angularjs入門-$inject 修正壓縮之後導致的錯誤
基本上當我們寫javascript的時候,都會為了效能然後壓縮javascript或合併,當我們壓縮的時候,程式碼就會出錯了,在此我就拿一個之前寫的簡單的ng-repeat來示範一下,如下程式碼
demo.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body ng-app="App">
<div ng-controller="FirstCtrl">
<ul ng-repeat="item in people">
<li>{{item.name}}-{{item.sex}}</li>
</ul>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="App/demo.js"></script>
</body>
</html>
demo.js
angular.module('App', [])
.controller('FirstCtrl', function ($scope{
$scope.people = [
{ name: 'anson', sex: 'boy' },
{ name: 'andy', sex: 'boy' },
{ name: 'coco', sex: 'girl' },
{ name: 'lucky', sex: 'dog' },
{ name: 'micky', sex: 'mouse' },
];
});
開始把javascript檔壓縮
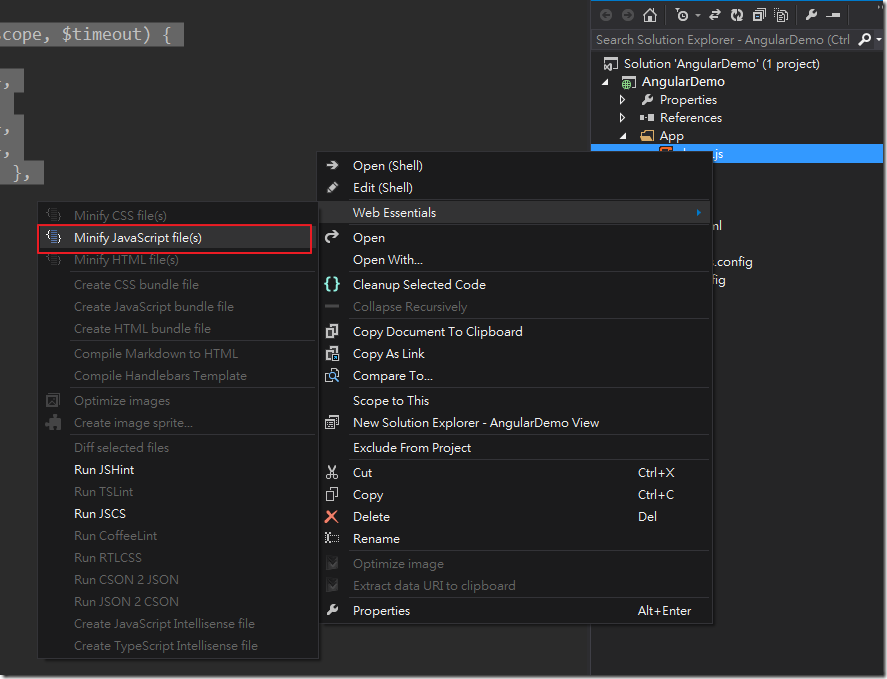
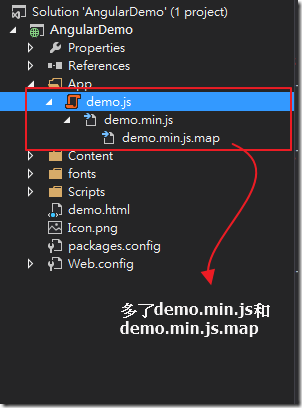
現在我就直接用Web Essentials來做壓縮,如下圖示意


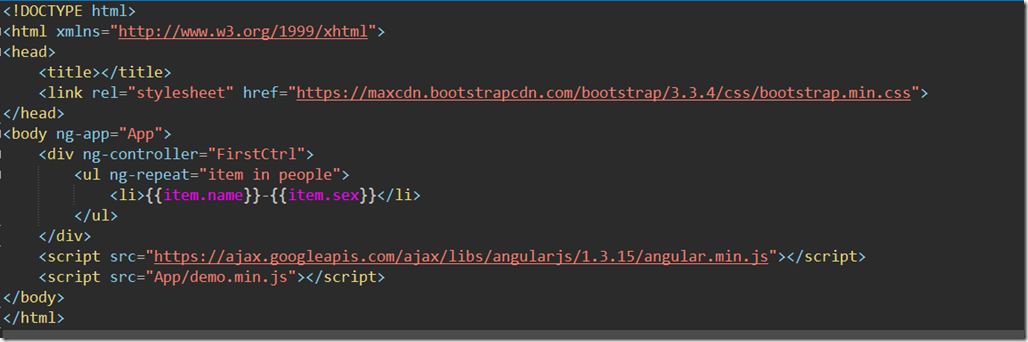
接著我直接把原本demo.html裡的 <script src="App/demo.js"></script>換成 <script src="App/demo.min.js"></script>,如下圖示意

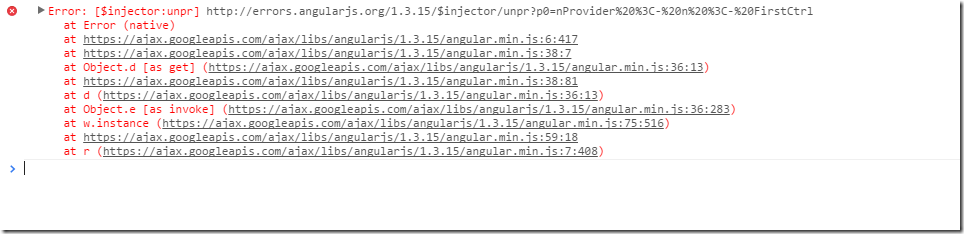
此時我們重整一下網頁,會發現出錯了,網頁沒有資料展示,開啟了F12開發者工具,會看到error,主要是因為壓縮之後,js檔會把很多我們注入的名稱改成一些單字簡寫,導致無法辨別

