angularjs入門-ng-repeat
其實我個人當初也是因為這點就愛上angularjs了,簡單方便,其實這個就好像c#的foreach,雖然angularjs2.0也已把語法改成foreach了,首先我先來解釋一下,前面幾篇的例子都還
沒提到,正常來說我們不應該是把javascript和html放在一起,我們應該會分類,當然談到架構的話會分得更仔細,但因為目前都還在記錄入門的部份,所以這些主題待以後再來
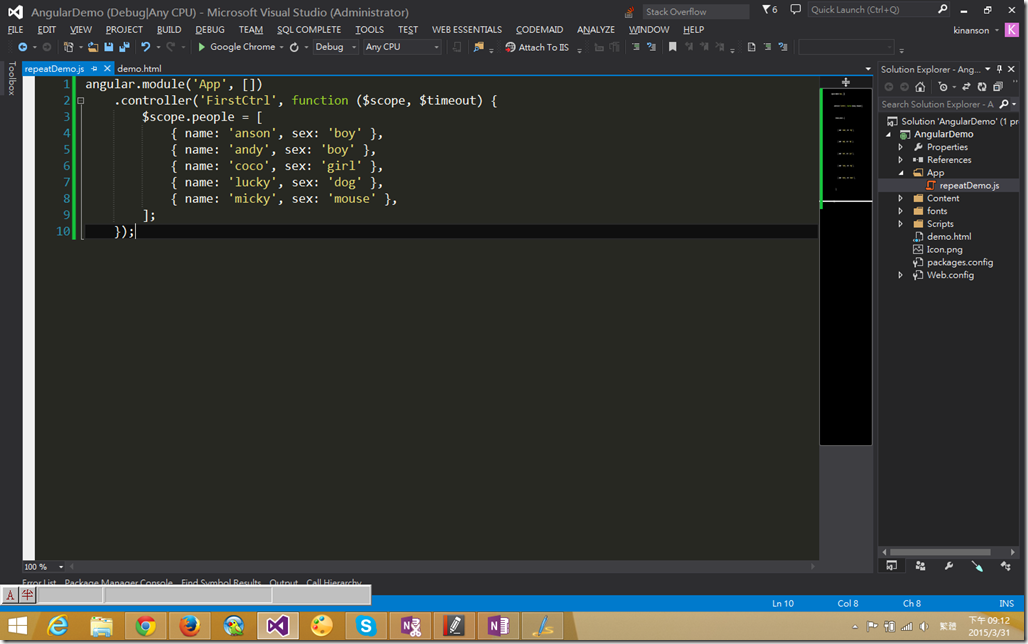
討論,那接下來我就要解釋一下ng-repeat還有把javascript從html分開來的寫法,範例如下,我先自己做個假的json,然後把資料顯示在頁面上,我先加了一個App的資料夾,然後直
接在裡面加一隻js檔,如下所示
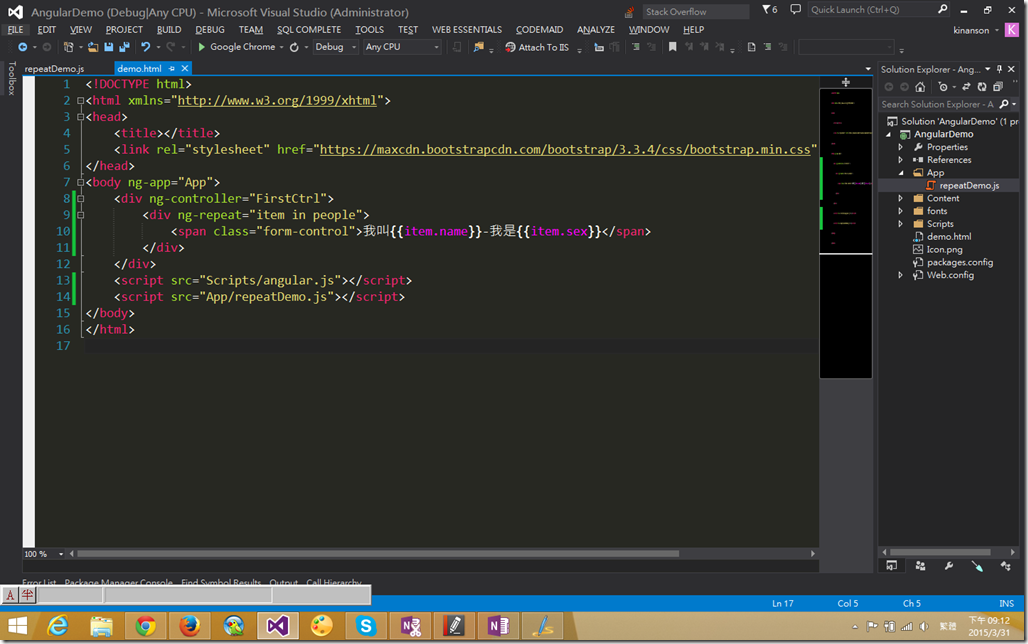
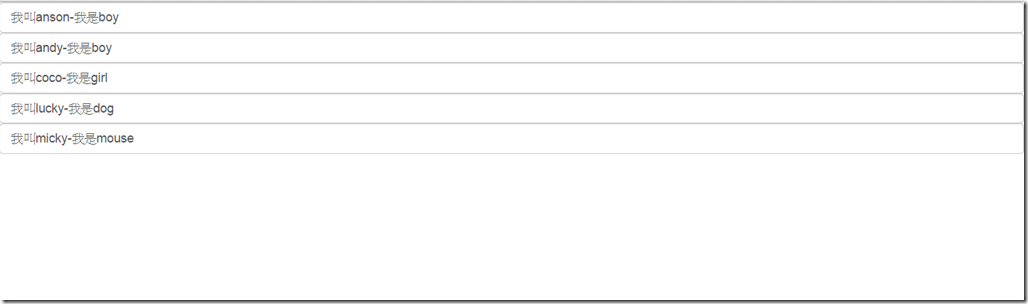
在上面我有在js檔自定了一個json,然後在html部份,我則直接輸出,語法上就是跟foreach非常類似,這邊就不多加說明,但為了方便範例碼,我在此還是會直接把html和js的程式
碼放在一起
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body ng-app="App">
<div ng-controller="FirstCtrl">
<div ng-repeat="item in people">
<span class="form-control">我叫{{item.name}}-我是{{item.sex}}</span>
</div>
</div>
<script src="Scripts/angular.js"></script>
<script>
angular.module('App', [])
.controller('FirstCtrl', function ($scope, $timeout) {
$scope.people = [
{ name: 'anson', sex: 'boy' },
{ name: 'andy', sex: 'boy' },
{ name: 'coco', sex: 'girl' },
{ name: 'lucky', sex: 'dog' },
{ name: 'micky', sex: 'mouse' },
];
});
</script>
</body>
</html>
ng-repate還有很多特性,比如下面的一些例子
- $index:陣列的順序值
- $first:第一筆的時候為true
- $middle:不是第一筆也不是最後一筆時為true
- $last:最後一筆為true
- $even:當index是偶數為true
