[ASP.NET MVC]新增一個ASP.NET MVC 4的Twitter Bootstrap專案! – (一)
會有這篇文章,是小弟無意間看到國外有人錄製MVC4專案使用Bootstrap的教學,這對我受益良多,因之前在工作上,苦於對介面的設計較不拿手,網頁設計又沒時程幫你刻客製化介面故需花很多時間去調CSS,調出來又像當機一樣QQ,後來發現Bootstrap這個好物,解決了我的煩惱!
2013/12/09更新:安裝最新版出錯問題
按著原文順序安裝,會直接更新原作者發佈的最新版本(Version - 1.1.10 - Thursday, October 10 2013),安裝之後會發生以下錯誤
'System.Web.Routing.RouteValueDictionary' does not contain a definition for 'HasFilterToken' and no extension method 'HasFilterToken' accepting a first argument of type 'System.Web.Routing.RouteValueDictionary' could be found (are you missing a using directive or an assembly reference?)
可按照以下解決方式用Package Management安裝回舊版本(Version - 1.0.90 - Thursday, October 10 2013):
PM> Uninstall-Package twitter.bootstrap.mvc4.htmlhelpers -Force
PM> Install-Package twitter.bootstrap.mvc4.htmlhelpers -version 1.0.90
PM> Uninstall-Package twitter.bootstrap.mvc4 -Force
PM> Install-Package twitter.bootstrap.mvc4 -version 1.0.90首先先簡略介紹一下Bootstrap
(圖片截取於Bootstrap官網)
Bootstrap算是最近很火紅的CSS Framework,讓開發人員只要在控制項加個css class就可將其美化,它也提供了一些Javascript API,例如:Tab、Tooltip、Alert等等的功能,版面配置他提供了Layout、CSS Grid、Responsive Web Design等等配置模式。
特別要提的是Responsive Design,主要是用來讓Web不會因為不同裝置(手機、平板、桌電)導致畫面跑掉,我想這也是他火紅的原因,實際用於開發上,我覺得真的省了不少時間,我不用自己去設計按鈕,不用自己去調寬度Layout,這些只要載入他的CSS,都能幫你做好,故可看到他首頁就有幾個大大的Slogan「Sleek, intuitive, and powerful front-end framework for faster and easier web development.」,當然我認為還是要開需求,如果你只要某個樣式,可以參考它的CSS,不需要把整個.css檔都載入。
底下列出幾個國內使用Bootstrap的網站,當然它能很快的幫你建立雛形,相反的一個缺點就是風格都很像,故很要求個人風格的話,還是需要去調整底層的CSS,增加使用者體驗(以下純粹分享我逛過的網站,無打廣告嫌疑)
