MVC-Identity有關於facebook,google的登入實作
前言
最近看著官網在學習identity這個議題,藉此邊實做就邊寫點筆記,雖然有看了mvc5開發美學一書,也看了有關驗證的章節,但一直沒動手實作,太多書等著看太多技術等著研究,最近想要做點東西,想說剛好就練習一下用identity來實作會員管理的部份,其實identity也有很多議題,而且因為剛入門所以想邊試邊寫筆記,如有任何錯誤的地方,再請多多指教,怎麼建立專案我就不多說了,進來專案就先把所有控件更新到最新吧,或者依官方的指示,可以只更新owin的部份。
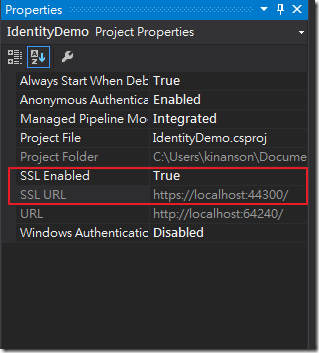
因為要從google或fb取得第三方授權登入,我們需要開啟ssl,所以就先從開啟ssl開始吧,選擇專案然後到屬性頁籤,注意一下紅線框起的部份,SSL Enabled設為True,然後SSL URL我們等等需要用到

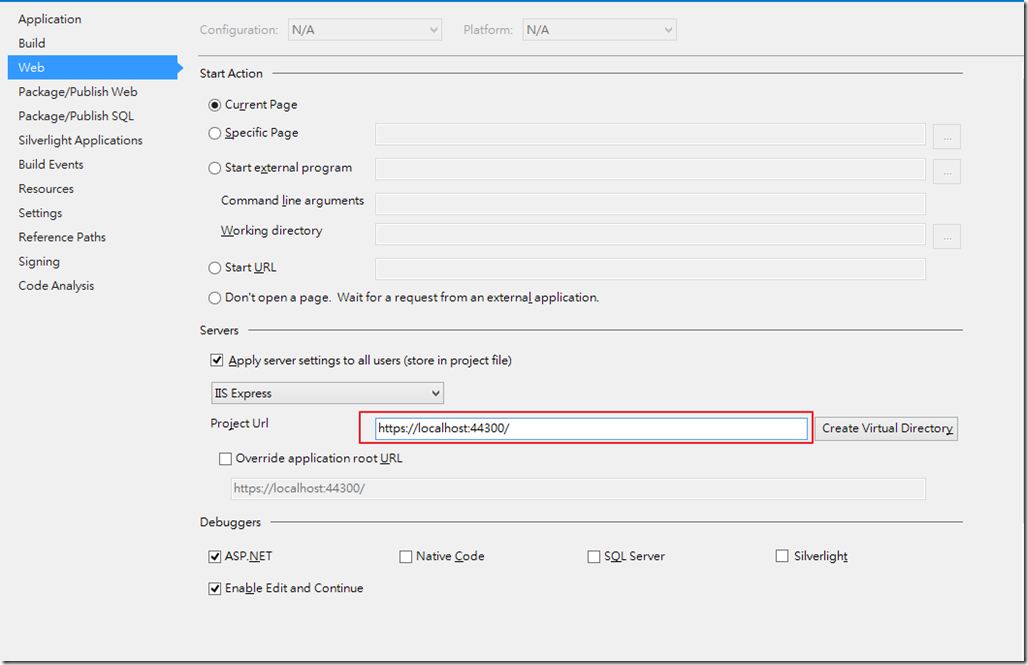
接下來我們打開web的屬性選項,然後如下圖操作,然後存檔

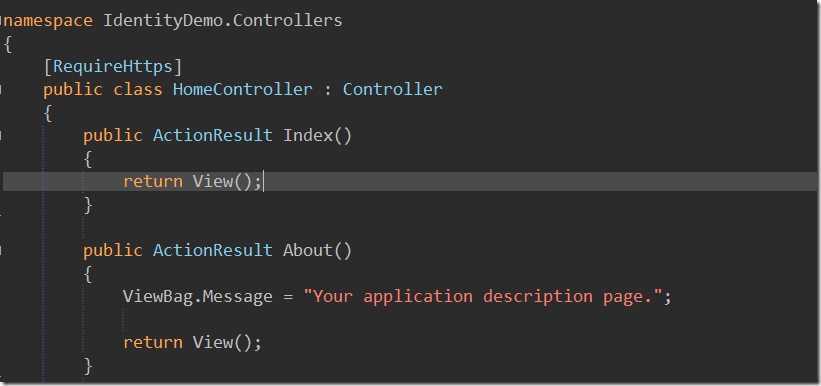
接著我們在HomeController加上[RequireHttps]