- $odd當index是單數為true
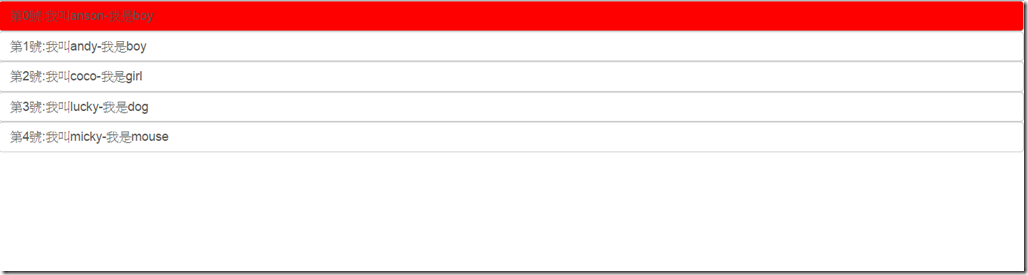
這邊我給一個例子,使用了一些css語法然後再加上$first去顯示背景為紅色,下面的範例可以變換為各種屬性試試,然後我給一個編號用index自動編號
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<style>
.change-color-true {
background-color: red;
}
</style>
</head>
<body ng-app="App">
<div ng-controller="FirstCtrl">
<div ng-repeat="item in people">
<span class="form-control change-color-{{$first}}">第{{$index}}號:我叫{{item.name}}-我是{{item.sex}}</span>
</div>
</div>
<script src="Scripts/angular.js"></script>
<script>
angular.module('App', [])
.controller('FirstCtrl', function ($scope, $timeout) {
$scope.people = [
{ name: 'anson', sex: 'boy' },
{ name: 'andy', sex: 'boy' },
{ name: 'coco', sex: 'girl' },
{ name: 'lucky', sex: 'dog' },
{ name: 'micky', sex: 'mouse' },
];
});
</script>
</body>
</html>
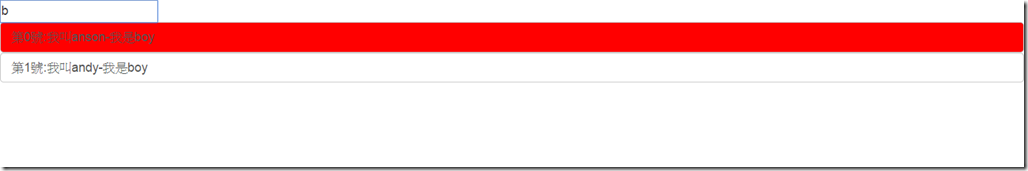
在來就是稍微的談了一下filter了,我們可以很方便的使用search的功能,實現搜尋資料集,範例如下
<div ng-controller="FirstCtrl">
<input type="text" ng-model="msg" />
<div ng-repeat="item in people | filter:msg">
<span class="form-control change-color-{{$first}}">第{{$index}}號:我叫{{item.name}}-我是{{item.sex}}</span>
</div>
</div>
<script src="Scripts/angular.js"></script>
<script>
angular.module('App', [])
