- 這篇是vue.js我自己剛入門遇到的一些疑問,和我如何去實做,還有關於vs ocde如何方便有效的開發vue.js的一些心得,之後有什麼更好的方式,視情況再回來更新此篇文章。
前言
個人一路從angularjs再看到react.js和angular2最後看上vue.js,其實我個人還是覺得angularjs很方便開發,如果是三個人以下的專案開發,還有架構規劃得好,真的可以繼續使用下去,在開發效率還有草創時期都是一等選擇,但vue.js卻又更簡單易學和彈性,最後我選擇vue.js來做為自己接下來前端深入研究的選項,因為剛入門會遇到很多坑或不明究理的地方,所以在此紀錄一下,供入門的人可以做點參考,請注意一下,在此我個人是使用cli搭建起來的,所以也以webpack的範本來做代碼示例。
文章導覽
- 如何引用第三方的css,或者全局使用如jquery等第三方的plugins
- 相對路徑非常麻煩,如何設定絕對路徑來方便import呢
- 如何修改eslint的規則呢?太嚴謹導致很多錯誤
- vs code該裝什麼extensions來方便開發呢
- 為了ide支援性,把vue的script和style拆成三支檔案
- 使用babel-polyfill來讓IE支援promise或async await
- 結論
其實只要在main.js引用bootstrap就可以了,甚至只要是全局要參考的css檔,其實都可以在main.js裡import,如下範例
src/main.js
import 'bootstrap/dist/css/bootstrap.min.css'
import './assets/main.scss'
當我們要開始js檔的時候,我們每支檔案都要import,如果我們時時刻刻都會使用到jquery或lodash的話,這就顯得非常麻煩,這時候我們其實可以在webpack裡面加上ProvidePlugin來實現,就不用每支都import了,只要在module.exports加上去就行了,我個人是加在build/webpack.base.config.js底下,範例如下
var webpack = require('webpack') //原本沒有webpack, 所以要先引用進來
vue: {
loaders: utils.cssLoaders({
sourceMap: useCssSourceMap
}),
postcss: [
require('autoprefixer')({
browsers: ['last 2 versions']
})
]
},
//上面的vue是cli原有的
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
'root.jQuery': 'jquery'
})
]
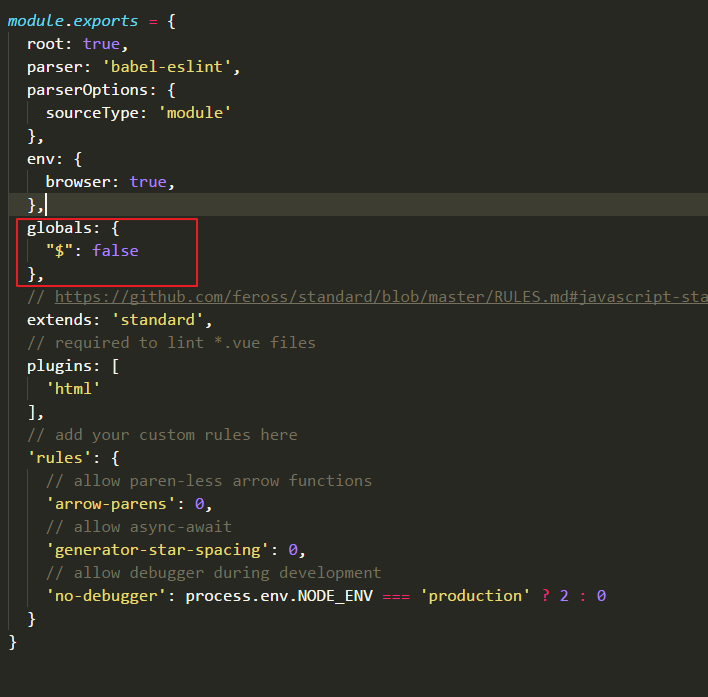
但是這邊請注意一下,如果你有使用eslint的時候,沒有import jquery就使用,就會導致錯誤而無法執行的狀況,這時候請在.eslintrc.js加上排除的參數

