[vue]快速入門並且在現有網站開始使用vue.js
前言
因為團隊需要在舊有專案的aspx檔案,想要直接使用比較新和資料驅動的開發模式,但是又不想要搞很多功夫去用什麼npm之類的,所以問我說angular4能不能做到,最後我連想都沒想的直接回答使用vue.js吧,接下來member就希望我能幫忙做個範本給他們參考,所以我才花了一點時間去搞個在web form做個較基礎的架構模式,vue.js完全可以無痛接軌舊有的任何專案,只能說vue.js的彈性真的非常的大。
導覽
在開始動手前,先提供一個cheat sheet供參考,參考語法或說明非常方便,真的是好威啊。
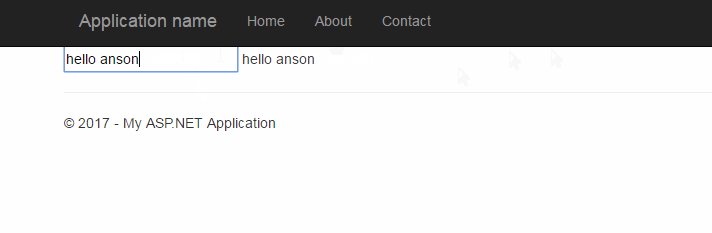
我先開啟一個web form全新的專案,然後直接從vue.js的cdn拉進來參考位置到Site.Master裡面,然後就可以非常快速的來個hello world了。

接著把Default.aspx的程式碼改成如下
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="VueTest._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<div id="app">
<input type="text" name="name" v-model="name" />
{{name}}
</div>
<script>
let app = new Vue({
el: '#app',
data: {
name:'hello world'
}
})
</script>
</asp:Content>
我們已經完成了最簡單的Hello World了。

由此可以看出來我根本連下載東西都沒有,就已經開始使用vue.js來開發程式了
接下來我們來思考一下,如果我們的邏輯越來越複雜的話,把所有程式碼都寫在Default.aspx不太合理吧,我們希望把取得ajax的邏輯,甚至一些比較複雜的操作放在另外的js檔裡面,那我們又應該怎麼做呢?因為筆者以前使用angularjs來開發過三四個專案了,所以我就用類似angularjs的檔案配置吧。
新增了app代表我們要放vue專屬的js程式碼,components則是元件,service則是一些邏輯,裡面可以在放一些folder比如自訂的directive之類的,視狀況而增加

接著我在app/service底下新增一支employeeService.js的檔案,來模擬我ajax取回來的employee數據
const employeeService = (function () {
const service = {
get: get
}
function get() {
return [
{ id: 1, name: 'anson' },
{ id: 2, name: 'jacky' }
]
}
return service;
})();
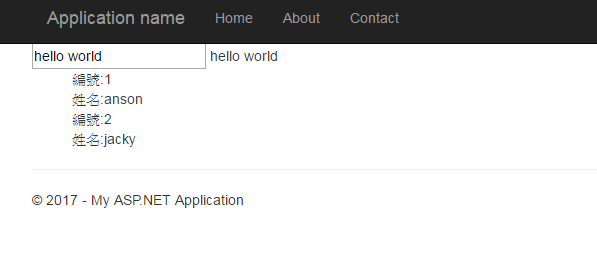
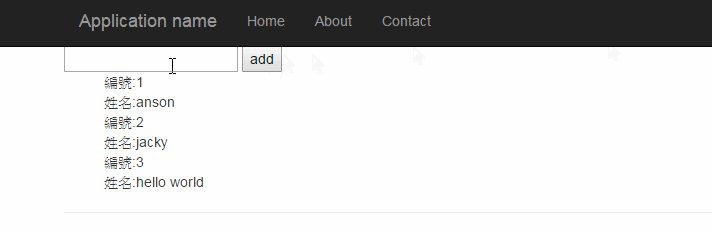
然後改一下Default.aspx檔案,快速的去取到service的資料
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="VueTest._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<style>
li{
list-style:none;
}
</style>
<script src="app/services/employeeService.js"></script>
<div id="app">
