Windows Phone 7 小畫家
在Windows Phone 7 可以使用下列程式碼在 InkPresenter 上收集並顯示資料做一簡單的小畫家,下面範例當然也可做一個拍照後塗鴨應用程式。可以參考InkPresenter (Silverlight)
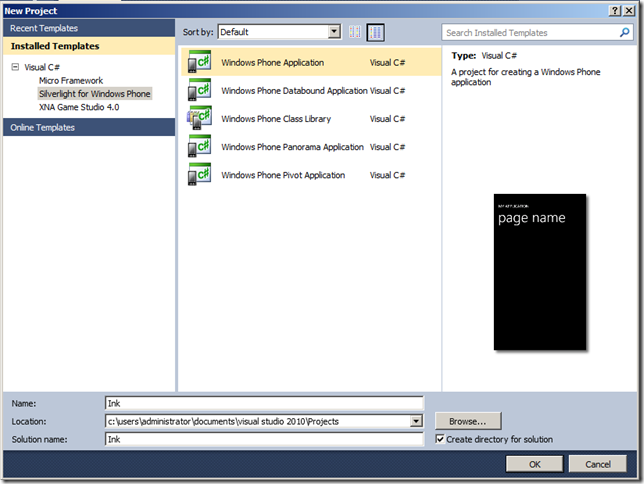
1.Visual Studio 2010 –> New Project –> Silverlight for Windows Phone –> Windows Phone Application
2. InkPresenter 項目提供用來支援筆墨功能的繪圖介面。InkPresenter 衍生自 Canvas,可以顯示一個或多個 UIElement 物件和一個 StrokeCollection。每個 Stroke 都對應至手寫筆下移、手寫筆移動和手寫筆上移的順序。Stroke 可以是點、直線或曲線。每個 Stroke 都包含 StylusPointCollection 物件,其中包含個別 StylusPoint 物件。當手寫筆處於與數位板連線狀態而移動時,會收集 StylusPoint 物件。Stroke 也具有特性,例如高度、寬度、色彩和外框色彩,所有這些都包含在 DrawingAttributes 類別中。首先在MainPage Class加入下面三個公共變數。
InkPresenter ink;
Stroke stroke;
Color color = Colors.Black;
3.在MainPage()初始化函式加入下列變數初始值
ink = new InkPresenter();
ink.MouseMove += new MouseEventHandler(ink_MouseMove);
ink.MouseLeftButtonUp += new MouseButtonEventHandler(ink_MouseLeftButtonUp);
ink.LostMouseCapture += new MouseEventHandler(ink_LostMouseCapture);
ink.Background = new System.Windows.Media.SolidColorBrush(Colors.White);
this.ContentPanel.Children.Add(ink);
4. ink變數加入三個事件來處理收集到筆墨及顯示筆墨,當 InkPresenter 項目收到 MouseLeftButtonDown 事件時,會建立新的 Stroke 物件並加入至 InkPresenter 項目的 StrokeCollection 物件。當手寫筆處於與螢幕連線狀態而移動時,會呼叫 MouseMove 事件,並收集 StylusPoint 物件且加入至該 Stroke。當 LostMouseCapture 事件引發時,建立的 Stroke 就會完成。
void ink_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
ink.CaptureMouse();
StylusPointCollection MyStylusPointCollection = new StylusPointCollection();
MyStylusPointCollection.Add(e.StylusDevice.GetStylusPoints(ink));
stroke = new Stroke(MyStylusPointCollection);
stroke.DrawingAttributes.Color = color;
ink.Strokes.Add(stroke);
}
void ink_MouseMove(object sender, MouseEventArgs e)
{
if (stroke != null)
stroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(ink));
}
void ink_LostMouseCapture(object sender, MouseEventArgs e){
stroke = null;
}
5.加入二個ApplicationBarIconButton第一個為還原將剛才所畫的筆墨清楚,第二個為清除整個筆墨
private void ApplicationBarIconButton_Click(object sender, EventArgs e)
{
if (ink.Strokes.Count >0)
ink.Strokes.RemoveAt(ink.Strokes.Count - 1);
}
private void ApplicationBarIconButton_Click_1(object sender, EventArgs e)
{
ink.Strokes.Clear();
}
6.在MainPage界面設計畫面加入四個ApplicationBarMenuItem,打上四個顏色名稱在把每個Item事件指向ApplicationBarMenuItem_Click,來指定筆墨使用什麼樣顏色
private void ApplicationBarMenuItem_Click(object sender, EventArgs e)
{
switch ((sender as ApplicationBarMenuItem).Text)
{
case "黑色":
color = Colors.Black;
break;
case "藍色":
color = Colors.Blue;
break;
case "紅色":
color = Colors.Red;
break;
case "黃色":
color = Colors.Yellow;
break;
}
}
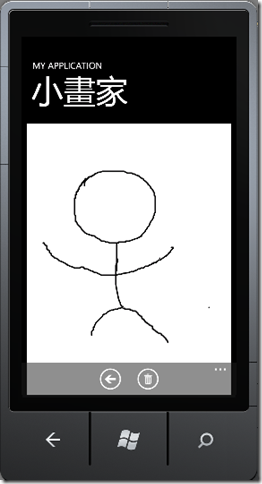
7.執行此範例如下: