Blend for Visual Studio 2013 RC 版面配置面板,為初學者做的說明,一個一個都有詳細的說明
是不是在一開始接觸手機APP程式設計的時候,都抱著想要多麼美觀多美觀的想法
沒錯你跟我一樣,但是第一步就是面板的配置,一大堆選項可以選到底要用哪一個啊?
沒關係現在由我簡單介紹一下版面配置面板,適當的使用面板可以讓版面看起來更清晰喔~
(適合初學者)
========================================================================================
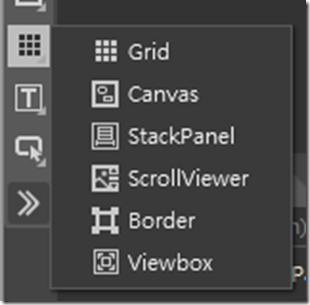
Blend for Visual Studio 2013 RC裡版面配置面板總共有六個選項(如圖所示),每一個都有它的必要性跟存在的功能
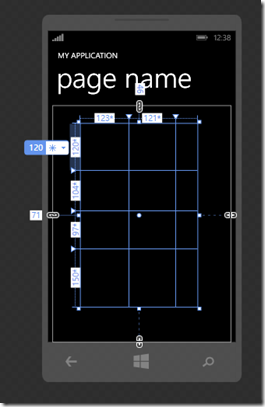
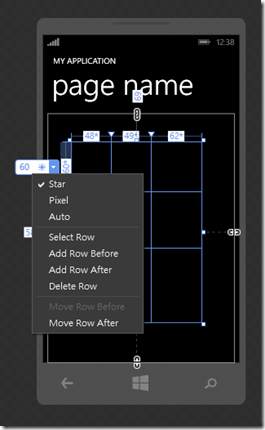
Grid
|
Canvas |
|
就像一塊畫布一樣 物件是可以重疊的 |
|
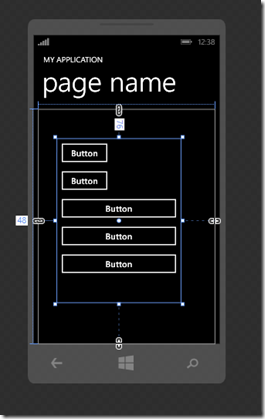
StackPanel |
 |
子物件都會沿著直線排列 一個一個排列得很整齊 |
|
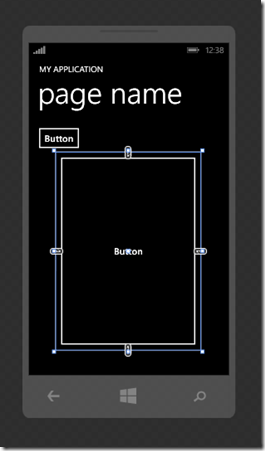
ScrollViewer |
 |
唯一一個可以捲動的面板 但是它只接受一個子物件 所以通常都會搭配其他配置面板使用 |
|
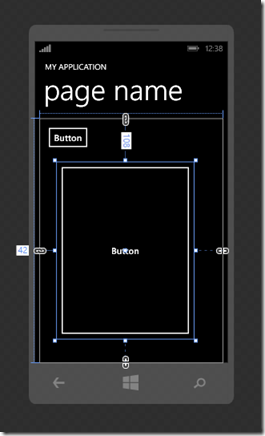
Border |
 |
Border顧名思義邊界 主要是製作邊界用的 裡面也是指可以放一個物件 所以通常會在用一個控制面板來支撐 |
|
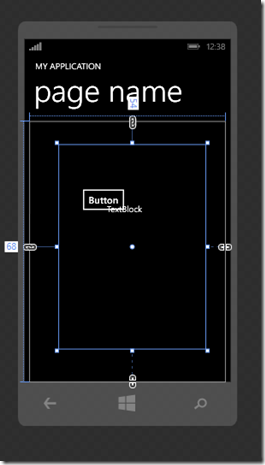
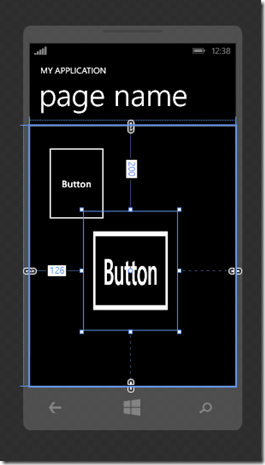
ViewBox |
 |
ViewBox很好調整你想要的物件看起來的樣子 圖片中的Button就是有用 Sketch - Full 的差別 有用的文字會擴張開來 |
現在都了解他們的功能了吧!!
當初我自己也是摸索了老半天
希望這對大家會有幫助
有錯也歡迎指教喔也歡迎大家幫忙補充 ^ ^