<input type="text" name="name" v-model="name" />
{{name}}
<ul>
<li v-for="item in employees" :key="item.id">
<div>編號:{{item.id}}</div>
<div>姓名:{{item.name}}</div>
</li>
</ul>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
name: 'hello world',
employees: employeeService.get()
}
})
</script>
</asp:Content>

看到這邊不知道有沒有一種感覺,這個方式好像vue cli提供的single file,就是非常簡單的最基本的編寫html和css和javascript的方式,但我們又能依靠著vue的方便開發。
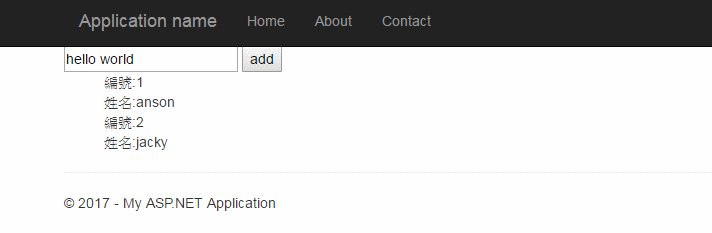
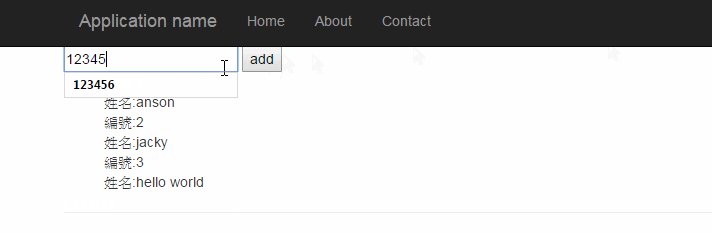
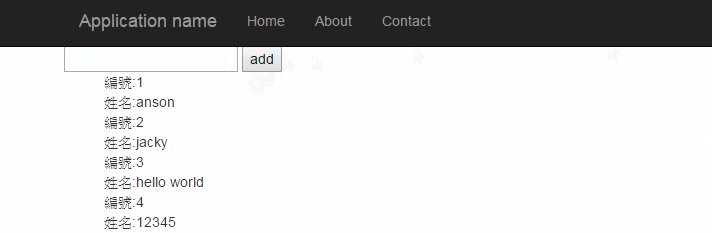
那我們就再來改造一下Default.aspx吧,各位要注意一下,這邊只是簡單的example,所以新增資料直接操作在Default.aspx,也為了讓大家好懂,實際上資料是應該寫回employeeService裡面才對的,接著先來demo一下新增怎麼做吧
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="VueTest._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<style>
li{
list-style:none;
}
</style>
<script src="app/services/employeeService.js"></script>
<div id="app">
<input type="text" name="name" v-model="name" />
<input type="button" value="add" @click="add" /> <%--新增的按鈕--%>
<ul>
<li v-for="item in employees" :key="item.id">
<div>編號:{{item.id}}</div>
<div>姓名:{{item.name}}</div>
</li>
</ul>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
name: 'hello world',
employees: employeeService.get()
},
methods: {
add: function () { //對應新增的方法
let maxId = this.employees.length + 1
let employee = {
id: maxId,
name:this.name
}
this.employees.push(employee);
this.name = null;
}
}
})
</script>
</asp:Content>

不知道各位有沒有發現aspx這整個結構就非常像vue file的結構格式,所以可以看出來vue的彈性非常大,同時提供了好學快速開發的特性。
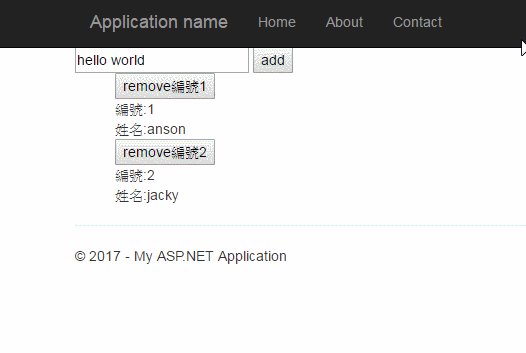
加入刪除的功能吧
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="VueTest._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<style>
