[vue]使用vue cli的方式直接替現有專案開始改造吧
前言
其實在老舊專案裡面,有多數專案非常龐大,在c#這種要建置的語言之下,有些專案一建置就是五分鐘過了,而我目前也有面臨到建置很久,等待iis express啟動然後看到畫面,可能都要過兩分鐘了,而且iis express還會動不動就掛掉的專案,只要一掛掉了重開iis express的話,就又過了兩分鐘了,這種狀況下在現有網站直接開發vue就會感覺治標不治本,開發效率奇差無比,新技術不是好玩學習而已,是要真的帶來效益才有價值啊。
vue.js的彈性真的非常的大,除了可以直接在舊有網站直接使用vue.js之外,也可以使用cli包成元件的方式,然後在舊有網站直接把打包好的js檔,參考進現有網站的頁面裡面,這樣子的話我們就可以使用比較先進的技術,比方es6以上的語法,還有scss等等的語法,而且不用自己煩惱webpack的配置,畢竟官方cli都幫我們準備好了最佳的配置,一個一個頁面改完並且馬上測試,這樣子重翻成功的機率也能提高許多,再加上client的路由之後,一不小心還直接就改成了single page application了,瞬間從十年前的專案變成最新的網站了。
導覽
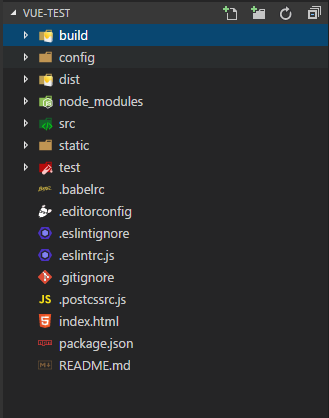
我使用的是webpack版本的,一打開專案看到的是以下這樣子的結構

因為我個人希望的是開發的時候,使用的是hot reload的方式來快速開發,但是build出來的時候,可以直接放在web form裡面,直接引用打包好的js檔,所以首先就要先從官方提供的webpack來動手腳了
build/webpack.base.conf.js

接著因為我把webpack分成開發的時候,參考原有的src/main.js,但是打包的時候要直接引用src/index.js,所以就新增index.js的部份,來動點手腳吧
src/main.prod.js
import Hello from './pages/Hello'
const components = [
Hello
]
const install = (Vue, opts = {}) => {
components.map(component => {
Vue.component(component.name, component)
})
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default { ...components, install }
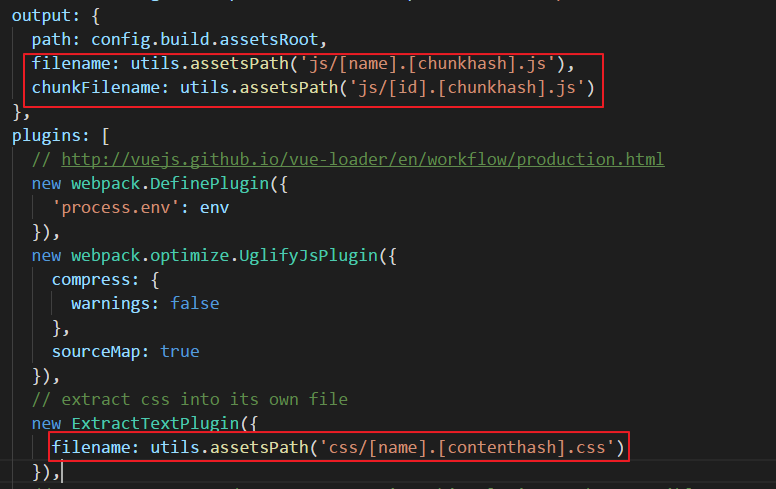
再來是因為我希望打包出來的可以直接覆蓋掉原本網站上面的,所以我選擇把webpack的hash檔案部份拿掉
build/webpack.prod.conf.js
原本的