https://twitter.com/ – 推特首頁(不然幹嘛叫Twitter Bootstrap)
http://bootswatch.com/ - 這裡有些example,有些版型需付費
關於ASP.NET MVC4的專案建立方式
是的,這麼好的東西MVC怎麼能把它遺忘,在以往我都要去官網下載,在手動加入自己調整,以下就介紹如何新增一個ASP.NET MVC4 CRUD的專案
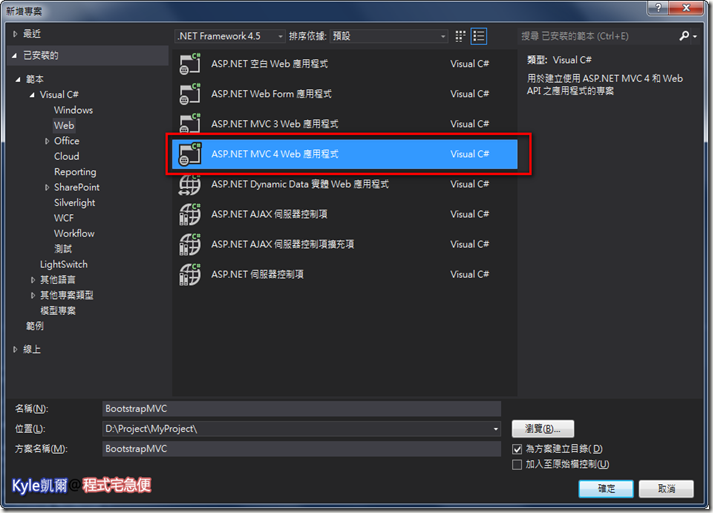
首先先點選檔案→新增專案,選擇「ASP.NET MVC 4 Web 應用程式」,名稱我們命名為BootstrapMVC
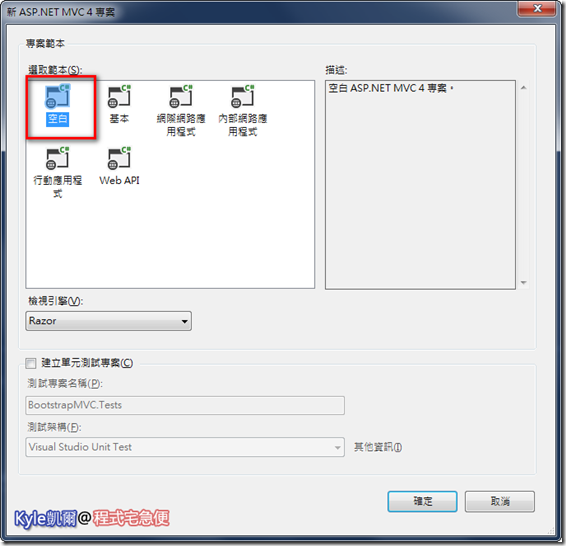
再來要選擇空白,因我們不需要微軟幫我們Create內建的template
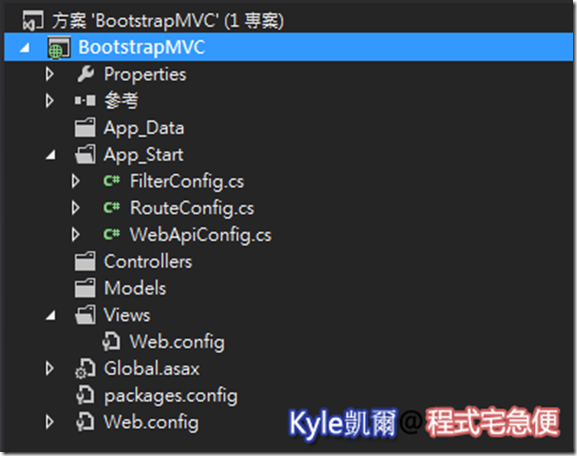
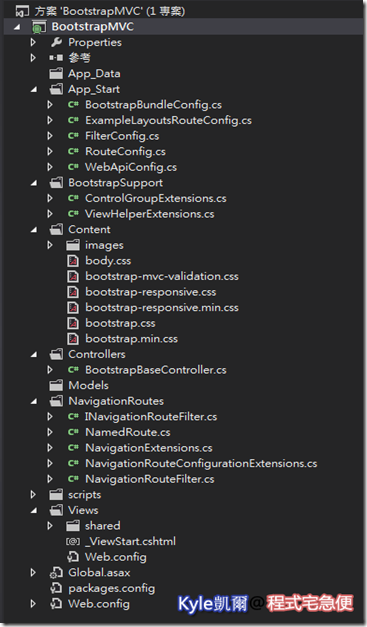
新增完後,應該會看到專案結構如下:
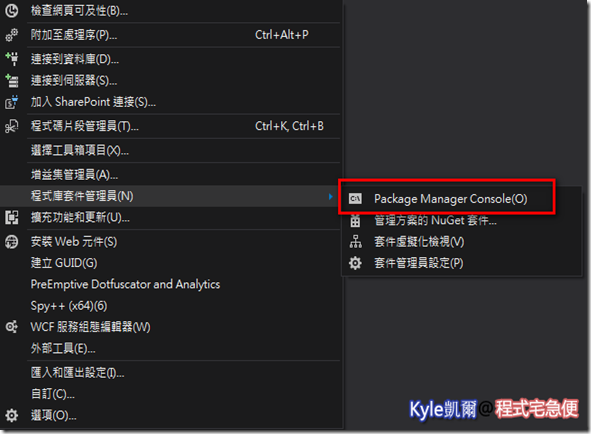
接著我們點選工具→Package Manager Console
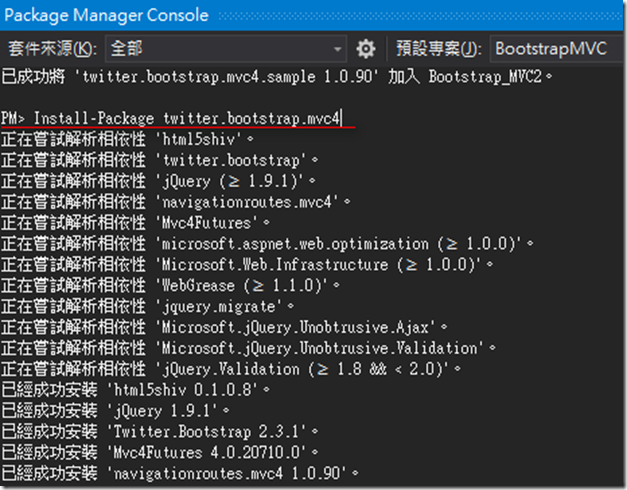
在Console視窗輸入「Install-Package twitter.bootstrap.mvc4」,即會開始下載必要套件,
可以看到有Juqey 1.9.1、Bootstrap版本、html5shiv(一個讓舊瀏覽器支援html5標籤的相容性套件)
