Html5 Storage使用心得與應用
前言
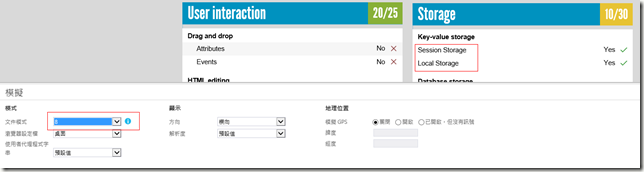
大概半年前,開始接觸到Html5相關技術,但其實沒有太深入在實務上使用過,因為html5常常需要新的瀏覽器支援,故舊版IE支援度就差,瀏覽器的支援度可以到html5 Test網站去測試,而如果用IE8執行,除了看到46分被當掉的分數外,也許你會好奇這46分是哪來的,那時就發現了Storage這個東西,並一直找機會想在實務上用看看,故此篇主要會將一些實務範例做分享。

(圖為IE8 html的考試卷)
Html5 Storage的基本介紹
我試著用最簡化的方式來介紹html Storage,當然你想更了解html的機制,可以再延伸去Google或者去參考下面的延伸閱讀。
以往我們要暫存資料可能會選擇Session或者是Cookie,而這兩者其實都跟伺服器端有關聯,Storage是一個純客戶端的新機制,他能儲存的資料大小比Cookie還要大(試瀏覽器而定,Cookie大約4KB,而html5 Storage能到5MB)
Storage又分為兩種:Session Storage和Local Storage,主要差別在生命週期的不同
- Session Storage : 只要該頁面關閉,則Session Storage的生命週期即結束
- Local Storage : 相反的,Local Storage在使用者清除瀏覽器資料生命週期才會消失
一些範例與應用
以下就介紹我的實務上的應用,也許不是使用的很恰當,或者是有更好的解法,但這篇的目的是讓大家在想Solutions時能想到有html5 Storage能應用。
紀錄div顯示隱藏的狀態
有時表單程式在使用者點選上一頁後,會因為瀏覽器的特性將某些欄位回到初始值狀態,例如下面的例子,我們在下拉式選單選擇其他,會顯示出一個textarea讓他輸入,這時我們就可以寫入Storage來儲存這個div目前應該是隱藏還是顯示。
http://jsfiddle.net/kyleshen/H2pse/
$('#ddlSkills').change(function(){
if($(this).val() == 'Others') {
sessionStorage.setItem('ShowOthers', "Y");
$('#divOthers').show();
}
else {
sessionStorage.setItem('ShowOthers', "N");
$('#divOthers').hide();
}
});
$(function(){
//如果SessionStorage為Y時,秀出textarea
if (sessionStorage.getItem("ShowOthers") == "Y") {
$('#divOthers').show();
}
});
會這樣做的原因是之前公司的複雜表單,會針對不同的條件狀態下,顯示不同的區塊及帶入不同的下拉選項或Radio選項,在Submit過後,會顯示出再一次確認表單資訊的訊息,如發現有錯則點選上一頁,這時要保存他所輸入的資訊不讓他重新輸入,那時候就用Session Storage來解決了 !
將Json資料儲存於Session Storage
現在前端技術越來越火紅,有時我們常常會使用一些前端的Gird框架來實作,如JQueryUI、EasyUI、KendoUI…等等,而這些框架多半都使用JSON來接收及傳遞資料。
假設如果Grid我們要獲取目前所勾選的Row資料,這些框架也能很輕鬆的獲取這些項目的JSON string,但如果要將這些項目傳遞到另一頁做處理呢 ? 你也許可以用QueryString將JSON字串當參數傳遞過去,但QueryString是有長度限制的,或者你可以將這些Row的PK,用QueryString傳遞,到該頁時再去DataBase撈取資料也是一個方法,但這樣又多一個Connection。故之前我是將這串JSON String存到Session Storage,即使在操作上換頁也可將這筆資料擷取出來繼續使用。
http://jsfiddle.net/kyleshen/72Qkm/
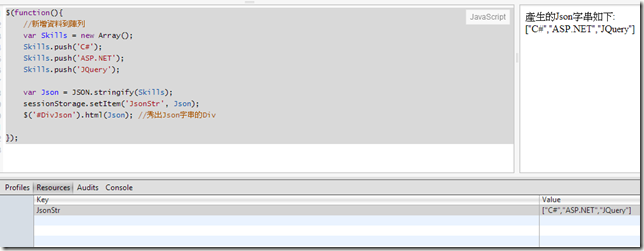
$(function(){
//新增資料到陣列
var Skills = new Array();
Skills.push('C#');
Skills.push('ASP.NET');
Skills.push('JQuery');
var Json = JSON.stringify(Skills);
sessionStorage.setItem('JsonStr', Json);
$('#DivJson').html(Json); //秀出Json字串的Div
});後記
基本上有了這個儲存機制,可以解決的事情還蠻多的,這邊只是簡單舉例一些小小的應用方式,特別要注意的是,儲存的資料勢必要考慮是不是敏感性資料,畢竟是儲存於客戶端,其實用瀏覽器工具就能看到值並且做竄改,以Chome為例,就是案F12,使用開發者工具視窗,到Resources就能看到key跟Value,點兩下就能改變他的值。Storage已經被很多網站所使用,下次逛網站時,不如打開開發者工具看看那些大網站怎麼應用,並儲存那些資訊吧!