[WM][Widgets][發送電子郵件]
建立一個 widgets 程式用式用來輸入發送電子郵件撰寫界面。
Step1:產生一個檔案 config.xml 把下列的程式碼寫入。
<?xml version="1.0" encoding="utf-8" ?>
<widget version="1.0" xmlns="http://www.w3.org/ns/widgets" id="kylin">
<name>test mail</name>
<content src="mail.htm" type="text/html" />
<access network="false" />
<icon src="icon.png"/>
<description>
test mail
</description>
</widget>
Step2:產生一個 mail.htm 把下列程式程式碼寫入。
<html>
<head>
<script language="JavaScript">
function sendFullMailTo(to, subject, cc, body)
{ locationstring = 'mai' + 'lto:' + to + "?cc=" + cc + "&subject=" + escape(subject) + "&body=" + escape(body);
window.location.replace(locationstring);
}
function Button1_onclick() {
sendFullMailTo (document.getElementById('Text1').value ,
document.getElementById('Text3').value,
document.getElementById('Text2').value,
document.getElementById('Text4').value)
}
</script>
<style type="text/css">
#Text1
{
height: 20px;
width: 200px;
}
#Text2
{
width: 200px;
height: 20px;
}
#Text3
{
width: 200px;
height: 20px;
}
#Text4
{
width: 200px;
height: 80px;
}
#Button1
{
width: 90px;
height: 30px;
}
</style>
</head>
<body>
TO:<br />
<input id="Text1" type="text"/><br />
CC:<br />
<input id="Text2" type="text" /><br />
Subject:<br />
<input id="Text3" type="text"/><br />
body:<br />
<input id="Text4" type="text" /><br />
<input id="Button1" type="button" value="Send"
onclick="Button1_onclick()" />
</body>
</html>
<head>
<script language="JavaScript">
function sendFullMailTo(to, subject, cc, body)
{ locationstring = 'mai' + 'lto:' + to + "?cc=" + cc + "&subject=" + escape(subject) + "&body=" + escape(body);
window.location.replace(locationstring);
}
function Button1_onclick() {
sendFullMailTo (document.getElementById('Text1').value ,
document.getElementById('Text3').value,
document.getElementById('Text2').value,
document.getElementById('Text4').value)
}
</script>
<style type="text/css">
#Text1
{
height: 20px;
width: 200px;
}
#Text2
{
width: 200px;
height: 20px;
}
#Text3
{
width: 200px;
height: 20px;
}
#Text4
{
width: 200px;
height: 80px;
}
#Button1
{
width: 90px;
height: 30px;
}
</style>
</head>
<body>
TO:<br />
<input id="Text1" type="text"/><br />
CC:<br />
<input id="Text2" type="text" /><br />
Subject:<br />
<input id="Text3" type="text"/><br />
body:<br />
<input id="Text4" type="text" /><br />
<input id="Button1" type="button" value="Send"
onclick="Button1_onclick()" />
</body>
</html>
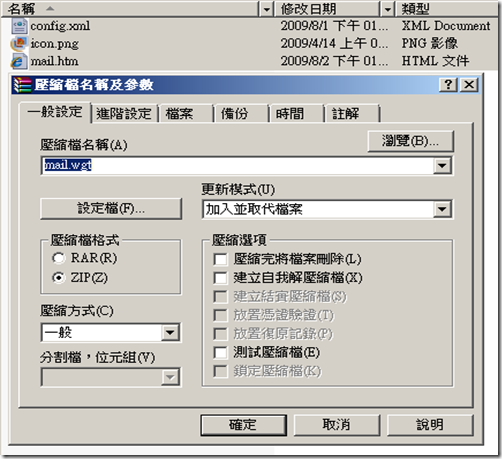
Step3:把所產的 mail.htm、config.xml、icon.png 用 WinRAR tools 把他壓縮起來,檔名為 mail.wgt壓縮格式選擇 ZIP
Step4:把 mail.wgt 複製到 Mobile 裡面隨意的地方
Step5:用 Mobile 裡面的檔案總管瀏覽,快速按二下mail.wgt 進行安裝,出現安裝畫面就按下 [Yes]
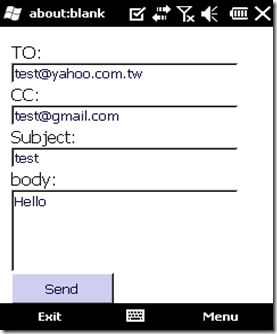
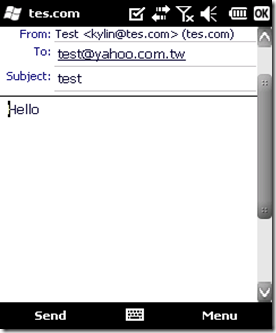
Step6:大功告成,測試一下把文字方塊輸入相關文字,按下 [Send] 是否跟下圖一樣。PS要先設定好你的收發mail來源喔。