[Javascript]knockout.js-初體驗
前言
活在這代的程式設計師很幸福,網路資源非常多,且不管Server-Side或者是Client-Side的程式語言,已經越來越多的函式庫能使用,只要簡單的語法就能實現複雜功能,前一陣子開始尋找JavaScript的框架,無意間看到黑暗執行緒前輩撰寫的knockout.js系列文,就決定開始利用時間好好的Study這個Javascript框架,但光看是沒有用的,就好像女生不跟著鄭多燕老師動一動的話永遠也瘦不下來!廢話不多說,這篇主要做個簡單介紹。
MVVM
如果你Web應用主要在處理一些資料的CRUD,knockout.js是你可考慮的前端框架,他主要在頁面上實現MVVM(Model-View-ViewModel)開發架構,將資料及事件定義成一個ViewModel,用來做雙向的綁定(Two-Way Binding),以實例加下圖來解釋:
如使用者在某個text欄位輸入資料或者點選某個Button,會造成資料的變動,在以往我們可能需要在這些事件(onChange、onKeyup)來控制顯示的資料,而knockout.js幫我們簡化了這些工作,將這些Event及及Data定義在一個ViewModel的Class,當有變動或觸發時,由於View和ViewModel的資料是雙向綁定的,所以使用者輸入的資料能被ViewModel捉捕,而ViewModel的資料更新也能自動反應在View上,這樣的好處是我們可以專注在資料的操作,無需去管HTML的細節。
所以我想這就是命名為 Knock(敲) - Out的原因吧XD
knockout.js的特性
1.當資料模組異動時,自動反應到UI該更新的部分
2.連結欄位的方式語法非常簡單,有點像是ASP.NET的GridView+DataSource
3.高彈性的樣本可套用,建構複雜UI非常方便
4.一樣可使用JQuery(本人對JQuery控制DOM還有愛,能不衝突真是太棒了)
5.微軟主推!故在MVC的SPA(Single Page Application)專案可看到就是以knockout.js來實作
6.支援各瀏覽器
如何開始
就小弟學習方式,除了看黑暗大的系列文外,可去官網Step by step的教學,另還有提供Sample Code,故大大的減少了學習曲線,另外這邊有個Google論壇,會有人很多人在上面討論(但都是英文就是了),也可去Youtube下關鍵字,會看到很多教學影片。
開始動一動
需求情境
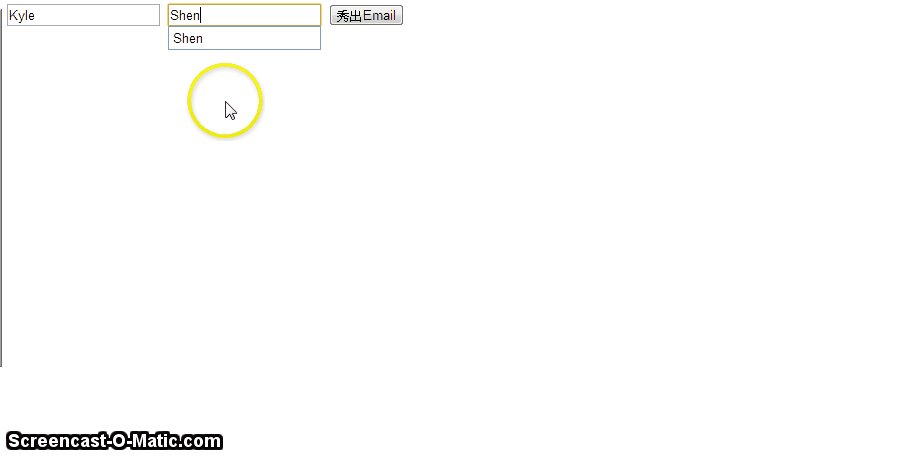
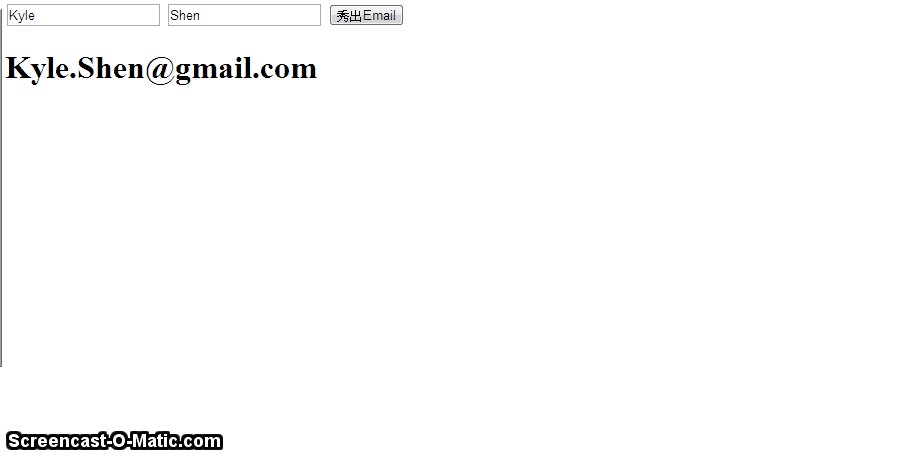
這篇要寫的功能非常無聊,輸入員工的姓氏及名字,然後用一個<h1>標籤即時顯示已姓加名的公司Email,點選Button能Alert此Mail,希望能Step by step來簡單說明。
定義一個ViewModel
在開始動手前,先別管HTML的UI吧,先定義出此頁面所需的資料,定義出這個ViewModel,在此功能,我們在Model有FirstName及LastName及Email三個資料欄位,而預設值給空白字串。observable()是knockout.js給Value的語法,切記不要寫成Self.firstName = “”,而computed()語法可將其他欄位進行運算,以此案例,我們希望將姓氏和名字組成Email然後回傳。
<script>
//先定義一個員工的ViewModel