接著就開啟網頁,我們可以看到如下網址

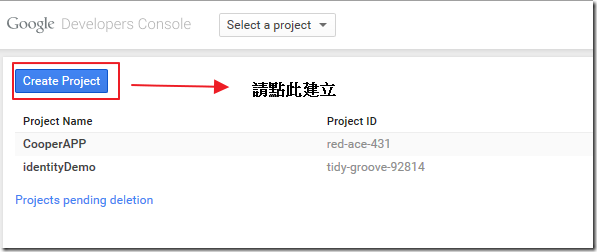
接著就要開始到google申請憑證了,接下來會用圖示比較多,請連到下面網址
https://console.developers.google.com/project

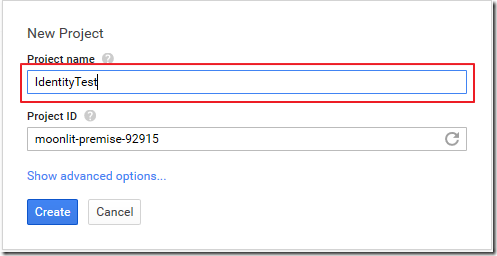
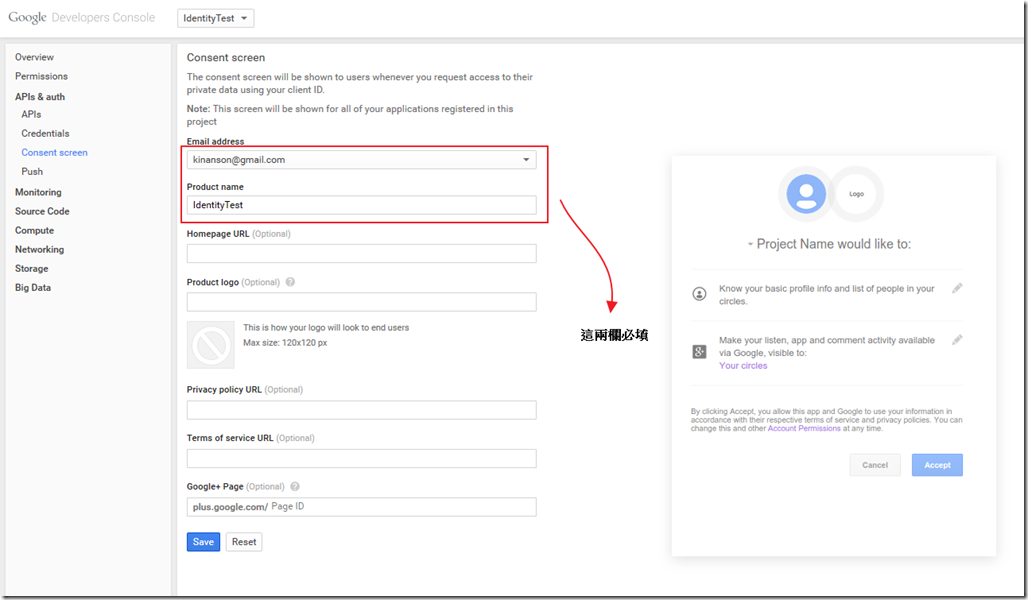
寫入專案名稱,然後按Create

