[ASP.NET MVC]如何設定Area底下的頁面為起始頁(網址路由Routing)
今天突然收到朋友的Line : 你知道怎麼把MVC Routing設定為Area底下的頁面嗎?
當下很帥氣的回覆:在Global底下Application Start裡的Routing設定就好了阿(煙)
但其實這是很不負責的答案阿XDD 回家到電腦旁趕緊試一下!
首先要先淺談一下MVC的Area
在開發較大型的MVC網站中,通常會進行模組化的規劃,如一直在同一個Controller資料夾底下新增會越來越龐大
另一個問題就是Controller不允許有相同命名的存在,偏偏模組中常有父子關係,有時子模組命名相同就會造成錯誤
為了區別而去修改命名又不是一個好架構,以上種種因素都會造成維護上的困難
故我們通常會在專案底下加入Area,每個Area底下又會有獨自的MVC資料夾,Area通常會看公司&網站的屬性去規劃
以我前公司的經驗,因是內部系統,故我們會By部門去切割Area,當然電子商務網站,就可考慮By功能性
Area規劃及使用方式,可參考以下文章:
使用Areas分离ASP.NET MVC项目(前后台以及对应功能模块)
切割Area後但存在相同命名Controller依然出錯可參考此篇
設定MVC的Routing
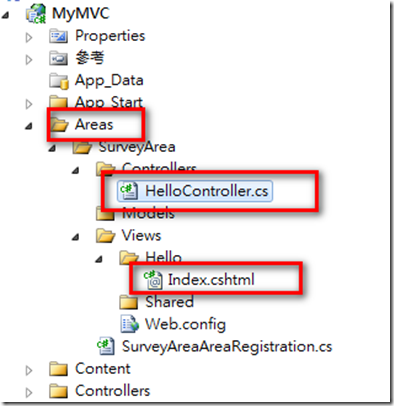
以下在專案新增一個SurveyArea,並新增一個Hello的Controller,在產生一個Index的View
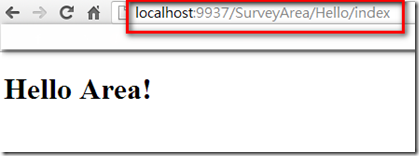
再來我們執行網站,該頁面的網紙就會如下:
http://localhost:9937/SurveyArea/Hello/index
http://localhost:9937/Area/Controller/View
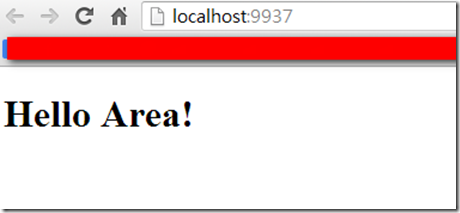
那要怎麼讓使用者打http://localhost:9937/就能進到此頁面呢
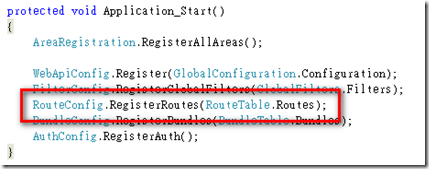
這都定義在Global.asax裡面RouteConfig的靜態類別
進入RouteConfig,會發現預設會是以下的Code
可看到Routing預設對應的Controller、action、Get參數
MVC會逐筆去對應Contorller,並產生以上的網址
但這種方式是不會去掃Area底下的,故我們要指定Area讓他去抓底下的Contorller
Done!!