[WM][C#][有質感的訊息回應]
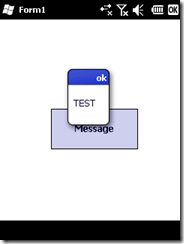
如下圖所示以前我們在設計程式的時候在做訊息回應都顯示一個 MessageBox,自從 PC 升級至 Vista 後裡面的ui界面及訊息回應都被變有動畫及高質解析畫面,就好比第二個一樣訊息回應都會把桌面加上一層網底或是透空圖片來顯示訊息及操作ui界面,我們在這個範例參考了mobile 有名的Alex Yakhnin 所以提供的 http://msdn.microsoft.com/en-us/library/dd630622.aspx 下載裡面的 Sample code 使用裡面 Microsoft.Drawing 方法,接著就要告訴大家現今作法如何達成的
傳統作法 現今作法
Step1:開啟vs2008新增一個c# 智慧型裝置專案,在表單上拉一個按鍵用來顯示訊息方塊
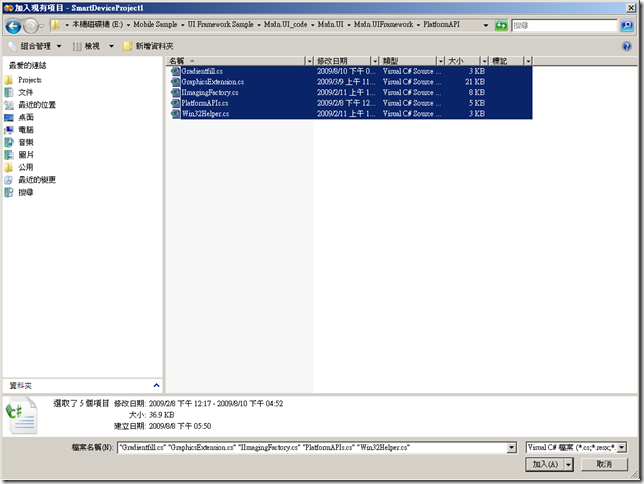
Step2:把下載回來的SampleCode解開來裡面有一個目錄夾為PlatformAPI,把裡面的五個類別檔加入到此專案裡面
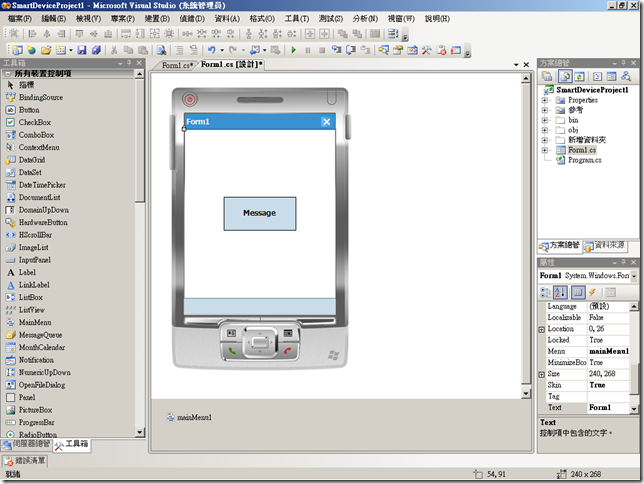
Step3:新增一個表單用來顯示透空的表單視窗,接著要在這個表單要加工一下在他屬性視窗裡面要調 WindowsState=Maximized及FormBorderStyle=None,這二個用法是為等會在顯示這個透空白是全螢幕方式呈現,在來把mainMenu1刪除
Step4:撰寫Form2.cs程式碼
01  using System;
using System;
02 using System.Linq;
using System.Linq;
03 using System.Collections.Generic;
using System.Collections.Generic;
04 using System.ComponentModel;
using System.ComponentModel;
05 using System.Data;
using System.Data;
06 using System.Drawing;
using System.Drawing;
07 using System.Text;
using System.Text;
08 using System.Windows.Forms;
using System.Windows.Forms;
09 using Microsoft.Drawing;
using Microsoft.Drawing;
10
11 namespace SmartDeviceProject1
namespace SmartDeviceProject1
12 {
{
13 public partial class Form2 : Form
public partial class Form2 : Form
14 {
{
15 public Form2()
public Form2()
16 {
{
17 InitializeComponent();
InitializeComponent();
18 }
}
19 //表單被產生後會一直執行繪圖事件
//表單被產生後會一直執行繪圖事件
20 protected override void OnPaint(PaintEventArgs e)
protected override void OnPaint(PaintEventArgs e)
21 {
{
22 //產生一個暫存的Bitmap圖片
//產生一個暫存的Bitmap圖片
23 Bitmap dimBackGround = new Bitmap(this.Width, this.Height);
Bitmap dimBackGround = new Bitmap(this.Width, this.Height);
24 Graphics gxTemp = Graphics.FromImage(dimBackGround);
Graphics gxTemp = Graphics.FromImage(dimBackGround);
25 //清除整個繪圖介面,並使用指定的背景色彩為黑色
//清除整個繪圖介面,並使用指定的背景色彩為黑色
26 gxTemp.Clear(Color.Black);
gxTemp.Clear(Color.Black);
27 //把圖片畫成透空
//把圖片畫成透空
28 e.Graphics.DrawAlpha(dimBackGround, 100, 0, 0);
e.Graphics.DrawAlpha(dimBackGround, 100, 0, 0);
29 //清除物件
//清除物件
30 gxTemp.Dispose();
gxTemp.Dispose();
31 dimBackGround.Dispose();
dimBackGround.Dispose();
32 }