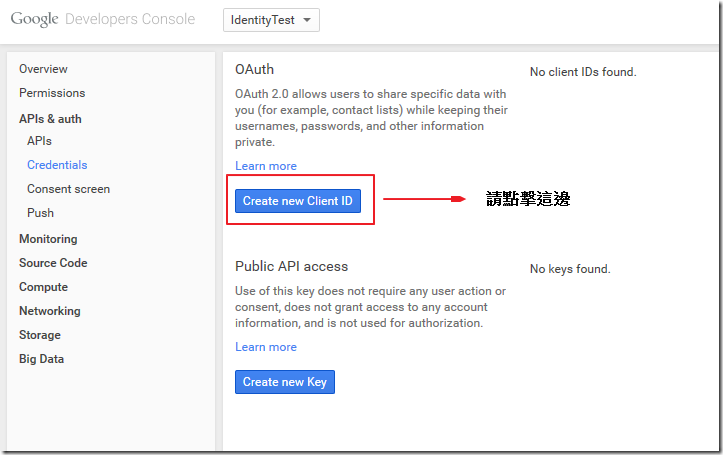
新增完會直接到達此專案的設定頁面,接著請點APIs&auth>Credentials,接著用圖示說明



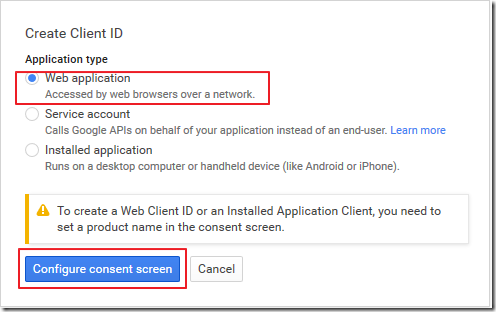
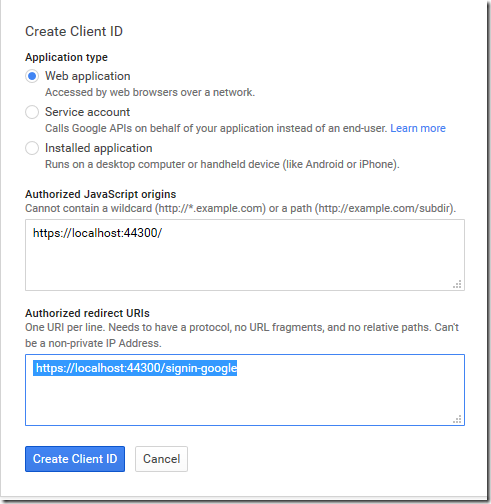
接下來在Authorized JavaScript origins 填上自己的ssl url(https://localhost:44300/),Authorized redirect URIs ( https://localhost:44300/signin-google),然後點擊Create Client ID

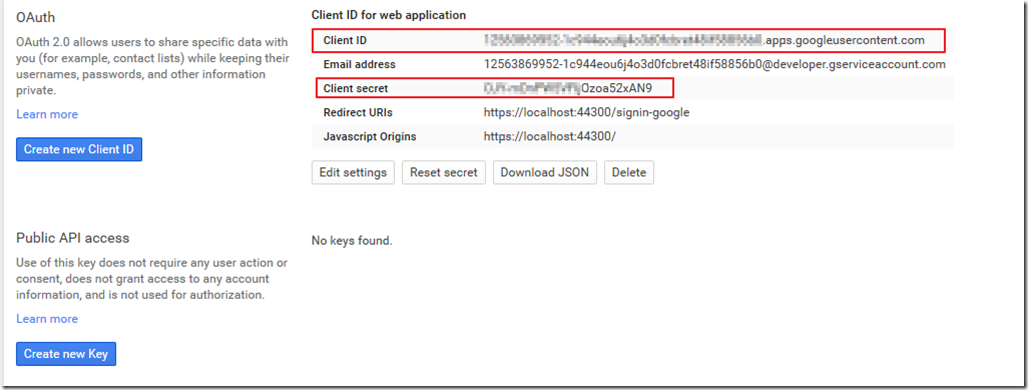
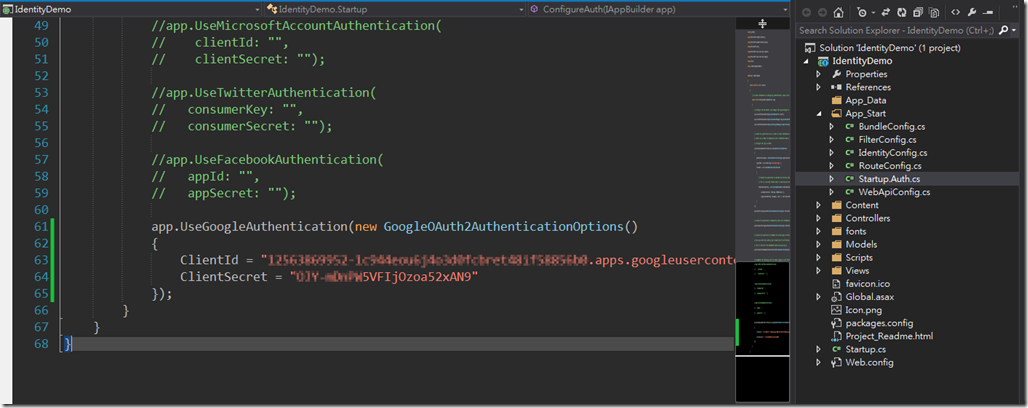
接下來則是打開專案的Startup.cs,把產生的ClientId和ClientSecret貼回程式裡面