.controller('FirstCtrl', function ($scope, $timeout) {
$scope.people = [
{ name: 'anson', sex: 'boy' },
{ name: 'andy', sex: 'boy' },
{ name: 'coco', sex: 'girl' },
{ name: 'lucky', sex: 'dog' },
{ name: 'micky', sex: 'mouse' },
];
});
</script>
</body>
如果我們想要搜尋name或sex各別欄位呢??那我們只要把ng-model改成msg.name或msg.sex,非常的方便,各位可以自行試試看效果,接著我們就談談ng-repeat-start和ng-repeat-end
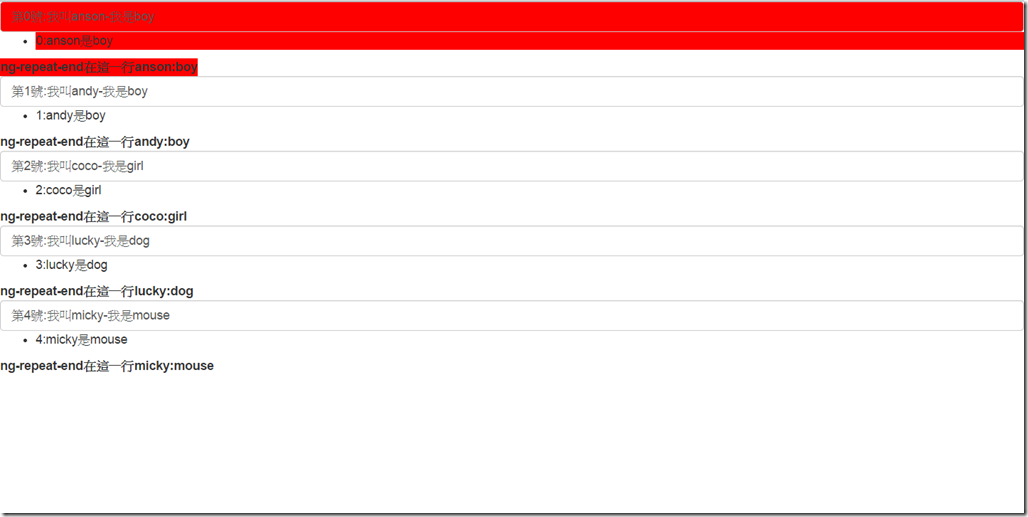
囉,這兩個directive又是要幹嘛的呢?其實就是我們如果要在一個ng-repeat裡面要重覆產生同一個json資料,用這兩個就會非常方便,比如下面的例子
<div ng-controller="FirstCtrl">
<div ng-repeat-start="item in people">
<span class="form-control change-color-{{$first}}">第{{$index}}號:我叫{{item.name}}-我是{{item.sex}}</span>
</div>
<ul>
<li class="change-color-{{$first}}">{{$index}}:{{item.name}}是{{item.sex}}</li>
</ul>
<table ng-repeat-end>
<tr class ="change-color-{{$first}}">
<th>ng-repeat-end在這一行</th>
<th>{{item.name}}:{{item.sex}}</th>
</tr>
</table>
</div>
<script src="Scripts/angular.js"></script>
<script>
angular.module('App', [])
.controller('FirstCtrl', function ($scope, $timeout) {
$scope.people = [
{ name: 'anson', sex: 'boy' },
{ name: 'andy', sex: 'boy' },
{ name: 'coco', sex: 'girl' },
{ name: 'lucky', sex: 'dog' },
{ name: 'micky', sex: 'mouse' },
];
});
</script>
</body>
以上再請大家多多指教,希望能帶來幫助