var StaffModel = function () {
var Self = this;
Self.firstName = ko.observable("");
Self.lastName = ko.observable("");
Self.Email = ko.computed(function () {
if (Self.firstName() == "" || Self.lastName() == "") return "";
return Self.firstName() + "." + Self.lastName() + "@gmail.com";
}, Self);
};
</script>而HTML的部分只要簡單的Data-bind語法,輸入對應的欄位名稱即可完成雙向綁定,而text和Value就等於HTML的標籤屬性。
<input type="text" id="txt_fname" data-bind="value: firstName" placeholder="ex:Kyle" />
<input type="text" id="txt_lname" data-bind="value: lastName" placeholder="ex:Shen" />
<h1 data-bind="text: Email"></h1>增加Click 事件
接著我們在ViewModel再來定義Click事件,點選之後秀出Email
//Click事件
Self.AlertEmailValue = function () {
if (Self.firstName() == "" || Self.lastName() == "") {
alert('請輸入完整資訊!');
return;
}
var Email = Self.firstName() + "." + Self.lastName() + "@gmail.com";
alert('Hello,Your Email is ' + Email);
};而Event的Binding方式也很簡單:
<button data-bind="click: AlertEmailValue">秀出Email</button>完成綁定最後,只要利用applyBindings()語法,即可將這個頁面完成雙向綁定,此段須放在JQuery的$.ready裡面,確保元素都載入完成
$(function () {
ko.applyBindings(new StaffModel());
});完成效果
是不是很Cool呢!!再以往我們可能要用Script去控制DOM完成效果,現在套用knockout.js已經省了很多事~
後記
其實小弟學習knockout.js最主要希望能搭配MVC的SPA網頁來進行開發,所以決定循序漸進的一步一步學習,順便在這學習過程中,記錄下來,能幫助到一些人,如果內容敘述有錯,請麻煩告知小弟,會盡快做處理 ^_^
--
Reference
http://sushiwens.blogspot.tw/2012/07/backbonejs-angularjs-emberjs-knockoutjs.html
http://blog.darkthread.net/post-2012-05-09-knockout-js-intro.aspx
http://learn.knockoutjs.com/#/?tutorial=collections
--
關聯文章