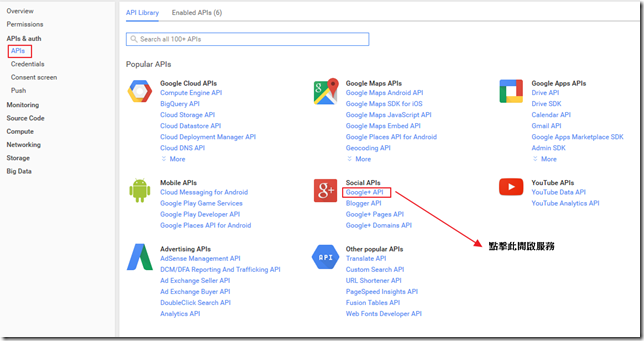
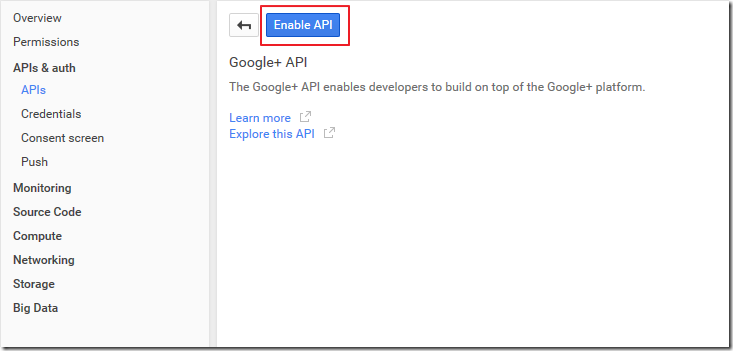
接下來需要把Google+ Api的服務開啟,請看下圖


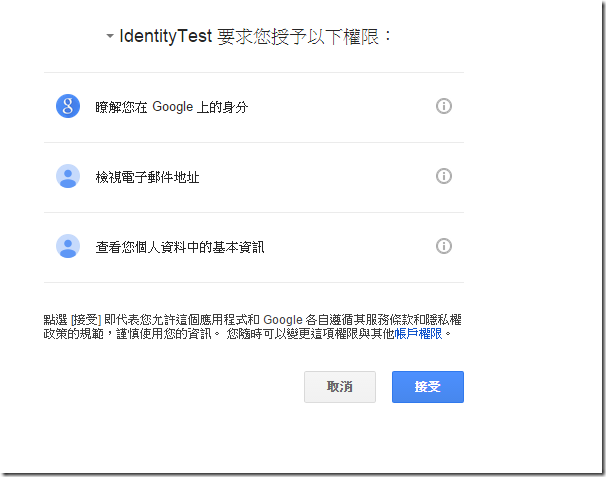
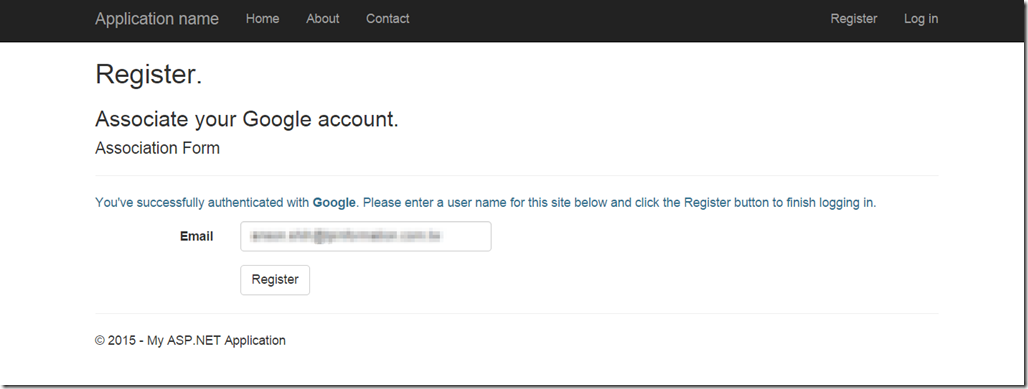
完成了之後,打開網頁點擊login in就可以看到google登入了,登入後會顯示下面的畫面