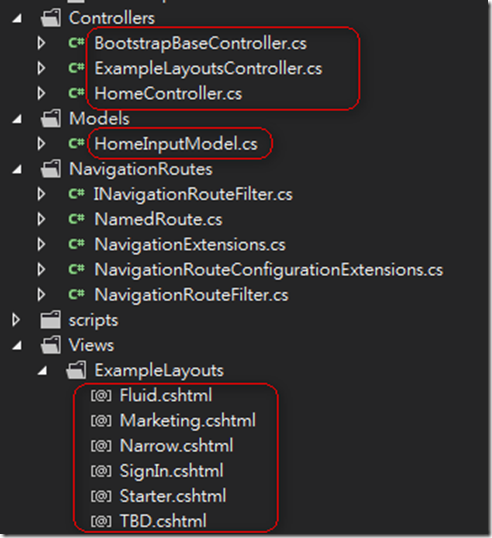
此時專案結構應該如下:
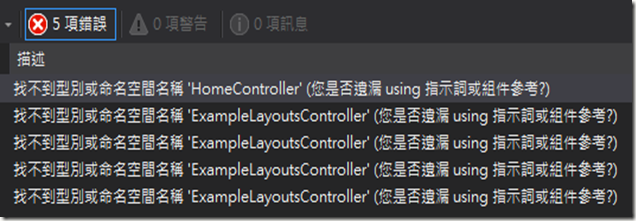
來跑跑看吧!建置過後…疑!?怎麼出錯了,找不到HomeController
原來是要一併將它的Sample Code下載下來,我們回到Console視窗,
這次輸入「Install-Package twitter.bootstrap.mvc4.sample」,
會發現MVC裡各出現了幾支程式,其實這些就是CRUD的Sample Code
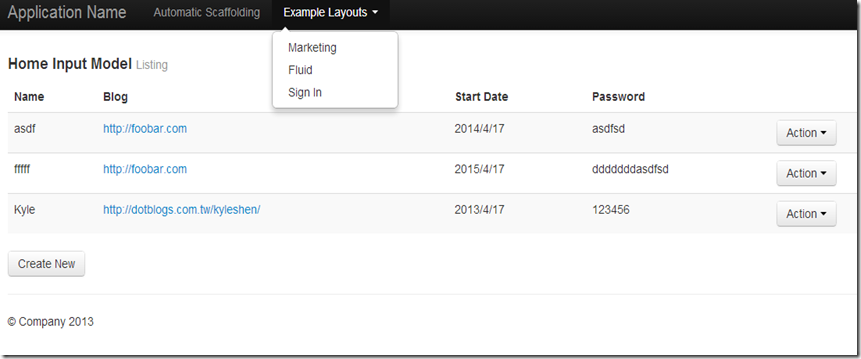
再來跑跑看吧,可發現Layout、Control就是Bootstrap的樣式沒錯XD
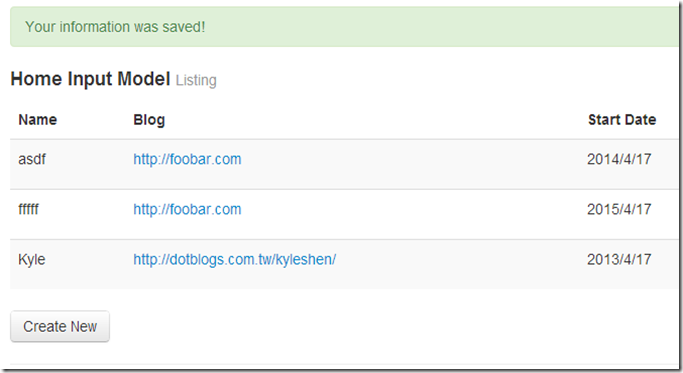
新增資料
Table List
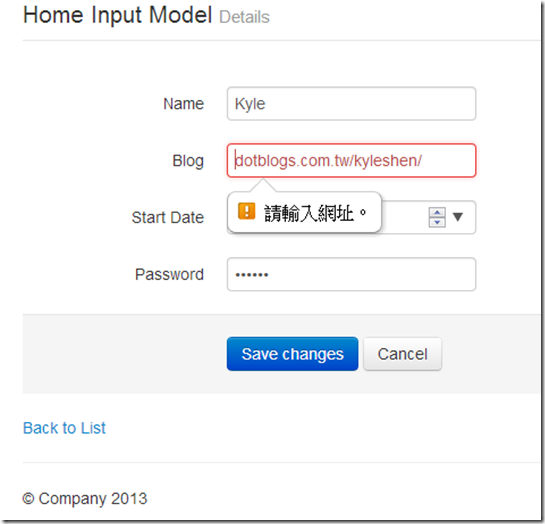
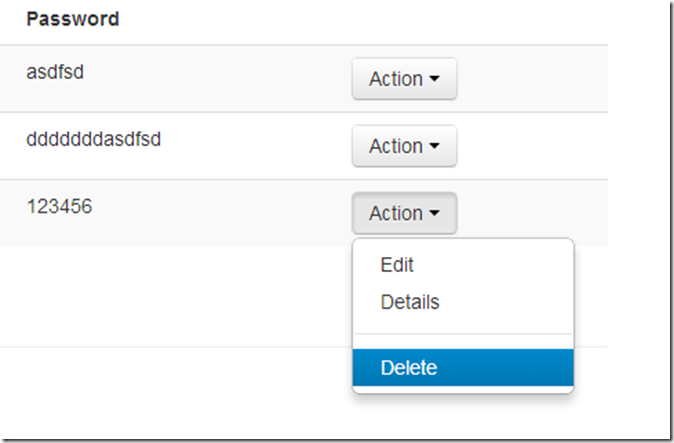
編輯、刪除功能
後記
Boostrap CSS的指定方式、Javascript API的使用方式,官網都有很詳細的說明如何使用,也會附一些Sample Code,此篇主要介紹如何去創建一個ASP.NET MVC 4的Bootstrap專案,下一篇預計來玩玩它裡面的架構,及如何去客製化開發成自己的網頁,身為Web developer就讓我們專注於Code上面吧,惱人的畫面排版還是交給網頁設計去處理吧(煙)
參考資料
http://nuget.org/packages/twitter.bootstrap.mvc4.sample