如果在angular2專案中,下載了第三方的元件,要怎麼修改對方的原始碼或css呢?
簡言說明
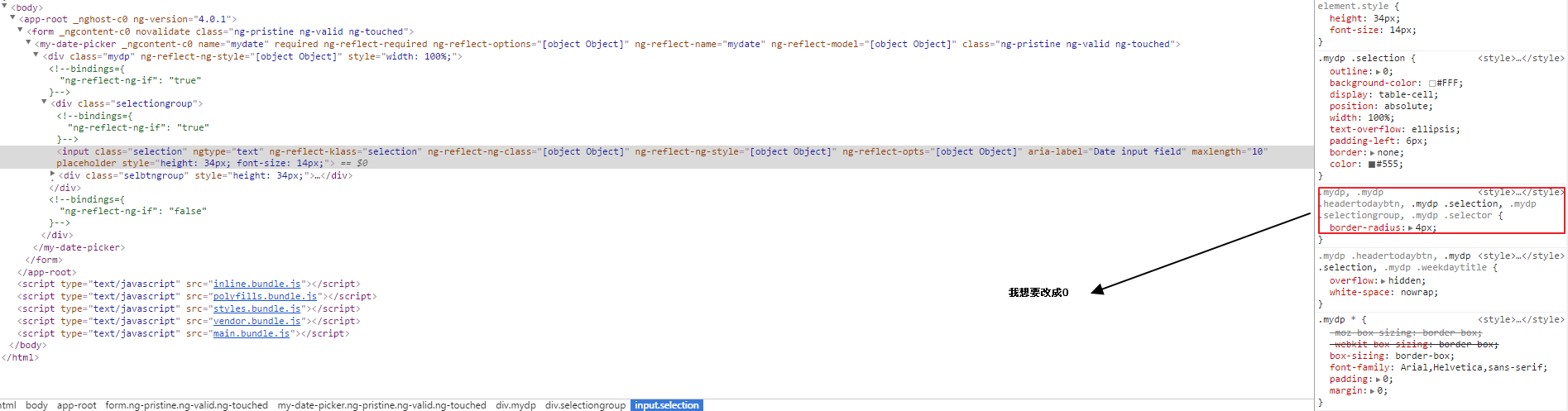
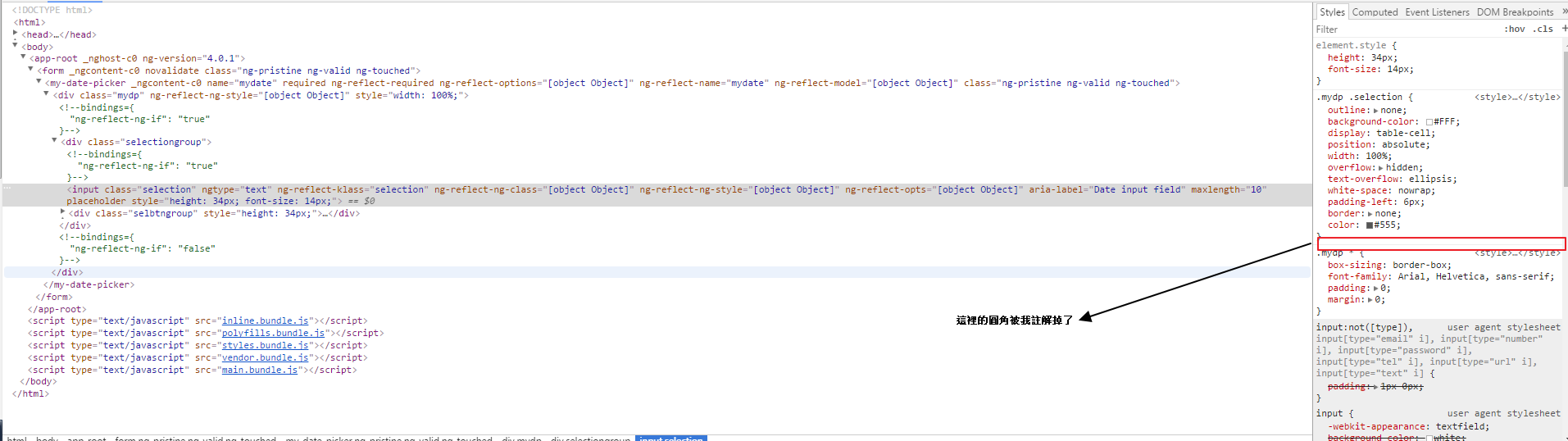
最近因為要大量翻寫舊有系統,所以一直在把原來的控制項改寫成angular版本的,但有些真的是比較難,比如datepicker,所以我就下載了第三方的元件,期間想要覆寫第三方的控制項的樣式,竟然完全辦不到沒有反應,如下圖示例