改成如下

最後因為需要在開發的時期,針對目前修改的頁面去測試,我使用的方式是在App.vue裡面去參考我要開發的component,範例如下
App.vue
<template>
<div id="app">
<hello></hello>
</div>
</template>
<script>
import Hello from './pages/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
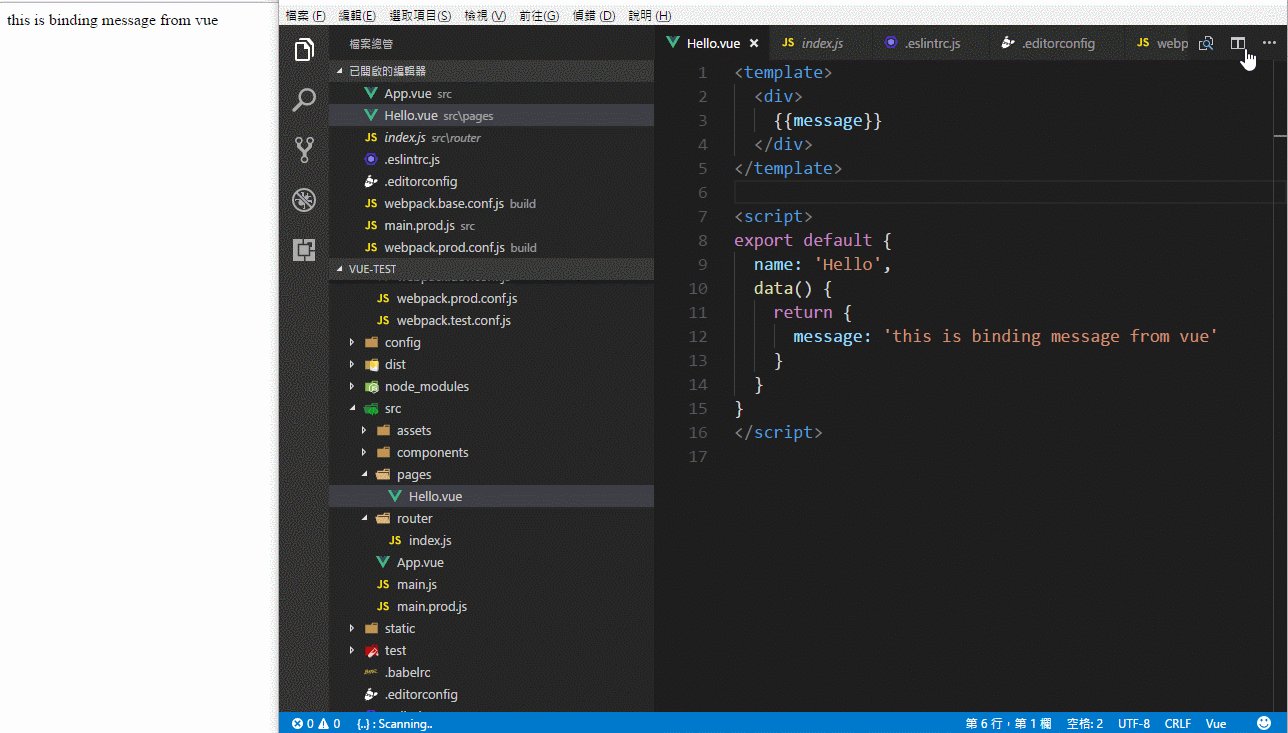
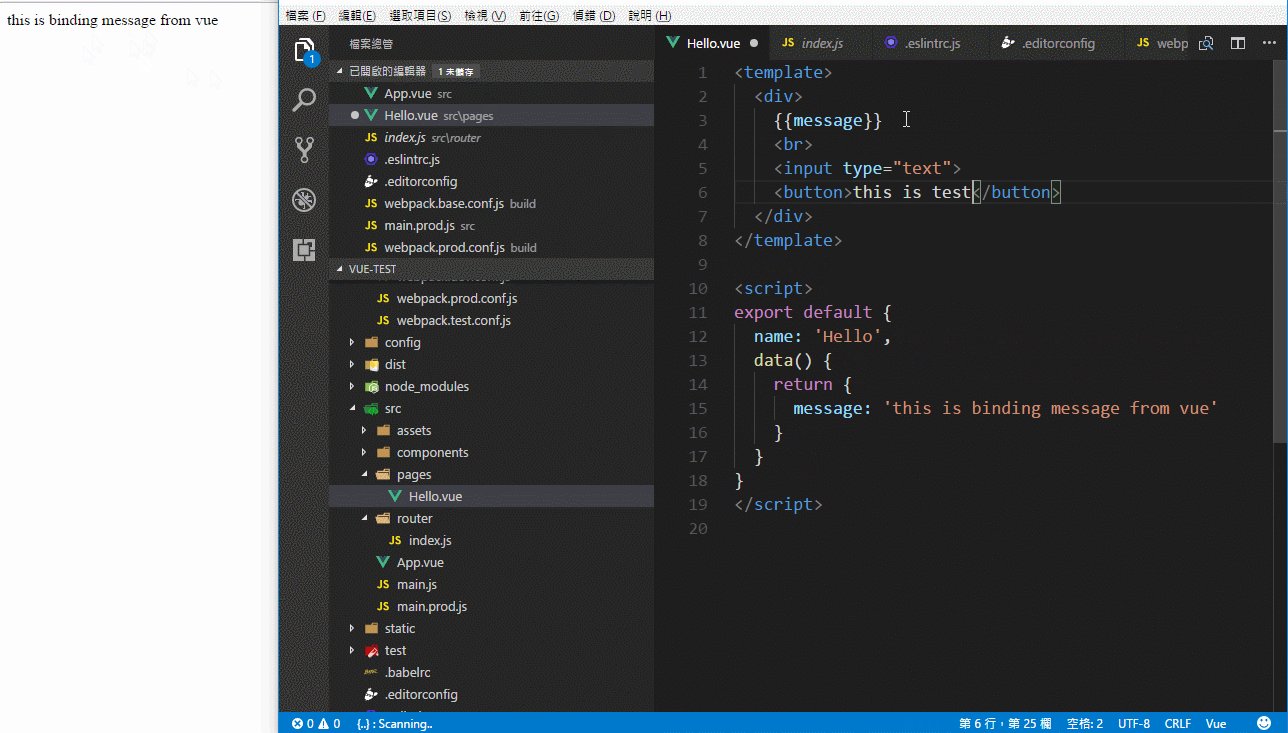
Hello.vue
<template>
<div>
{{message}}