}
33 protected override void OnPaintBackground(PaintEventArgs e)
protected override void OnPaintBackground(PaintEventArgs e)
34 {
{
35
36 }
}
37 }
}
38 }
}
 using System;
using System; 02
 using System.Linq;
using System.Linq; 03
 using System.Collections.Generic;
using System.Collections.Generic; 04
 using System.ComponentModel;
using System.ComponentModel; 05
 using System.Data;
using System.Data; 06
 using System.Drawing;
using System.Drawing; 07
 using System.Text;
using System.Text; 08
 using System.Windows.Forms;
using System.Windows.Forms; 09
 using Microsoft.Drawing;
using Microsoft.Drawing; 10

11
 namespace SmartDeviceProject1
namespace SmartDeviceProject1 12
 {
{ 13
 public partial class Form2 : Form
public partial class Form2 : Form 14
 {
{ 15
 public Form2()
public Form2() 16
 {
{ 17
 InitializeComponent();
InitializeComponent(); 18
 }
} 19
 //表單被產生後會一直執行繪圖事件
//表單被產生後會一直執行繪圖事件 20
 protected override void OnPaint(PaintEventArgs e)
protected override void OnPaint(PaintEventArgs e) 21
 {
{ 22
 //產生一個暫存的Bitmap圖片
//產生一個暫存的Bitmap圖片 23
 Bitmap dimBackGround = new Bitmap(this.Width, this.Height);
Bitmap dimBackGround = new Bitmap(this.Width, this.Height); 24
 Graphics gxTemp = Graphics.FromImage(dimBackGround);
Graphics gxTemp = Graphics.FromImage(dimBackGround); 25
 //清除整個繪圖介面,並使用指定的背景色彩為黑色
//清除整個繪圖介面,並使用指定的背景色彩為黑色 26
 gxTemp.Clear(Color.Black);
gxTemp.Clear(Color.Black); 27
 //把圖片畫成透空
//把圖片畫成透空 28
 e.Graphics.DrawAlpha(dimBackGround, 100, 0, 0);
e.Graphics.DrawAlpha(dimBackGround, 100, 0, 0); 29
 //清除物件
//清除物件 30
 gxTemp.Dispose();
gxTemp.Dispose(); 31
 dimBackGround.Dispose();
dimBackGround.Dispose(); 32
 }
} 33
 protected override void OnPaintBackground(PaintEventArgs e)
protected override void OnPaintBackground(PaintEventArgs e) 34
 {
{ 35

36
 }
} 37
 }
} 38
 }
}
Step5:撰寫Form1.cs程式碼
01  using System;
using System;
02 using System.Linq;
using System.Linq;
03 using System.Collections.Generic;
using System.Collections.Generic;
04 using System.ComponentModel;
using System.ComponentModel;
05 using System.Data;
using System.Data;
06 using System.Drawing;
using System.Drawing;
07 using System.Text;
using System.Text;