按下Register就成功登入了。
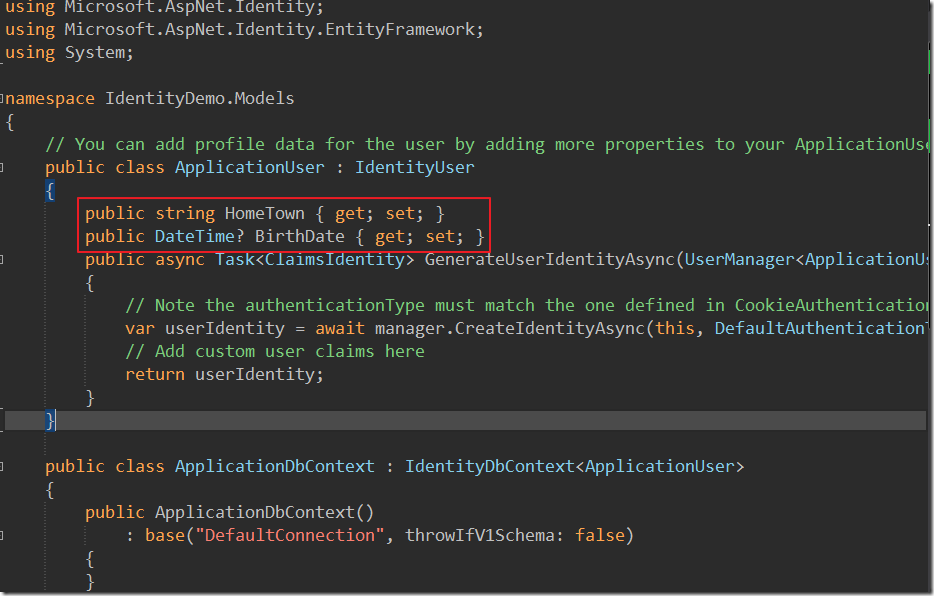
在此想先說明一下,如果我們在上一步Register如果想要多加自己制定的欄位,打開Models>IdentityModels.cs,然後加入欄位

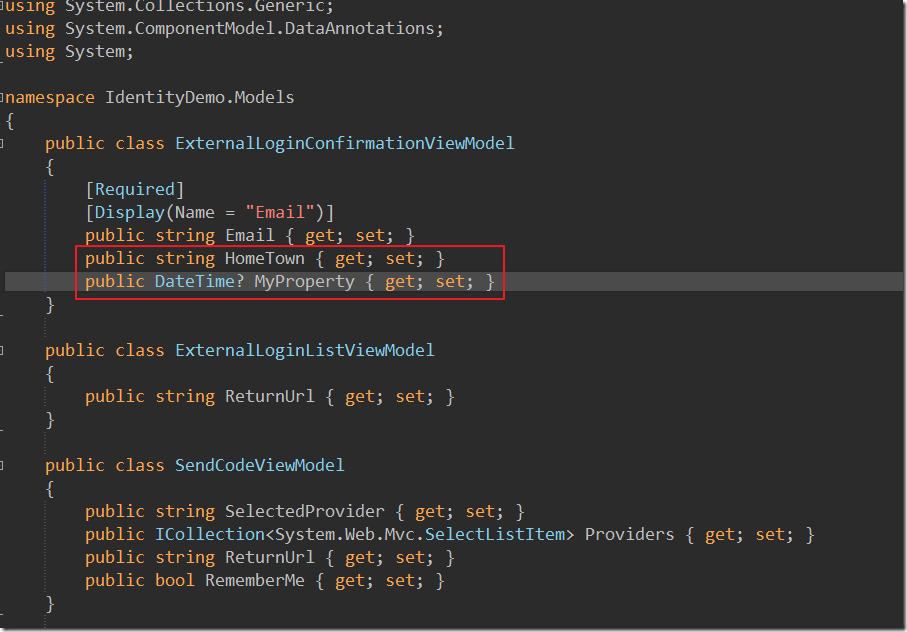
接著打開Models>AccountViewModels.cs,然後加入下面這兩行

