[JQuery Plugin]三步驟製作全景相片撥放器
基本介紹
功能敘述:全景相片在自定義的div裡面自動撥放,並可控制左右方向
套件名稱:Panoramas
JQuery版本:1.10.1
實做
Step 1 載入JQuery & Plugin
http://www.openstudio.fr/jquery.panorama/js/jquery.panorama.js
<script src="../../Scripts/jquery-1.10.1.min.js"></script>
<script src="jquery.panorama.js"></script>
Step 2 載入 CSS
http://www.openstudio.fr/jquery.panorama/css/jquery.panorama.css
<link href="jquery.panorama.css" rel="stylesheet" />
Step 3 Html加入img
<img src="pic.jpg" class="panorama" width="1084" height="375" />
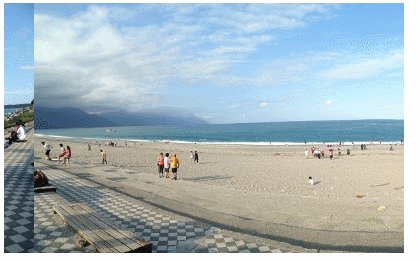
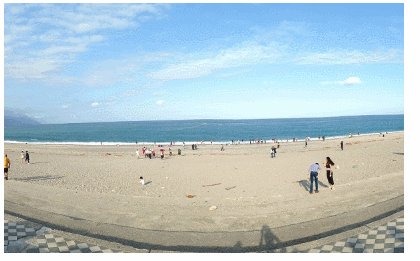
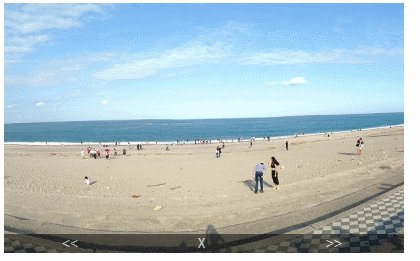
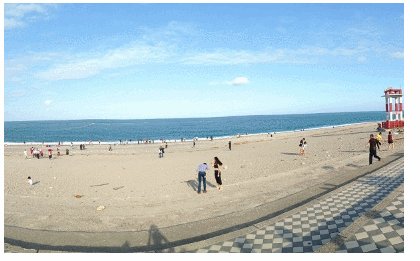
運行結果
--
小編mur mur : 決定以後玩到好玩的JQuery套件都不囉嗦直接附上程式碼~