[JQuery]搭配JQuery UI讓表單Email欄位帶入常用Email Host
最近寫到一個功能,為了要讓使用者快速建立表單, 多半會有自動完成的功能,類似Google搜尋會跑出建議的選項點選,所以在Email欄位,希望能讓使用者Key的時候自動帶入常用的Email Host,在此做個小筆記。
此範例只用官方的Jquery UI來完成:
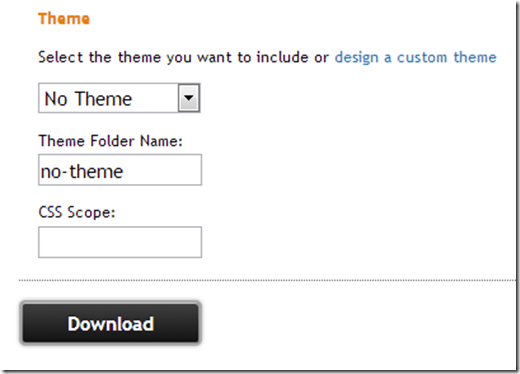
首先先到官方網站下載頁面,第一個下拉選單可以選擇主題,主題樣式可至右上角連結查看

下載回來後,當然記得在<head></head>裡載入JQuery的 Js檔
<script src="../../Content/JQuery%20UI/js/jquery-1.9.1.js"></script>
<script src="../../Content/JQuery%20UI/js/jquery-ui-1.10.2.custom.min.js"></script>
<link href="../../Content/JQuery%20UI/css/jquery-ui-1.10.2.custom.min.css" rel="stylesheet" />
在Body新增一個ID為email的text標籤,接著加入以下Script,MailList是我建立常用Email的資料,在Key in的時候將字串"@host.com",插入最後面
$(document).ready(function () {
//常用的Mail
var MailList = ["gmail.com", "hotmail.com", "msn.com", "yahoo.com", "yahoo.com.tw", "pchome.com.tw"];
$("#email").autocomplete({
autoFocus: true,
source: function (request, response) {
var KeyValue = request.term,
index = KeyValue.indexOf("@"),
Address = KeyValue,
host = "",
result = [];
result.push(KeyValue);
if (index > -1) {
Address = KeyValue.slice(0, index);
host = KeyValue.slice(index + 1);
}
if (Address) {
var findedHosts = (host ? $.grep(MailList, function (value) {
return value.indexOf(host) > -1;
}) : MailList),
findedResults = $.map(findedHosts, function (value) {
return Address + "@" + value;
});
result = result.concat($.makeArray(findedResults));
}
response(result);
}
});
});
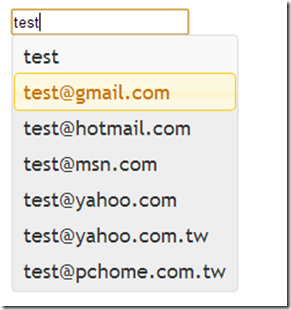
最後的完成圖:
若文章有侵權地方,麻煩請告知,將迅速處理,謝謝!