li{
list-style:none;
}
</style>
<script src="app/services/employeeService.js"></script>
<div id="app">
<input type="text" name="name" v-model="name" />
<input type="button" value="add" @click="add" /> <%--新增的按鈕--%>
<ul>
<li v-for="item in employees" :key="item.id">
<input type="button" :value="`remove編號${item.id}`" @click="remove(item)" />
<div>編號:{{item.id}}</div>
<div>姓名:{{item.name}}</div>
</li>
</ul>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
name: 'hello world',
employees: employeeService.get()
},
methods: {
add: function () { //對應新增的方法
let maxId = this.employees.length + 1
let employee = {
id: maxId,
name:this.name
}
this.employees.push(employee);
this.name = null;
},
remove: function (item) {
this.employees = this.employees.filter(x=>x !== item);
}
}
})
</script>
</asp:Content>

接著我們來重構一下程式碼,把li裡面內容的部份,放進component裡面吧,不過因為此篇為入門,所以還不想談到component的溝通,所以用最簡單的方式來完成,在app/components底下新增一支EmployeeComponent.js
EmployeeComponent.js
Vue.component('employee', {
props: ['item'],
template: `
<div>
<div>編號:{{item.id}}</div>
<div>姓名: {{item.name}}</div>
</div>
`
})
Default.aspx
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="VueTest._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<style>
li {
list-style: none;
}
</style>
<script src="app/services/employeeService.js"></script>
<script src="app/components/EmployeeComponent.js"></script> <%--這裡加入component的file--%>
<div id="app">
<input type="text" name="name" v-model="name" />
<input type="button" value="add" @click="add" /> <%--新增的按鈕--%>
<ul>
<li v-for="item in employees" :key="item.id">