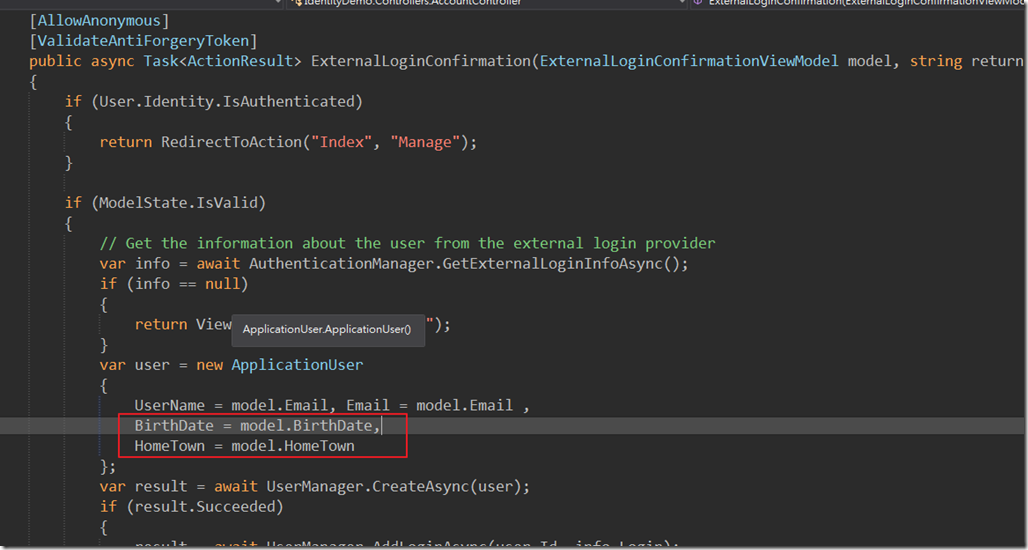
然後開啟Controller>AccountController.cs,輸入下面這兩行

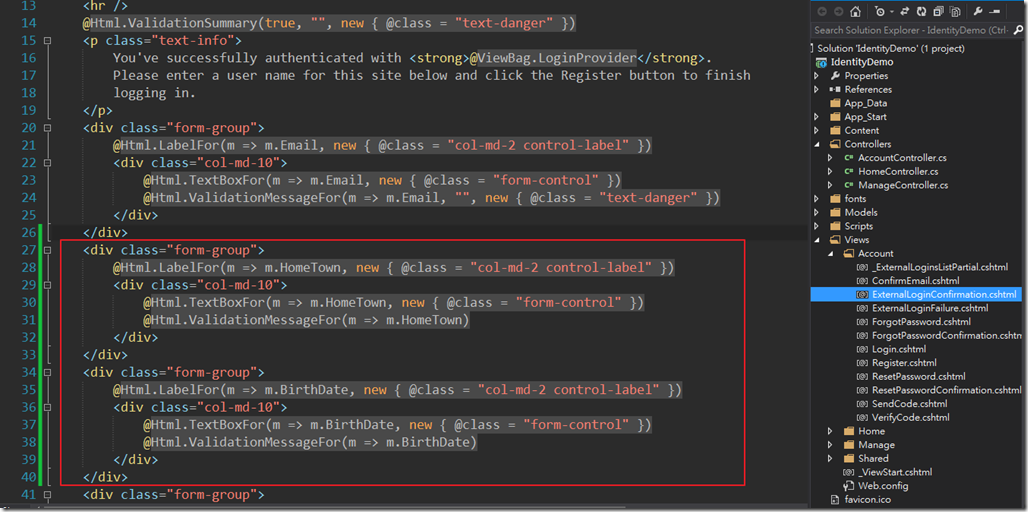
再打開Views>Account>ExternalLoginConfirmation.cshtml,輸出下面這兩個欄位

