Windows 8 App 使用 Live SDK 登入取得使用者訊息
1.下載安裝 Live SDK http://msdn.microsoft.com/en-US/live/ff621310
2.開啟 vs2012 建立一個c# Windows 市集\空白的應用程式,方案名稱為LiveSDK
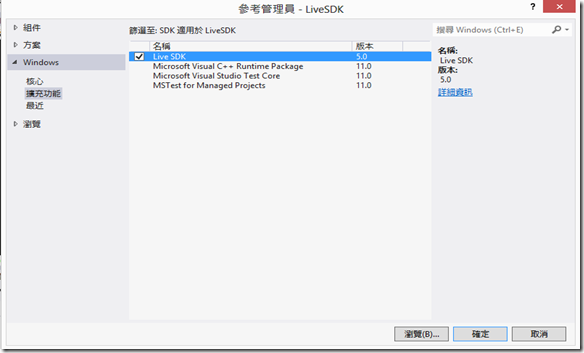
3.在方案總管點選加入參考,把Live SDK加進來到此專案
4.開啟MainPage.xaml設計工具檢視將下面XAML語法貼到 Grid 標籤內
<live:SignInButton x:Name="btnSignin" Scopes="wl.signin wl.basic wl.skydrive_update"
Branding="Skydrive" SessionChanged="OnSessionChanged"
VerticalAlignment="Top" Width="159" HorizontalAlignment="Left" Margin="100,100,0,0" />
<TextBlock x:Name="txtStatus" Margin="0,20,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Foreground="Red" FontSize="24"/>
<StackPanel HorizontalAlignment="Right" VerticalAlignment="Center">
<Image x:Name="imgProfile" Source="" Stretch="Fill" Width="200" />
</StackPanel>
5.在上方 Page標籤抬頭內加上 xmlns:live="using:Microsoft.Live.Controls"
6.開啟MainPage.xaml.cs加入下列c#語法
private LiveConnectClient liveClient;
private async void OnSessionChanged(object sender, LiveConnectSessionChangedEventArgs e)
{
if (e.Status == LiveConnectSessionStatus.Connected)
{
this.liveClient = new LiveConnectClient(e.Session);
var myData = await this.liveClient.GetAsync("me");
txtStatus.Text = string.Format("Full Name:{0}\nFirst Name:{1}\nLast Name:{2}\nProfile Link:{3}\nLocale:{4}", myData.Result["name"],
myData.Result["first_name"],
myData.Result["last_name"],
myData.Result["link"],
myData.Result["locale"]);
var myPic = await this.liveClient.GetAsync("me/picture");
var bmp = new BitmapImage(new Uri(myPic.Result["location"].ToString()));
imgProfile.Source = bmp;
}
else
{
if (e.Error != null)
{
txtStatus.Text = e.Error.Message;
}
}
}
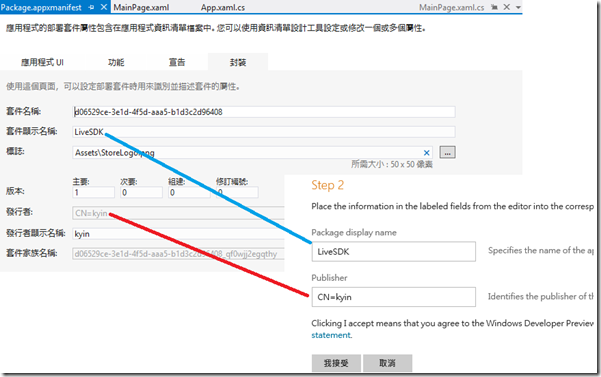
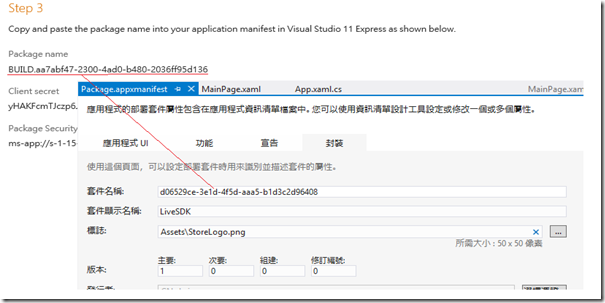
7.連結到https://manage.dev.live.com/build?wa=wsignin1.0 Windows Live 註冊你的App,開啟Package.appxmanifest取得套件顯示名稱及發行者二個資料帶到網頁所需欄位,在按下我接受取得套件名稱資訊
8.將取得套件名稱整個COPY 取帶原本VS2012內置套件名稱貼上
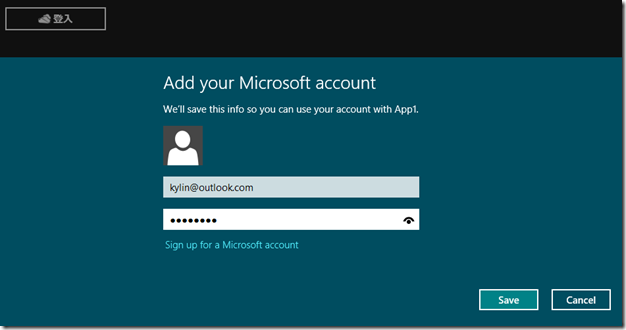
9.接著執行測試一下應用程式,在畫面按下登入後跳出對話方塊輸入你的Windows Live Account
10.最後畫面顯示登入使用者的基本資料及圖片