Windows Phone 7+ Location service + Bing Maps
Windows Phone 7 內建了 Location 的 API 提供給開發人員進行呼叫與使用可以參考GeoCoordinateWatcher Class程式語法,有了這些座標值我們就可以拿來記錄或是顯示在地圖上得知目前的位置,目前在 Bing Masp Control 有支援Windows Phone,首先我們要去下 Bing Maps Silverlight Control SDK 接著申請 BingMap Key在來就準備寫程式吧
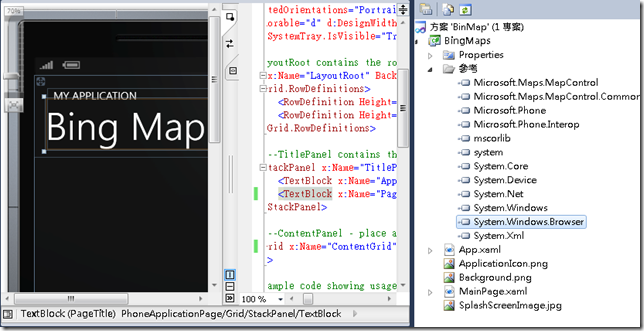
1.開啟vs2010 新增Windows Phone Application 專案加入下載安裝好的Bing Maps Silverlight Control位置在C:\Program Files\Bing Maps Silverlight Control\V1\Libraries在這個目錄下有二個dll都把他加入參考,接著還要加入一個silverlight4的元件置位在c:\Program Files\Reference Assemblies\Microsoft\Framework\Silverlight\v4.0\System.Windows.Browser.dll才可以執行,總共加入參考有三個dll如下面畫面所示
2.打開MainPage.xaml.cs加入程式碼在MainPage Class 下加入二個共同變數
//取得座標值元件
GeoCoordinateWatcher watcher;
//顯示地圖元件
Microsoft.Maps.MapControl.Map map;
3.接著在MainPage()函式裡面加入下列程式碼
//啟動Location service
watcher = new GeoCoordinateWatcher(GeoPositionAccuracy.Default);
watcher.MovementThreshold = 35;
watcher.PositionChanged += new EventHandler<GeoPositionChangedEventArgs<GeoCoordinate>>(watcher_PositionChanged);
watcher.Start();
//加入BingMaps元件
map = new Microsoft.Maps.MapControl.Map();
map.CredentialsProvider = new ApplicationIdCredentialsProvider("你申請的key");
map.AnimationLevel = AnimationLevel.Full;
map.Mode = new AerialMode();
map.Center = new Location(25.03356, 121.56366);
map.ZoomLevel = 14.0;
this.ContentGrid.Children.Add(map);
//在map上面加入標記點
Pushpin pushpin = new Pushpin();
pushpin.Location = new Location(25.03356, 121.56366);
pushpin.Content = "101";
map.Children.Add(pushpin);
4.最後加入座標值變化事件
void watcher_PositionChanged(object sender, GeoPositionChangedEventArgs<GeoCoordinate> e)
{
//當座標值變更時同時也變更地圖位置
map.SetView (new Location(e.Position .Location .Latitude ,e.Position .Location .Longitude ) ,map.ZoomLevel );
}
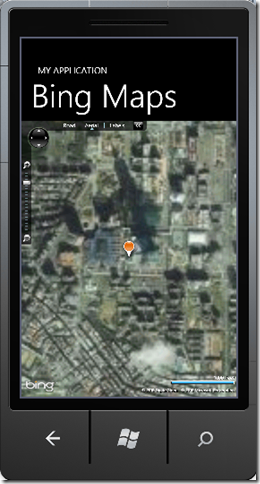
5.按下啟動偵錯鍵看一下結果,下面這張圖是我設定101的座標值,可是程式碼裡面啟動Location service 所以要先watcher.Start()停掉要不然是看到不下面的畫面,等有實機就可以真正測試了目前只好手動加入座標值。