<div class="form-group">
@Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.HomeTown)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
</div>
接著打開package manager console,然後輸入enable-migrations,然後輸入add-migration init,然後是update-database,就會在AspNetUsers看到多了我們新增的兩個欄位,注意一下預設會產生在(localdb)/v11.0這個執行個體裡面,除非有特別設定connection的位址,接著就開始連到fb的開發人員頁面申請吧,請連到下面的網址。
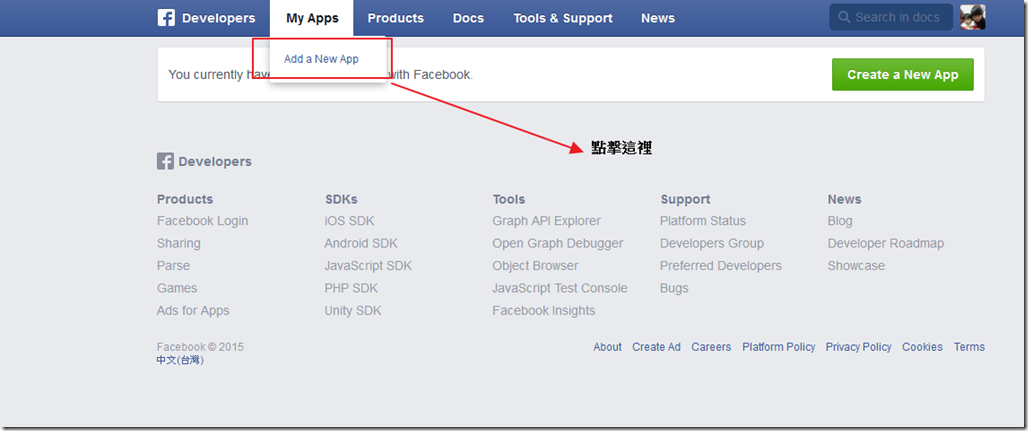
https://developers.facebook.com/apps



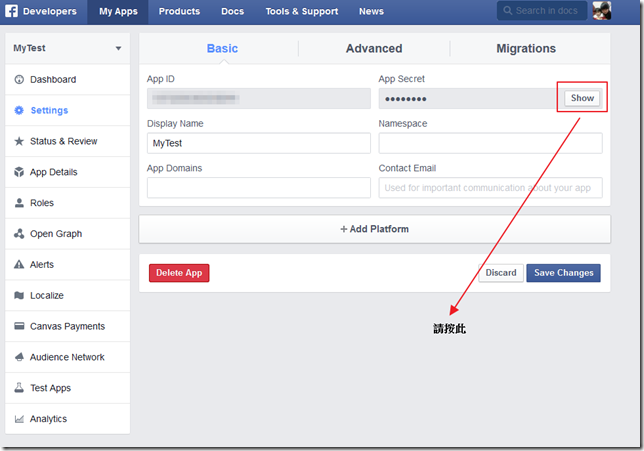
接著我們點選左邊的Settings,可以看到有App ID和App Secret

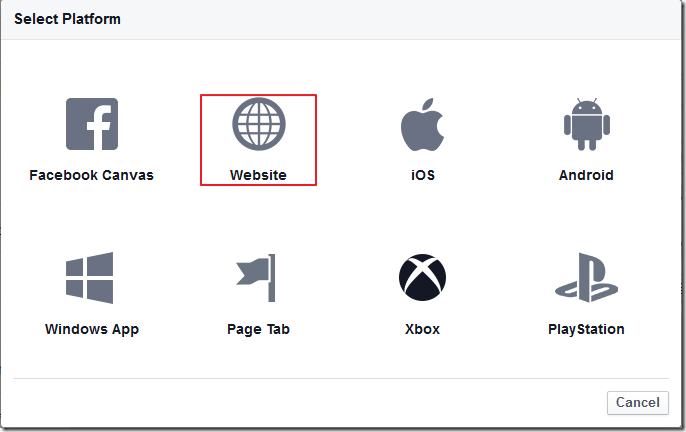
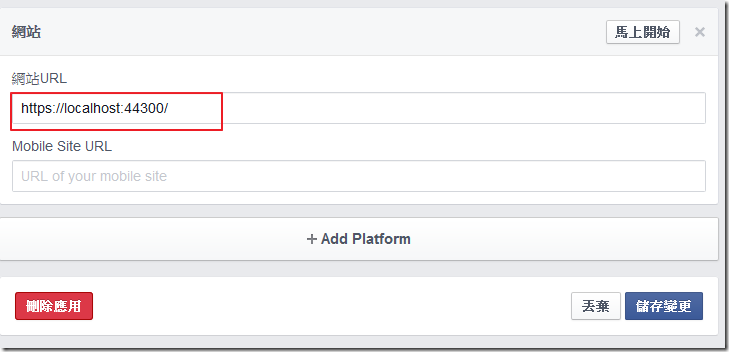
接著會show出明碼,然後我們再按下下方的+Add Platform,然後會顯示下圖


