前面貼文談過的(圖片輪播器)是用整張圖片置換的方式,畫格安排的要點是要使最後一張畫格和第一張畫格的差異最小,如此週而復始可達到視覺上的流暢,進而有「無縫接合」的質感。
這回再來試做一個類似「拉霸遊戲機」那種讓多張圖片首尾銜接,在一個圖框裡循環轉動的控制項。
前面貼文談過的(圖片輪播器)是用整張圖片置換的方式,畫格安排的要點是要使最後一張畫格和第一張畫格的差異最小,如此週而復始可達到視覺上的流暢,進而有「無縫接合」的質感。
這回再來試做一個類似「拉霸遊戲機」那種讓多張圖片首尾銜接,在一個圖框裡循環轉動的控制項。
這次的貼文預計有以下幾篇,我將陸續貼出:
- 再談圖片輪播「拉霸遊戲機」如何讓影像在圖片中捲動(一) - 先讓它能夠捲動(這是整個控制項的引擎部分,我們在表單上邊寫邊測試)
- 再談圖片輪播「拉霸遊戲機」如何讓影像在圖片中捲動(二) - 加上運動函數讓捲動更自然(啟動→加速→極速→減速→停止)
- 再談圖片輪播「拉霸遊戲機」如何讓影像在圖片中捲動(三) - 用亂數控制轉動的時間長短,並能呈現我們要的轉動結果(指定最後停止時的圖片號)
- 再談圖片輪播「拉霸遊戲機」如何讓影像在圖片中捲動(四) - 做成「使用者控制項」(建立成獨立元件可繼續發展為「拉霸遊戲機」)
實作步驟:
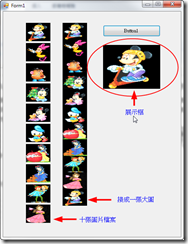
- 把準備好的圖片放到資源,然後用一個 List(Of Bitmap) 裝起來。
-
再把它們接成一張大圖(第一張圖在大圖的頭尾各放一次)。

'---在表單秀出接好的圖片--- Function 秀出並傳回接好的圖片(上邊界, 左邊界, 圖寬, 圖高) As PictureBox With 接成的長條圖 .Image = 進行接圖(pic) .SizeMode = PictureBoxSizeMode.StretchImage .Width = 圖寬 .Height = 圖高 * pic.Count .Top = 上邊界 .Left = 左邊界 End With Controls.Add(接成的長條圖) Me.Height = 接成的長條圖.Height + 150 Return 接成的長條圖 End Function '---接圖(把 List 的圖接成一張長條圖)--- Function 進行接圖(p As List(Of Bitmap)) As Bitmap 畫格寬 = p(0).Size.Width 畫格高 = p(0).Size.Height Dim bmp As Bitmap = New Bitmap(畫格寬, 畫格高 * (圖片數 + 1)) '---配置記憶體--- Dim rect As Rectangle = New Rectangle With {.Size = p(0).Size} '---建立擷取框--- Dim ee As Graphics = Graphics.FromImage(bmp) '---建立畫布--- For i As Integer = 0 To 圖片數 '---圖片數不淢1是因為第一張圖要多接一次到最後面--- rect.Y = i * 畫格高 ee.DrawImage(p(If(i = 圖片數, 0, i)), rect) Next Return bmp End Function '---從資源載入各張圖片--- Function 載入圖片並傳回圖片總數() As Integer pic.Clear() pic.Add(My.Resources.a01) pic.Add(My.Resources.a02) pic.Add(My.Resources.a03) pic.Add(My.Resources.a04) pic.Add(My.Resources.a05) pic.Add(My.Resources.a06) pic.Add(My.Resources.a07) pic.Add(My.Resources.a08) pic.Add(My.Resources.a09) pic.Add(My.Resources.a10) Return pic.Count End Function -
捲動圖片,速度可從每次移動的「位移」量和「暫停時間」共同控制。
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles btn_測試捲動.Click 捲動圖片(pic_展示框) End Sub Function 捲動圖片(目的圖框 As PictureBox) As Integer Dim 速度 As Single = 20 Dim 位移 As Integer = 畫格高 \ 32 Dim 圖塊大小 As New Rectangle(New Point(0, 0), 目的圖框.Size) Dim 當下畫格指標 = 畫格高 * 當下圖號 Dim ee As Graphics = pic_展示框.CreateGraphics For i As Integer = 0 To 畫格高 * 圖片數 Step 位移 ee.DrawImage(接成的長條圖.Image, 圖塊大小, 0, i, 畫格寬, 畫格高, GraphicsUnit.Pixel) ee.ReleaseHdc(ee.GetHdc) Thread.Sleep(速度) Next 目的圖框.Image = pic(當下圖號) Return 當下圖號 End Function -
擷圖和動作時的影片(把速度調慢是為了拍製影片):
- 下載[圖片捲動的方法_demo.rar]
- 下載[_圖片捲動控制項製作_01_code.rar]