使用$inject方式,讓程式碼恢復正常
接著我們就開始改造原有的程式碼,讓程式碼恢復正常,其實這個也有很多種方式去寫,下面的例子是第一種方式
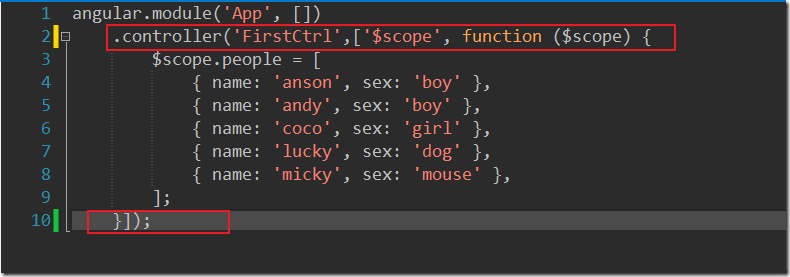
angular.module('App', [])
.controller('FirstCtrl',['$scope', function ($scope) {
$scope.people = [
{ name: 'anson', sex: 'boy' },
{ name: 'andy', sex: 'boy' },
{ name: 'coco', sex: 'girl' },
{ name: 'lucky', sex: 'dog' },
{ name: 'micky', sex: 'mouse' },
];
}]);

紅線框起來的部份,是我有改了之後的語法,這時候我們在重整一下,應該看得出來,可以正常展現資料了,接下來再寫第二種方式可以讓程式碼不被壓縮之後,就壞掉的寫法
angular.module('App', [])
.controller('FirstCtrl', ['$scope', FirstCtrl]);
function FirstCtrl($scope) {
$scope.people = [
{ name: 'anson', sex: 'boy' },
{ name: 'andy', sex: 'boy' },
{ name: 'coco', sex: 'girl' },
{ name: 'lucky', sex: 'dog' },
{ name: 'micky', sex: 'mouse' },
];
}
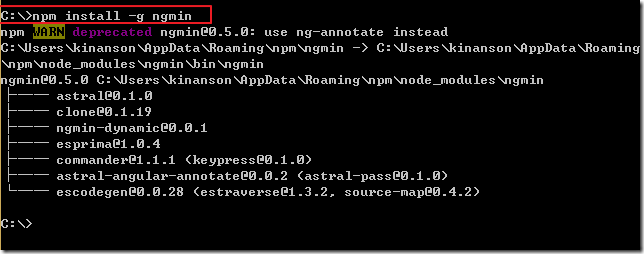
或者我們可以使用ngmin這個第三方套件,然後在主控台直接自動幫我們處理這種問題,轉出來的語法也是會類似像第一種的方式,請直接使用node.js的方式去下載ngmin

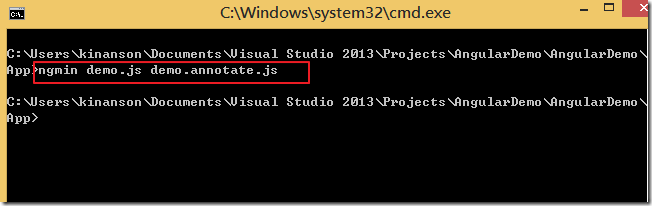
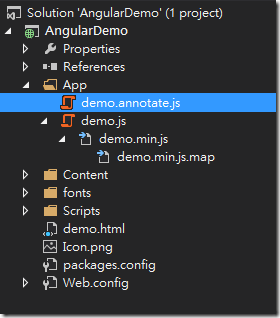
然後我們可以下語法,從哪支檔案要轉出哪個檔案的方式,先到我們主目錄的資料夾裡面,然後下語法,接著我們直接把轉出的檔案加進來vs裡面,注意一下轉出的程式碼可以自行命名,不一定是要照這樣子的命名方式,我只是按照官網的命名為例,如圖示例


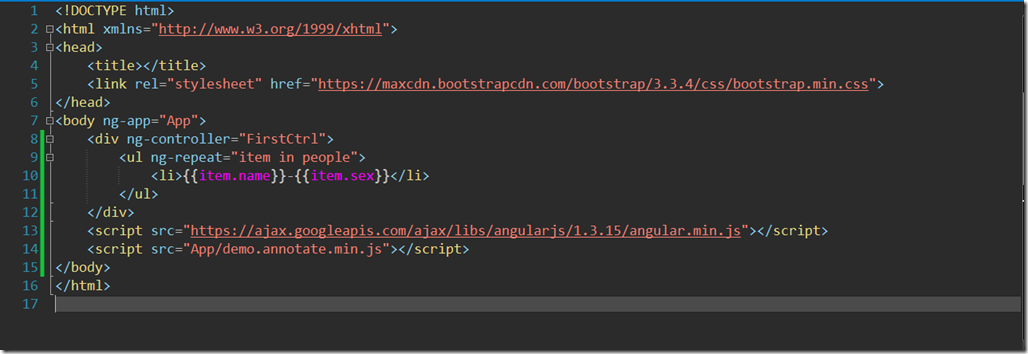
接著我們再對demo.annotate.js壓縮,然後再把demo.html改成用demo.annotate.mn.js

這樣子畫面也是正常的,筆者個人是都習慣自己手動寫第一種方式,就看個人喜好的選擇,以上再請多多指教
