[ASP.NET]GridView小計欄跟總計欄的解決方案-使用SQL語法
ASP.NET的GridView是我覺得最方便的Server控制項,在公司內部有很多的報表,主要邏輯都寫在SQL裡面,而在GridView裡就能變得比較單純去繫結資料,並修改一些顯示樣式即可,而小計欄和總計欄又是報表常常會遇到的欄位,本篇文章將Step by Step來實做如何建置這樣的報表。
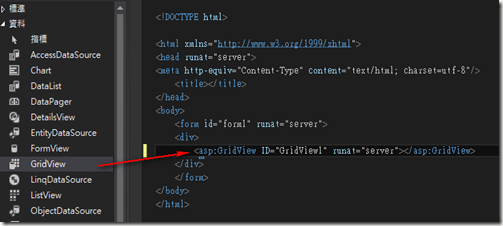
1.新增一個WebForm,並拉一個GridView控制項至畫面
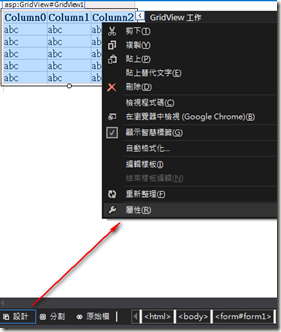
2.移至設計畫面,選擇GridView屬性,修改ID以便程式好閱讀
 |
 |
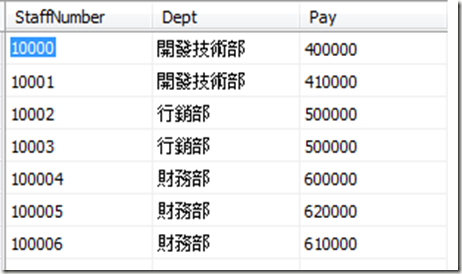
3.再來看一下本範例的資料表設計,基本上不會太複雜,分為員工編號、部門、年薪三個欄位
4.撰寫SQL語句,也是本文的重點,使用SQL的Grouping語法
使用方式如下:
select
case when grouping(Dept)=1 then N'合計' else isnull(StaffNumber,'') end '員工編號',
case when grouping(StaffNumber)=1 and grouping(Dept)=0 then N'小計' else isnull(Dept,'') end '部門',
sum(pay) as '年薪'
from GirdTest group by Dept,StaffNumber with rollup如此就能很方便的完成小計欄跟合計欄了:
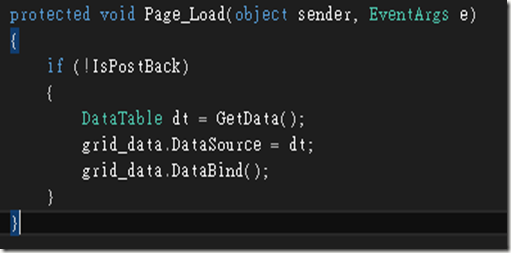
5.接著回到.aspx.cs開始撰寫程式,於Page_Load的時候Binding資料,GetData()是處理資料的自定義function
private DataTable GetData()
{
DataTable dt = new DataTable();
string Sql = @"
select
case when grouping(Dept)=1 then N'合計' else isnull(StaffNumber,'') end '員工編號',
case when grouping(StaffNumber)=1 and grouping(Dept)=0 then N'小計' else isnull(Dept,'') end '部門',
sum(pay) as '年薪'
from GirdTest group by Dept,StaffNumber with rollup";
using (SqlConnection connection =
new SqlConnection(connectionString))
{
SqlCommand command = new SqlCommand(Sql, connection);
try
{
connection.Open();
SqlDataReader reader = command.ExecuteReader();
dt.Load(reader);
reader.Close();
return dt;
}
catch (Exception ex)
{
//Error logging...
}
}
return dt;
}
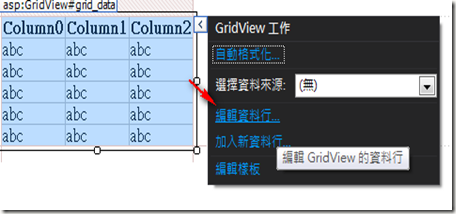
6.回到設計頁面,選擇編輯資料行
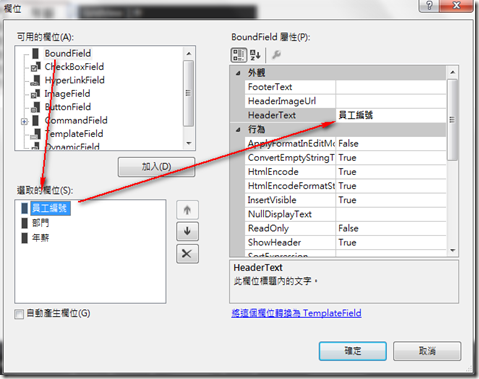
7.加入三個BoundField,並修改HeaderText
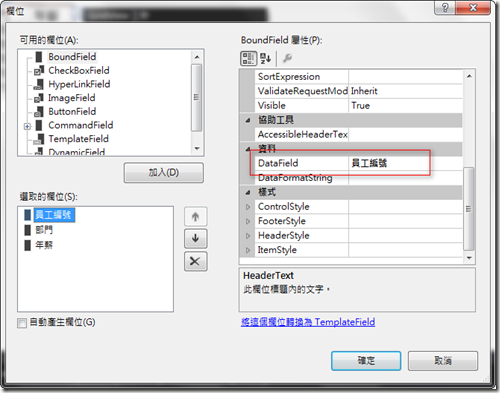
8.修改DataField,這裡對應的為SQL Select出來的欄位
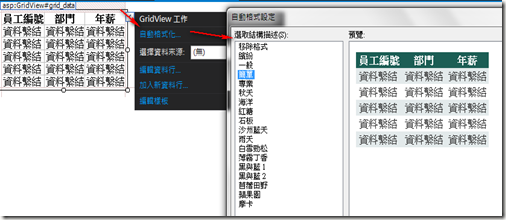
9.接著因為預設的GridView都為白色,我們選擇自動格式化來調整一下版型
10.Done!!
結論
很多人的做法也會選擇在GirdView的RowDataBind事件做欄位的處理,可參考這篇文章,此篇文章比較囉嗦一點,實際上開發GridView報表其實是很快的一件事,因為希望能幫助到正在學習ASP.NET的初心者,筆者好像幾年前真的遇到卡這個問題卡到快瘋掉的同事XD,當然除了GridView外,還有很多的選擇,如Reporting Service、Crystal Report…等等,可依照自己喜好及好維護的方式去完成囉。