KendoUI & ASP.NET MVC系列文章
前言
在ASP.NET WebForm我們有非常多的伺服器控制項,這些控制項減少了Web程式設計師很多工,隨著技術演進,前端技術越來越火紅,越來越多JavaScript函式庫出現(JQuery、knockout.js、Angular.js…),就連UI套件也有JQuery UI、EasyUI、jqGrid等等出現…。開發ASP.NET MVC時,並沒有那些伺服器控制項了,前後端拆分越來越明確,所以開始找尋適合自己的UI FreamWork,後來Study到KendoUI這個套件,開發上還蠻順利的,至於為什麼不用WebForm+KendoUI呢?是因為我覺得Webform本身架構不太適合Ajax,還是用那些伺服器控制項在開發及維護上會好一點(慘痛經驗QQ) !
KendoUI
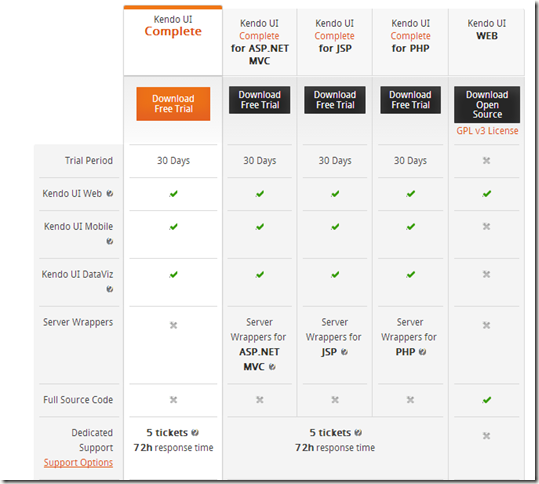
KendoUI是以Telerik公司推出以JQuery為基礎加上Html5,CSS3的FreamWork,雖然說是HTML5/CSS3,但對於瀏覽器相容器支持度也沒少,且還有針對行動裝置有KendoUI Mobile,因為是以JQuery為基底,對於常使用JQuery開發的我而言,語法都有些親切感,筆者也用過JQuery UI一陣子,但相較之下,我更喜歡KendoUI的配色主題(個人喜好)。就以ASP.NET而言,KendoUI分為Open Source和付費版本,付費版本多了很多MVC的Helper,且享有技術支援,而Open Source授權部分,只要你不把你的網站包成產品販賣,不管是外網使用或公司內部使用都不會有問題,詳細授權的相關問題可看黑暗大的此篇-AJAX式資料清單的新選擇-Kendo UI Grid。
文章目的
本系列文章都會使用Open Sorce版本來實做,在Study這個FreamWork的過程,不免有一些學習曲線,希望將這些零散的筆記整理成文章,讓大家選擇這套UI時,能更快上手,當然,過程中使用ASP.NET MVC架構開發,能讓大家(也讓我),做個記錄順便分享開發心得。而最初的幾篇,我將以使用上最頻繁的Grid控制項先講起,未來會陸續增加文章,也會繼續分享其他控制項的開發心得。
系列文章
KendoUI & ASP.NET MVC系列文章 - 在Visual Studio安裝及更換主題
KendoUI & ASP.NET MVC系列文章 - 基本的Grid功能
KendoUI & ASP.NET MVC系列文章 - 處理CRUD-使用Ajax讀取後端Model資料
KendoUI & ASP.NET MVC系列文章 - 處理CRUD-繼續完成新增、修改、刪除