[ASP.NET] CommendField - 增加刪除提示訊息
方法 1:
在使用GridView的CommendFiel樣板時,可以很快速的藉由內建的功能來達到修改或刪除的功能,
但若是在使用者要刪除時,新增一個確認視窗,避免使用者一時手誤而刪除了寶貴的資料,又該如何做呢?
首先我們必須在Gridview介面中包含一個CommendField樣板
<asp:CommandField ShowDeleteButton="true" DeleteText="刪除" HeaderText="刪除"/>
然後在Gridview的RowDataBound事件中,替LinkButton新增OnClientClick屬性的內容 (程式碼更新)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//string jsScript = "javascript:return confirm('是否確定要刪除?');";
string jsScript = "javascript:if(!confirm('是否確定要刪除?')){return false;}";
//if (e.Row.RowIndex >= 0)
if (e.Row.RowType == DataControlRowType.DataRow)
{
((LinkButton)e.Row.Cells[3].Controls[0]).OnClientClick = jsScript;
}
}
此處的 Cell[3] ,代表CommandField在我的GridView中的順位是在第四個,
而 Controls[0] 代表LinkButton在我的CommendField中,是控制項的第一個,
最後再將抓到的這個控制項,轉回其原來的型別LinkButton,再為其新增OnClientClick事件,即可解決。
方法 2 :
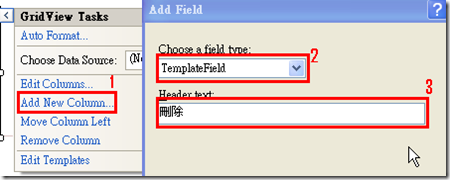
在Design介面中,點選GridView的設定,選擇Add New Column,Filed Type選擇TemplateField,Header text輸入想要設定的標題名稱
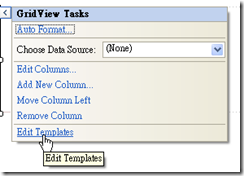
再來在GridView的設定中,選擇Edit Template
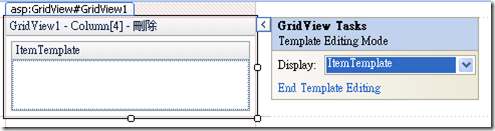
再將Display指定為刪除欄位中的ItemTemplate
從工具箱中,拉出一個LinkButton到ItemTemplate之中
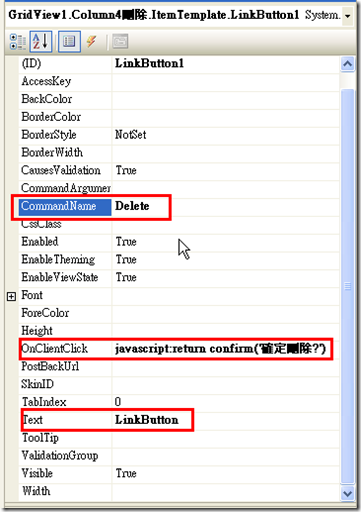
最後在設定LinkButton的屬性,
CommandName 設定為Delete
OnClientClick 設定為所需要的Javascript,此處為javascript:return confirm('確認刪除');
Text 設定為 刪除
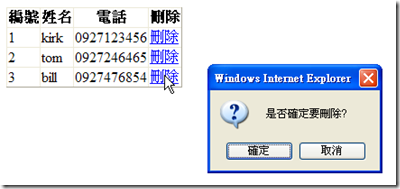
設定完成之後,執行頁面可以看到當點擊刪除時,會彈跳出確認視窗,預防不小心點到囉!
※感謝 hatelove 大大的建議,已更新程式碼。