TypeScript
TypeScript是一個開源專案主要的負責人是Anders Hejlsberg,C#之父,這個新語法看起來像c#又像js 的合體也有人說像Dart功能類似Coffee-Script,最主要是要讓js擁有強型別與物件導向語法處理大型專案,當你寫完了新語法ts最後編譯產生出來的東西是一個純的js所以他好像是 ts convert js 的感覺,這些在網路上相信很多人都有在談了就不多講了,來看一下實際怎麼用。
1.首先下載 node.js 進行安裝
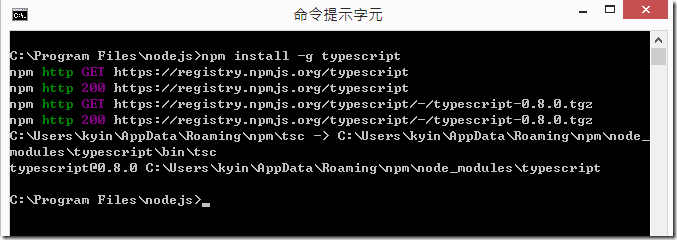
2.下載安裝完成後開啟命令提示字元 C:\Program Files\nodejs npm install -g typescript 執行安裝typescript 編譯器
3.開啟文字檔輸入下列語法另存檔名greeter.ts
1: class Greeter {
2: constructor(public greeting: string) { }
3: greet() {
4: return "<h1>" + this.greeting + "</h1>";
5: }
6: };
7: var greeter = new Greeter("Hello, world!");
8: var str = greeter.greet();
9: document.body.innerHTML = str;
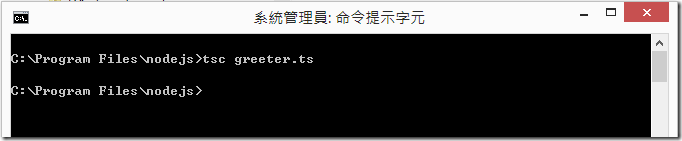
4.把greeter.ts進行編譯指令為 tsc 如下圖所示,編譯完成後就可以看到一個新的greeter.js檔案,最後網頁也只能看懂js
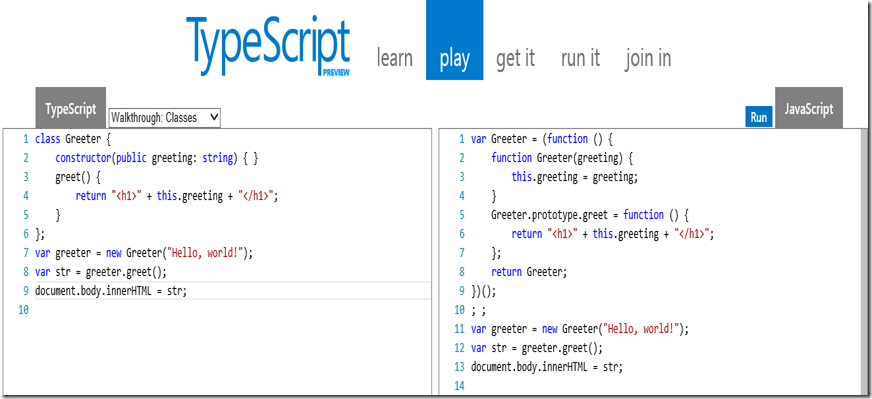
5.如果你不想裝編譯器也沒關係可以到官網線上網譯http://www.typescriptlang.org/Playground/ 也可以執行看結果
6.寫一個網頁來測一下剛才轉出來的greeter.js ,有一個要注意下面的script 副檔名是轉出的js 不是ts喔不要搞錯了
1: <!DOCTYPE html>
2: <html>
3: <head><title> TypeScript Greeter </title></head>
4: <body>
5: <script src='greeter.js'></script>
6: </body>
7: </html>
8.如果不透過node.js 我們也可以在vs2012編輯器來實現,首先要去下載TypeScript for Visual Studio 2012
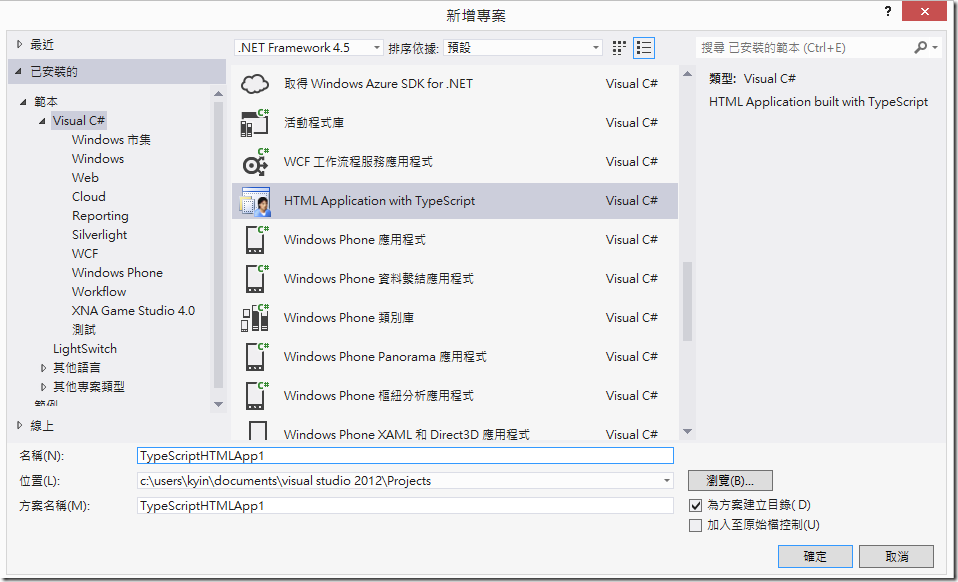
9.安裝完後開啟 vs2012 新增一個專案點選一下Visual C# 在中間的範本專案就會出現 HTML Application with TypeScript 讓你建立範本專案
10.最後可以去官網瀏覽 Samples Code http://www.typescriptlang.org/Samples/