08 using System.Windows.Forms;
using System.Windows.Forms;
09
10 namespace SmartDeviceProject1
namespace SmartDeviceProject1
11 {
{
12 public partial class Form1 : Form
public partial class Form1 : Form
13 {
{
14 public Form1()
public Form1()
15 {
{
16 InitializeComponent();
InitializeComponent();
17 }
}
18 //畫面的Message按下處理事件
//畫面的Message按下處理事件
19 private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e)
20 {
{
21 //主表單隱藏
//主表單隱藏
22 this.Visible = false;
this.Visible = false;
23 //顯示透空的表單
//顯示透空的表單
24 Form2 frm = new Form2();
Form2 frm = new Form2();
25 frm.Show();
frm.Show();
26 //顯示訊息方塊
//顯示訊息方塊
27 MessageBox.Show("TEST");
MessageBox.Show("TEST");
28 //結束訊息方塊時關閉透空表單
//結束訊息方塊時關閉透空表單
29 frm.Close();
frm.Close();
30 //主表單顯示
//主表單顯示
31 this.Visible = true;
this.Visible = true;
32 }
}
33 }
}
34 }
}
 using System;
using System; 02
 using System.Linq;
using System.Linq; 03
 using System.Collections.Generic;
using System.Collections.Generic; 04
 using System.ComponentModel;
using System.ComponentModel; 05
 using System.Data;
using System.Data; 06
 using System.Drawing;
using System.Drawing; 07
 using System.Text;
using System.Text; 08
 using System.Windows.Forms;
using System.Windows.Forms; 09

10
 namespace SmartDeviceProject1
namespace SmartDeviceProject1 11
 {
{ 12
 public partial class Form1 : Form
public partial class Form1 : Form 13
 {
{ 14
 public Form1()
public Form1() 15
 {
{ 16
 InitializeComponent();
InitializeComponent(); 17
 }
} 18
 //畫面的Message按下處理事件
//畫面的Message按下處理事件 19
 private void button1_Click(object sender, EventArgs e)
private void button1_Click(object sender, EventArgs e) 20
 {
{ 21
 //主表單隱藏
//主表單隱藏 22
 this.Visible = false;
this.Visible = false; 23
 //顯示透空的表單
//顯示透空的表單 24
 Form2 frm = new Form2();
Form2 frm = new Form2(); 25
 frm.Show();
frm.Show(); 26
 //顯示訊息方塊
//顯示訊息方塊 27
 MessageBox.Show("TEST");
MessageBox.Show("TEST"); 28
 //結束訊息方塊時關閉透空表單
//結束訊息方塊時關閉透空表單 29
 frm.Close();
frm.Close(); 30
 //主表單顯示
//主表單顯示 31
 this.Visible = true;
this.Visible = true; 32
 }
} 33
 }
} 34
 }
}
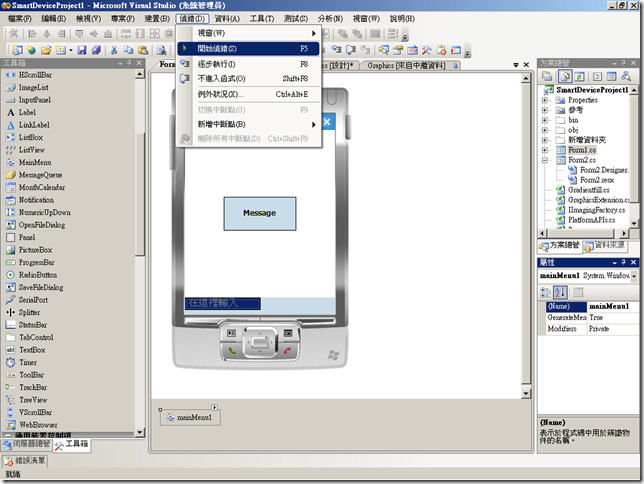
Step6:接著按下功能表上的建置\建置方案測試一下應用程式是否如上面所的一樣
Step7:源碼下載





 using
using