<input type="button" :value="`remove編號${item.id}`" @click="remove(item)" />
<employee :item="item"></employee> <%--這裡改成使用component的方式--%>
</li>
</ul>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
name: 'hello world',
employees: employeeService.get()
},
methods: {
add: function () { //對應新增的方法
let maxId = this.employees.length + 1
let employee = {
id: maxId,
name: this.name
}
this.employees.push(employee);
this.name = null;
},
remove: function (item) {
this.employees = this.employees.filter(x=>x !== item);
}
}
})
</script>
</asp:Content>
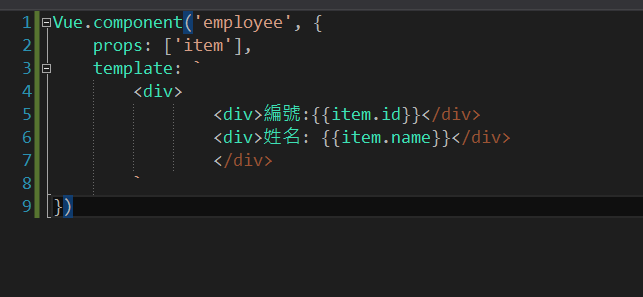
看到Component裡面template的部份,一定會覺得挺無言的,因為visual studio並不支援這檔案格式,而且任何intellisense等的方便性都沒有,而實際上我在visual studio裡面看到的會是如圖下的樣子。

但是vue也沒有提供像angularjs的templateUrl的方式來使用,好佳在其實他還是可以自己用ajax硬搞出來,我就先新增一支相對應的html吧,但是請注意一下如果使用這個方式,我們每次就會多跑一條ajax去取得html的檔案。
EmployeeComponent.html
<div>
<div>編號:{{item.id}}</div>
<div>姓名: {{item.name}}</div>
</div>
EmployeeComponent.js
Vue.component('employee',function(resolve) {
$.get('app/components/EmployeeComponent.html',function(template){
resolve({
props: ['item'],
template: template
})
})
})
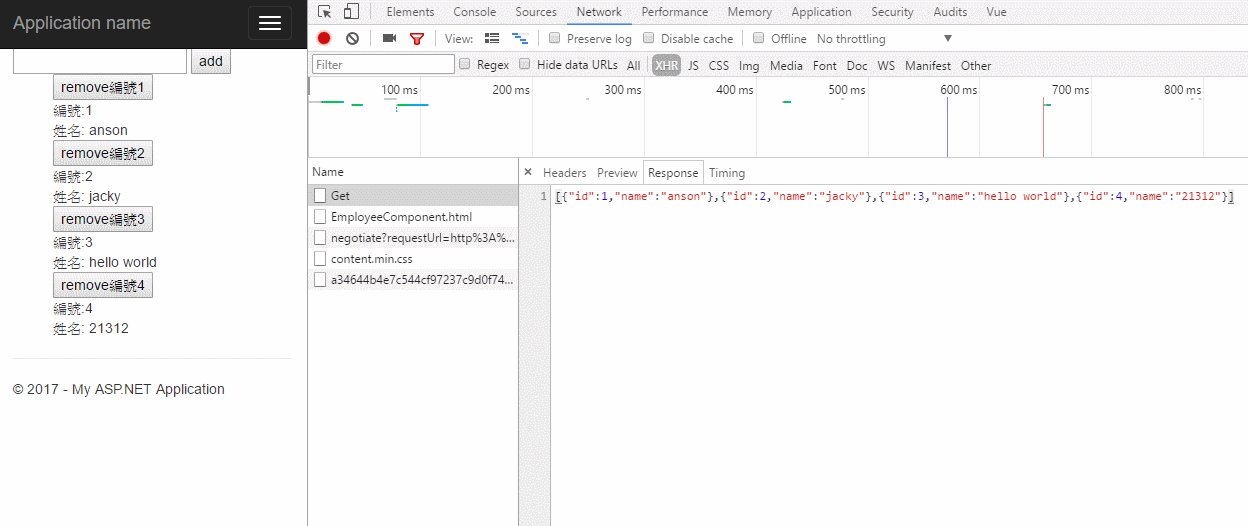
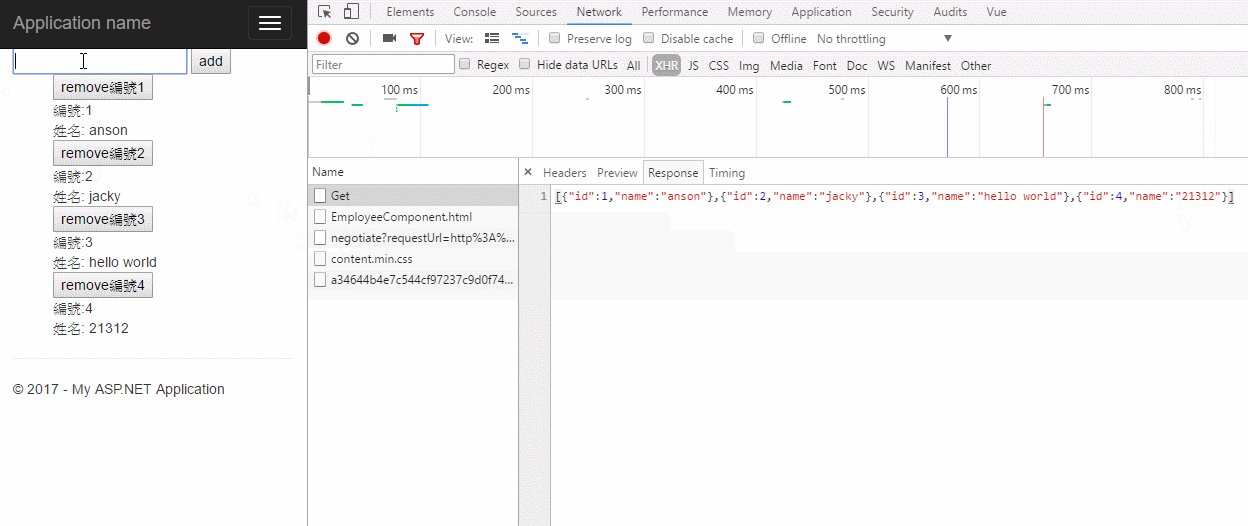
因為上面都是入門部份,不過因為有人詢問了我關於這個案例如何使用ajax的互動,即然有人問了,可能會有更多人也會有這個疑問,所以我會示範一下使用ajax的方式,首先來修改一下EmployeeService.js的部份,因為老專案所以我是實做web service的方式。
EmployeeService.js
const employeeService = (function () {
const service = {
get:get,
add:add,
remove:remove
}
function get() {
return $.get(`WebService/Employee.asmx/Get`)
}
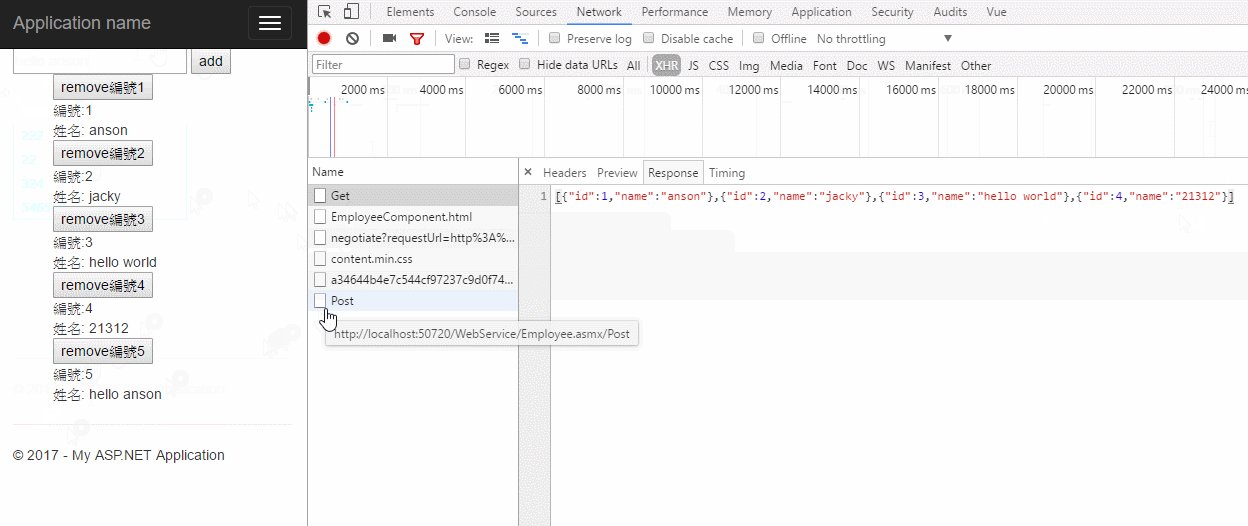
function add(postData) {
return $.post(`WebService/Employee.asmx/Post`, postData)
}
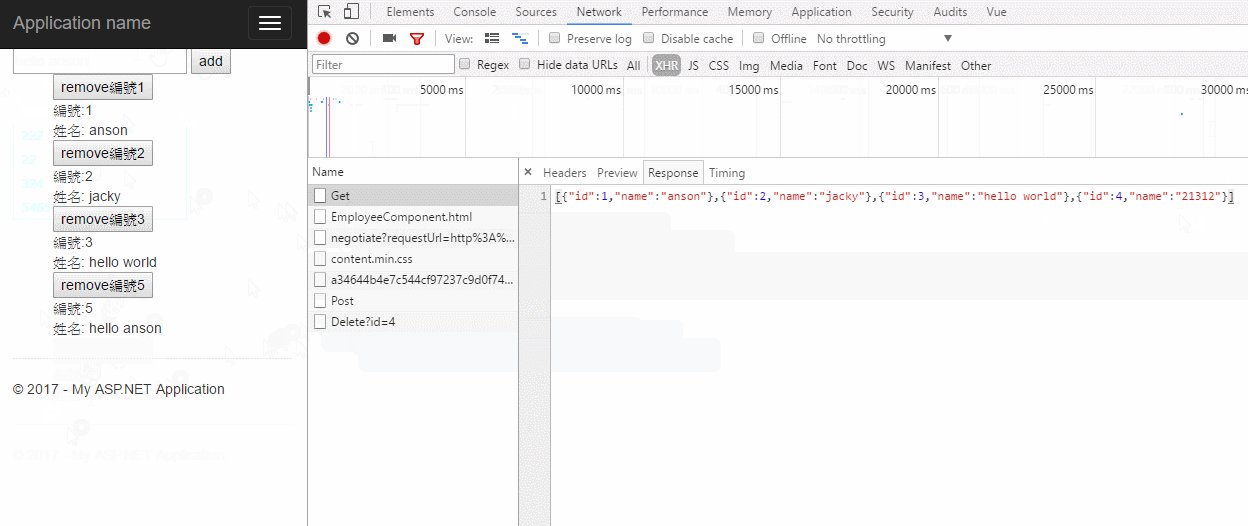