找一下在resolve底下,原有的alias去加入,如下範例
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'assets': resolve('../src/assets'),
'components': resolve('../src/components'),
'store': resolve('../src/store') //此行是我加入的,模擬vuex的sotre資料夾位置
}
}
如果是js的部份的話
import Hello from 'components/Hello.vue'
如果是css的話,我們如果使用背景圖片的話,可以改成如下
background: url(~images/table_search_bar.jpg);
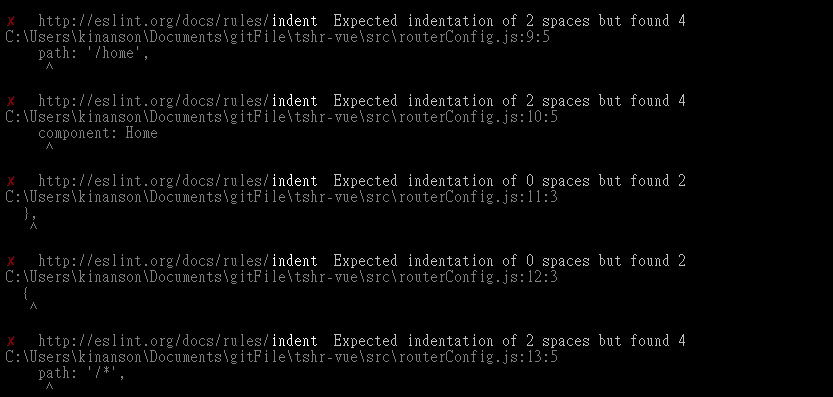
在eslint有一個規則讓我覺得很麻煩,就是每一行的indent,因為format工具設定出來,常常會導致驗測不過,但把format透過工具自動排版是必要的,不可能用人工去手動排版,如果不對的話,就會顯示如圖示的樣子。

好在這個提示得很清除了,我們只要在rules加上indent改成false就不會檢查這個狀況了,當然你也可以改成用警告的方式,如果我要忽略此項警告,只要在.eslintrc.js加上如下的語法
'rules': {
'indent': 0,
}
這邊注意一下數字的意思,0:忽略,1:警告,2:錯誤
此段內容因為更新太快了,所以筆者直接寫一篇文章來介紹,請直接參考(https://dotblogs.com.tw/kinanson/2017/09/11/221519)
為了ide支援性,把vue的script和style拆成三支檔案
雖然我們有時候為了ide的方便會這樣子做,甚至是程式碼太長的時候,會想要把script或css拆出來,不過在這邊必須思考一下,vue的精神就是為了方便你做元件,當你把元件拆開的時候,原本一個頁面要看的只是一個一個元件,現在除了要看元件還要再看另外兩支檔案,當然如果你設計的方式並不是要拆很多元件,覺得拆太多元件會過於分離的話,甚至是你天生覺得html和js和css必須分開,無法接受放在一起的想法的話,那這種方式就會很適合你,不過這種情況下或許angular4也會很適合你,底下是官網cli預設Hello.vue的例子

Hello.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<script src="./Hello.js">
</script>
<style scoped src="./Hello.css">
</style>
Hello.js
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
Hello.css
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
使用babel-polyfill來支援promise或async await
其實預設的babel配置,我們已經可以在chrome或firefox無憂無慮的使用promise等等的語法了,但是在IE11一樣會死掉,所以如果我們想要支援IE的話,就必須要另外安裝babel-polyfill
npm install babel-polyfill --save
接著我們有兩種選擇可以使用,第一種方式是在預設的main.js直接import
import 'babel-polyfill'//在此import
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
另一種方式則是在webpack.base.config.js裡面,直接在entry使用
entry: {
app: ['babel-polyfill','./src/main.js'] //改成陣列並預設把babel也boundle進去
}
Vue這種檔案模式,針對一個一個小元件的開發很有利,我們只要看一支檔案而不用拆成三支,試想如果我們有一個頁面有十個component,就會有三十支檔案,這樣子光在檔案間跳轉也很不方便,不過就算以上述的方式開發一支vue file都會有各種缺點,例如js snippet在script不會出現,scss也不會有任何$variable的intellisense,所以必要的時候或許你可以考慮拆成個別的js和css,已得到更好的ide或extensions的支援,在此我只能希望vs code能對vue的支援性越來越好,如果之後有什麼vs code更好的發現,再上來修改此段,如果各位有什麼更好的建議,再請多多回覆也希望能幫助到更多喜好vue的開發者,更方便的做開發。
