我心目中真正的 syntax highlighter plugin for Windows Live Writer
這篇不是 robotics studio.
但是我為了寫 robotics studio, 勢必要貼一些 code.
事實上從以前我就用 Live Writer 寫程式教學文章, 但是用到之前為止都是用 Code Snippet plugin for Windows Live Writer ,
如果 Blog server 沒有支援 Syntax Highlighter , 基本上還算好用, 也支援中文以及排版, 但是總是有缺憾,
因為經過 Code Snippet 整理過後, 整個 code 被塞入很多 css , 要重新編輯 Live Writer 內部已經貼上的 code 並不是容易事,
況且 Code Snippet 居然強制設定最大的高度是 200 px, 如果 code 很長, 很難看, 再加上不方便看 blog 的人用 copy-paste ...
(話說 copy-paste 可是程式人員最大的密技! 雖然我不太建議常使用...)
anyway, 如果像是 dot-blog 這種專門針對程式技術文章的 blog , 怎麼可能沒有(當然一定有!) syntax highlighter 這類 code 分享的利器呢?
只是, 我習慣用 Live Writer 寫文章了, 苦於找不到好的 plugin 啊...
現在我終於找到 (所以之前的話又是一堆廢話) ...
千萬千萬不要用 http://www.codeplex.com/Highlight4Writer ...這個真的是...不是支援我以為的 syntax highlighter 就算了, 還不支援中文!!!
請趕快使用
Code Snippet With Syntaxhighlighter Support for Windows Live Writer
這才是王道!
安裝完畢以後, 你的 Live Writer 會出現 (PreCode Snippet)
那個就是好東西...
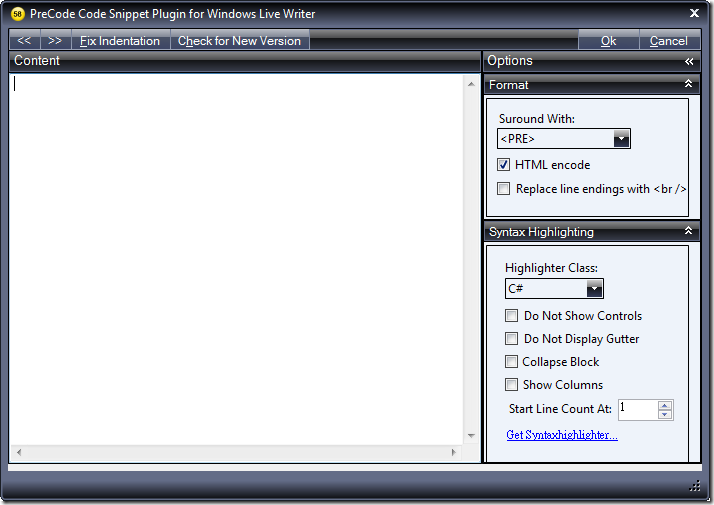
點下去會出現:
一開始 Surround With: 是設定在 Nothing, 那樣的話 Syntax Highlighting 是沒有作用的,
我試了一些排列組合, 最後覺得 <PRE> , 加上 HTML encode , 是不錯的選擇!
將 code 貼到 Content 之後, 你還可以使用 Fix Identation 幫你排版一下 (超棒)!
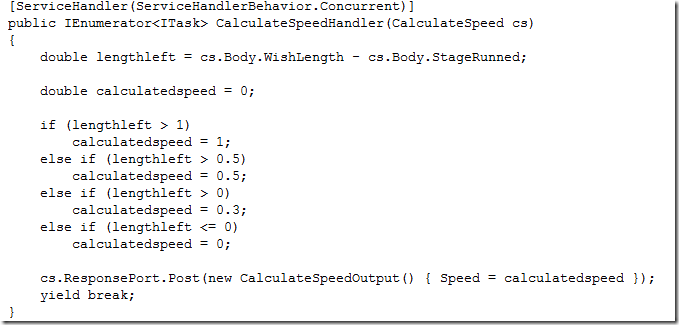
然後貼上來以後, 你的 Live Writer 上面看到的是乾淨的 code, 如下:
但是等到發佈到 dotblog, 就會變成下面這樣:
[ServiceHandler(ServiceHandlerBehavior.Concurrent)]
public IEnumerator<ITask> CalculateSpeedHandler(CalculateSpeed cs)
{
double lengthleft = cs.Body.WishLength - cs.Body.StageRunned;
double calculatedspeed = 0;
if (lengthleft > 1)
calculatedspeed = 1;
else if (lengthleft > 0.5)
calculatedspeed = 0.5;
else if (lengthleft > 0)
calculatedspeed = 0.3;
else if (lengthleft <= 0)
calculatedspeed = 0;
cs.ResponsePort.Post(new CalculateSpeedOutput() { Speed = calculatedspeed });
yield break;
}而且它貼的原始碼是像這樣 (也是透過這個 PreCode Snippet 貼的):
<pre class="c#" name="code">[ServiceHandler(ServiceHandlerBehavior.Concurrent)]
public IEnumerator<ITask> CalculateSpeedHandler(CalculateSpeed cs)
{
double lengthleft = cs.Body.WishLength - cs.Body.StageRunned;
double calculatedspeed = 0;
if (lengthleft > 1)
calculatedspeed = 1;
else if (lengthleft > 0.5)
calculatedspeed = 0.5;
else if (lengthleft > 0)
calculatedspeed = 0.3;
else if (lengthleft <= 0)
calculatedspeed = 0;
cs.ResponsePort.Post(new CalculateSpeedOutput() { Speed = calculatedspeed });
yield break;
}</pre>真是太完美了...我以後用不到這樣的 plugin 該怎麼辦啊??? (這個梗太舊了)
強力推薦.