function remove(id){
return $.get(`WebService/Employee.asmx/Delete?id=${id}`)
}
return service
})();
Default.aspx
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebVue._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<style>
li {
list-style: none;
}
</style>
<script src="app/services/employeeService.js"></script>
<script src="app/components/EmployeeComponent.js"></script> <%--這裡加入component的file--%>
<div id="app">
<input type="text" name="name" v-model="name" />
<input type="button" value="add" @click="add" /> <%--新增的按鈕--%>
<ul>
<li v-for="item in employees" :key="item.id">
<input type="button" :value="`remove編號${item.id}`" @click="remove(item)" />
<employee :item="item"></employee> <%--這裡改成使用component的方式--%>
</li>
</ul>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
name: 'hello world',
employees: []
},
methods: {
get: function () {
employeeService.get().then(employees=>this.employees = employees) //取得
},
add: function () { //對應新增的方法
let employee = {
id: 0,
name: this.name
}
employeeService.add(employee).then(id=>employee.id = id) //呼叫ajax並使用promise等待新增後的流水號
this.employees.push(employee)
this.name = null
},
remove: function (item) {
employeeService.remove(item.id).then(x=> {
this.employees = this.employees.filter(employee=>employee !== item)
})
}
},
created: function () { //這個代表是vue的生命週期,有興趣可以去參考一下vue的lifecyle
this.get()
}
})
</script>
</asp:Content>

很簡單的我們就完成了只用cdn的連結,但是可以做到隔離還有元件導向的開發方式,如果看到這篇你還是覺得所謂的前端框架都要使用npm裝一堆東西,那vue一定會讓你徹底的改觀,總結就是vue對我來說是三大陣營裡面彈性最大,簡單快速易上手的js framework,如果要我推坑一套js讓團隊使用的話,我首推一定就是vue.js,不管要怎麼運用vue確確實實都能完全辦到,如果認同此篇的話請按讚加分享,如果覺得有更好的做法,可以提出建議讓筆者改進。
