[JQuery] Ajax也可以Mock! Web Service尚未開發也可以測試網頁是否能運作
前言
在我們協同進行專案開發時常會遇到一種情境,
就是Web Service和前端頁面的開發人員並不相同,
通常兩邊在定義好介面之後, 就分頭進行開發作業了,
而前端頁面的開發人員一定會經常遇到一個問題,
我沒有辦法測試Ajax向WebService取得資料, 這該怎麼辦呢?
今天就要來推薦大家兩個好東西, mockjax和mockJSON,
它讓我們就算沒有真的WebService可以呼叫, 也可以簡單模擬出呼叫的效果,
等WebService開發完成時也可以很迅速的移除程式碼來進行真正的Ajax呼叫!
實際演練
mockjax和mockJSON是兩套不同的Javascript Library, 它們都是基於JQuery來開發的,
mockjax主要是可以針對指定的網址進行mock, 當Ajax呼叫網址時攔截並回傳假的資料,
mockJSON則有點像是Json資料的Data Generater, 根據我們指定的格式亂數產生回傳的Json資料.
首先我們來看個範例,
假設我們目前需要開發一個網站, 它會使用Ajax呼叫/WebApi/GetUserData.svc, 取得User資料,
並將所取得的資料顯示在畫面上, 我們可以很快速地完成這部分的程式碼.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Mocking JQuery Ajax</title>
<script src="Scripts/jquery.1.7.2.js" type="text/javascript"></script>
<script src="Scripts/jquery.mockjax.js" type="text/javascript"></script>
<script src="Scripts/jquery.mockjson.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.ajax({
url: '/WebApi/GetUserData.svc',
type: 'GET',
error: function (xhr) {
alert('無法取得資料!');
},
success: function (response) {
$("div#result").append(response);
}
});
});
</script>
</head>
<body>
<h1>
User Data</h1>
<div id="result">
</div>
</body>
</html>執行網頁, 我們可以發現這段程式是無法成功執行的,
因為/WebApi/GetUserData.svc並不存在, 所以會跳出錯誤訊息.
這時候mockjax就派上用場了, 我們在呼叫ajax之前加上這段程式碼
var isAjaxMocked = true;
if (isAjaxMocked) {
$.mockjax({
url: '/WebApi/GetUserData.svc',
status: 200,
responseTime: 750,
responseText: 'User Information'
});
}這代表我們mock了JQuery的Ajax,
當使用Ajax呼叫/WebApi/GetUserData.svc這個網址時,
將會花費750ms的時間, 回傳status code 200, 以及'User Information'這個字串
重新執行一次網頁, 可以看到執行成功了
當然, 實際上在呼叫WebService時並不會只回傳一個字串,
那能不能支援Json格式的資料呢? 答案是可以的, 我們可以改寫我們的程式碼
$(function () {
var isAjaxMocked = true;
if (isAjaxMocked) {
$.mockjax({
url: '/WebApi/GetUserData.svc',
status: 200,
responseTime: 750,
responseText: {"user":[{"id":"1","name":"david","birthday":"2001/01/26"}]}
});
}
$.ajax({
url: '/WebApi/GetUserData.svc',
type: 'GET',
error: function (xhr) {
alert('無法取得資料!');
},
success: function (response) {
var data = response.user;
for (var i = 0; i < data.length; i++) {
$("div#result").append(
"<ul>" +
"<li>ID: " + data[i].id + "</li>" +
"<li>Name: " + data[i].name + "</li>" +
"<li>Birthday: " + data[i].birthday + "</li>" +
"</ul>" +
"<hr />"
);
}
}
});
});執行之後, 可以看到成功接收Json資料, 並且顯示在畫面上
一切看起來很完美, 但現在問題來了, 如果我們需要的是大量的資料,
我們光是拚好Json資料就會花費掉許多的時間, 該怎麼辦呢?
這時候我們就需要mockJSON, 它可以根據我們所制定的規則, 來產生JSON資料,
我們修改mockjax的responseText部分使用mockJSON來產生資料
var isAjaxMocked = true;
if (isAjaxMocked) {
$.mockjax({
url: '/WebApi/GetUserData.svc',
status: 200,
responseTime: 750,
responseText: $.mockJSON.generateFromTemplate({
"user|3-6": [{
"id|+1": 1,
"name": "@MALE_FIRST_NAME",
"birthday": "@DATE_YYYY/@DATE_MM/@DATE_DD"
}]
})
});
}在這邊我使用了$.mockJSON.generateFromTemplate方法, 並設定了user資料產生的規則如下,
產生 3-6個user, 每個user之中有以下欄位,
id從1開始依序增加, 每次+1,
name產生男生的名字,
birthday產生隨機的日期.
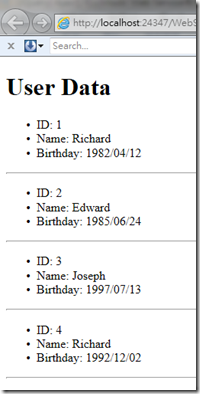
重新執行網頁, 我們可以發現每次重整網頁結果都不同, 這可以用來模擬查詢出不同的資料
是不是很輕鬆就可以產生大量的Json資料呢?
而一旦WebService開發完成, 我們只要將isAjaxMocked改成false, 就可以馬上實際呼叫WebService囉!
在這兩套Library幫忙之下, 就算Web Service完全還沒開發好, 也並不會影響到我們前端頁面的開發,
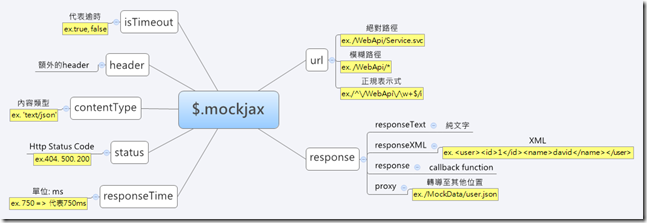
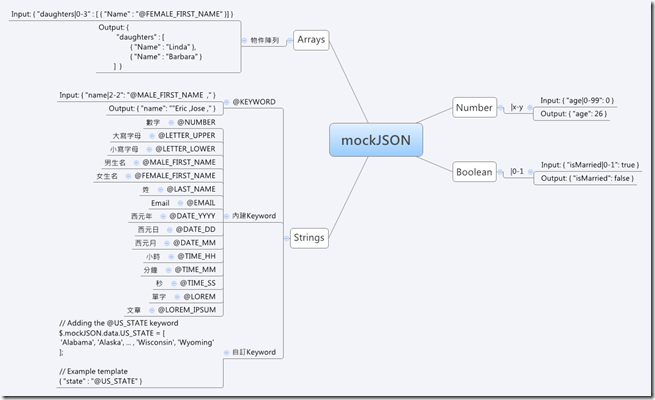
而這兩套Library在使用上也十分的簡單, 更進階的使用可以參考我所做的心智圖或是官方網站.
mockjax 設定:
mockJSON設定:
結語
透過這兩套Library, 不僅僅是可以方便進行Ajax的本機端模擬測試,
還可以用在Javascript部分的單元測試, 讓單元測試不會因為Ajax而難以進行,
這讓我們在前端開發的進行上更加的方便!
如果對於文章內容有任何問題, 還請大家多多指教和討論, 謝謝! ^_^
參考文章
1. mockjax - https://github.com/mennovanslooten/mockJSON/blob/master/js/jquery.mockjson.js
2. mockJSON - http://experiments.mennovanslooten.nl/2010/mockjson/index.html