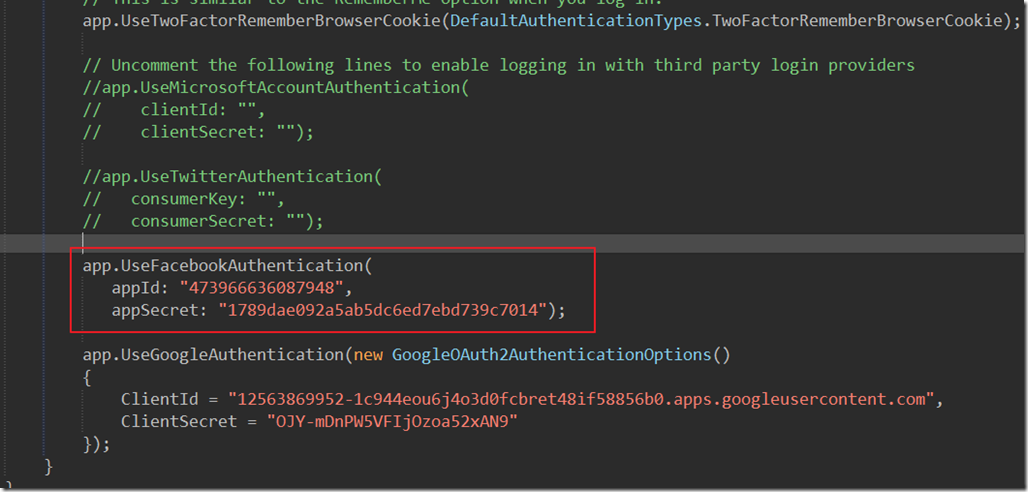
接著按儲存變更,然後把App ID和App Secret貼回Startup.cs裡面

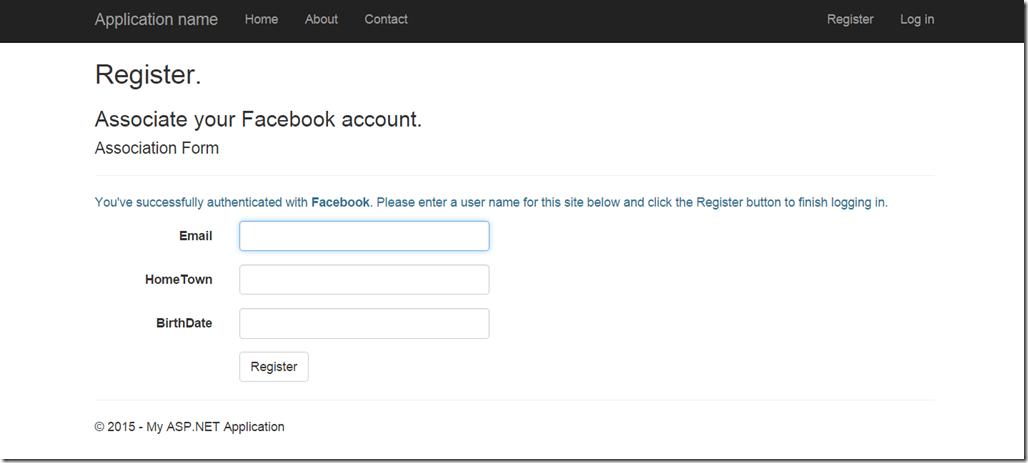
接著打開網頁點擊Facebook的按鈕就可以試著登入了,會跳出一個視窗要取得授權,然後就會導回我們的首頁,然後就會看到如下的註冊資訊,証明了我們剛剛新增的兩個欄位有生效了。

以上再請各位多多指教。