</div>
</template>
<script>
export default {
name: 'Hello',
data() {
return {
message: 'this is binding message from vue'
}
}
}
</script>
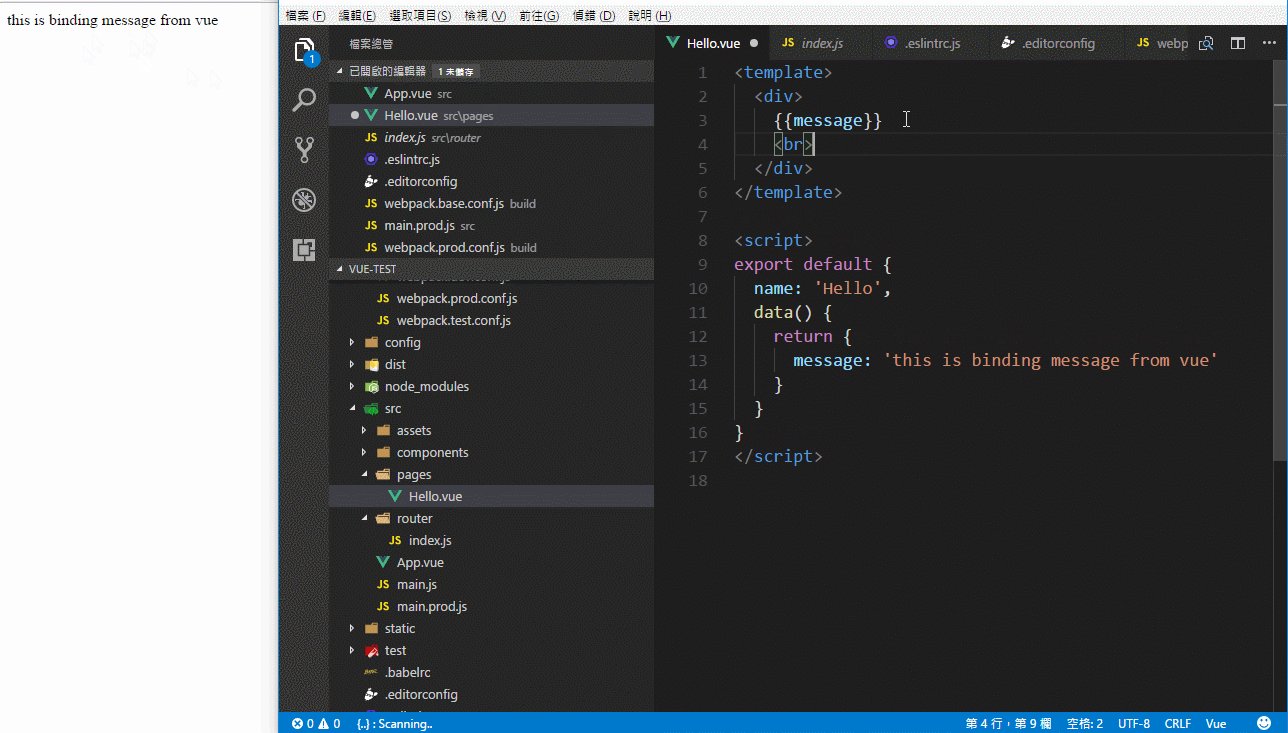
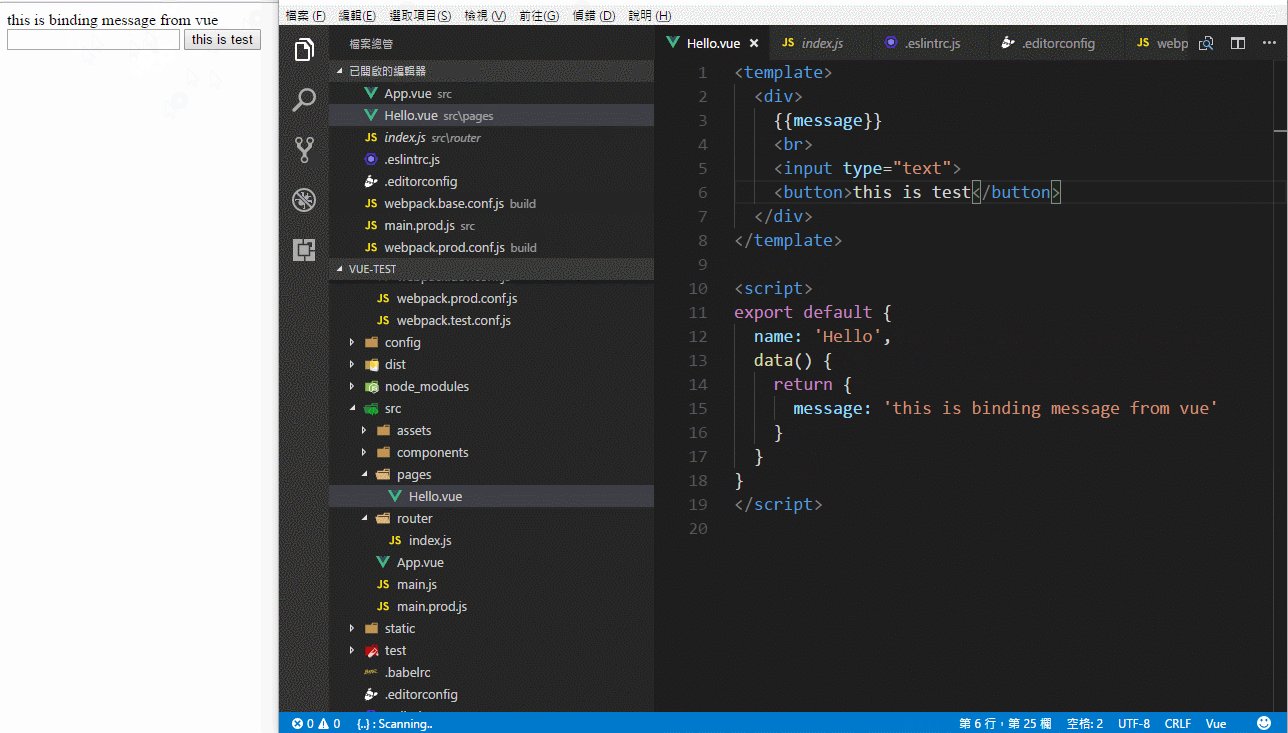
最後結果可以看到我們馬上修改完,畫面馬上更新就不用再慢吞吞的等待了

在此我示例的是mvc的網站,但其實都是一樣的,首先就把引用vue的js檔,在這邊我使用的是cdn上面的,然後再引用我們打包好的css和js檔
layout page

然後到你想要改的頁面,接著就是直接new一個vue,然後使用我們已經做好的component了,這樣子就可以把直接把開發好的component掛到網站上了
Views/Home/Index.cshtml
<div id="app">
<hello></hello>
</div>
<script>
new Vue({
el: '#app'
})
</script>

因為要翻舊系統有非常多不一樣的問題,但vue.js都能很好的去處理這些不一樣的困難點,以本篇例子這樣子做的話,即可以使用先進的開發方式,又能享有es6和原有vue的優勢,算是一個非常好的方式,一舉的擺脫了;開發速度緩慢的大問題,如果此篇文章覺得對您有很大的幫助的話,再請支持加分享,幫忙推廣一下vue.js之快速幫老網站接軌最潮的開發方式。