即便我改成!important都沒有反應,那如果真的有需求需要去修改原始碼的話,該怎麼處理呢?好在angular都是module的概念,所以只好直接去github上面直接clone原始把,然後把src裡面的整個複製回來專案,然後再修改原始碼,比如這個是我下載的第三方原始碼

我就直接把my-date-picker這個專案完全複製回我的src/app裡面

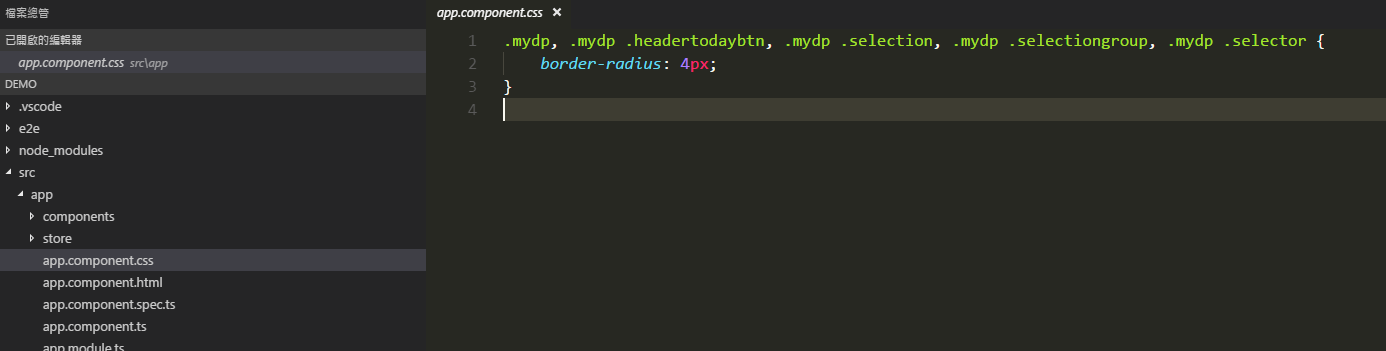
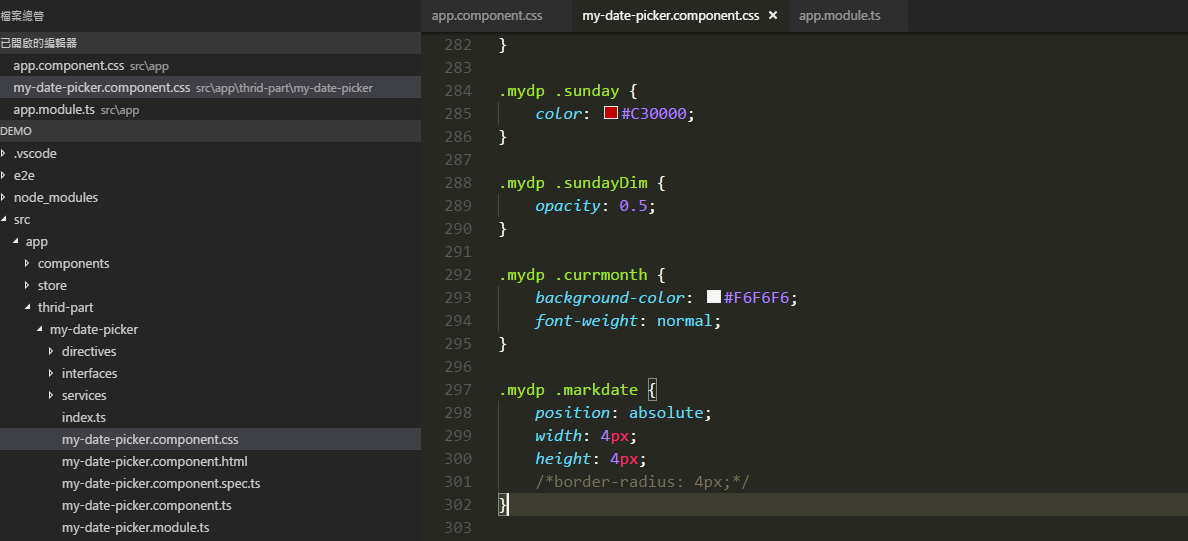
然後要看一下第三方的package.json是不是有我們沒有參考到的,都必須要在我們專案加進來哦,接著我就直接修改此元件的css,就有反應了,如下示例


但是即便我們可以修改原始碼了,那第三方library如果fix了一些bug是我們需要的,或者是有了新特性我們需要的,那怎麼升級呢?我個人的做法是之後在把新版的貼回我的版本,然後再版控比對最新版跟我們本地版的差異點是在哪邊,除了保留我們改的code,其餘的就都按照官方版本的,但修改別人的原始碼,註解可要寫好,以便我們可以快速看出來哪些異動是我們改的。
結論
我個人針對要改第三方原始碼的做法是這樣子做,但如果有高手有更好的做法或管理,再請記得分享給筆者,感恩不盡。
