[Robotics Studio] 使用 xslt 來顯示 DSS Service State -- Day29
很多天沒有繼續寫了, 實在是因為本來想寫的東西太龐雜, 依照我的進度, 我看可能要等半年才能寫完走迷宮 XD
可是我還是很想要獎品, 所以趕快先拿兩篇簡單的截稿吧.
這樣大家也比較容易看得懂, 如果我寫出連自己都看不懂的東西恐怕不是件好事...
反正日後還是可以繼續寫, 所以我不懂的東西就等我搞懂再說 ^ ^
啊, 快要離題了, 今天要來寫的是 XSLT Hello World ...
不是我要混, 而是這個 "Hello World" 就是表示很簡單的意思.
首先先用 VS 2008 產生一個 DSS Service, 名稱就輸入 XsltHelloWorld,
接著我們修改 XsltHelloWorldTypes.cs 當中的 XsltHelloWorldState class, 加入一個 Msg , 如下:
/// <summary>
/// XsltHelloWorld state
/// </summary>
[DataContract]
public class XsltHelloWorldState
{
[DataMember]
public string Msg { get; set; }
}
然後再去 XsltHelloWorld.cs 當中的 Start() 修改如下:
/// <summary>
/// Service start
/// </summary>
protected override void Start()
{
//
// Add service specific initialization here
//
_state.Msg = "Hello World";
base.Start();
}
這樣我們就擁有一個簡單的 Hello World Service (以上就是 Day8 的內容, 老師都有說, 常複習才不會忘記)
接下來, 執行它, 然後打開 Browser, 連到 http://localhost:50000
你可以看到:
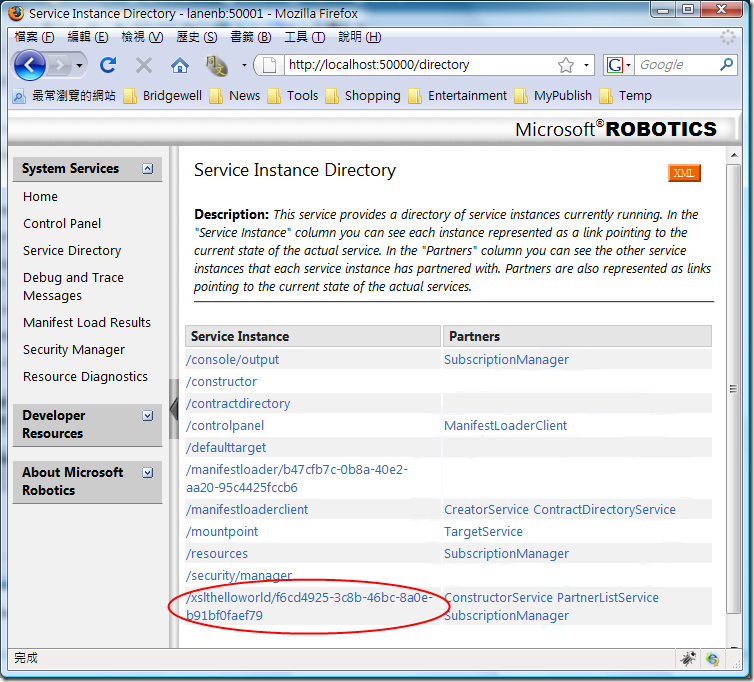
點選左邊的 Service Directory, 你可以看到我們剛剛寫的 xslthelloworld DSS Service:
(以上就是 Day 24...)
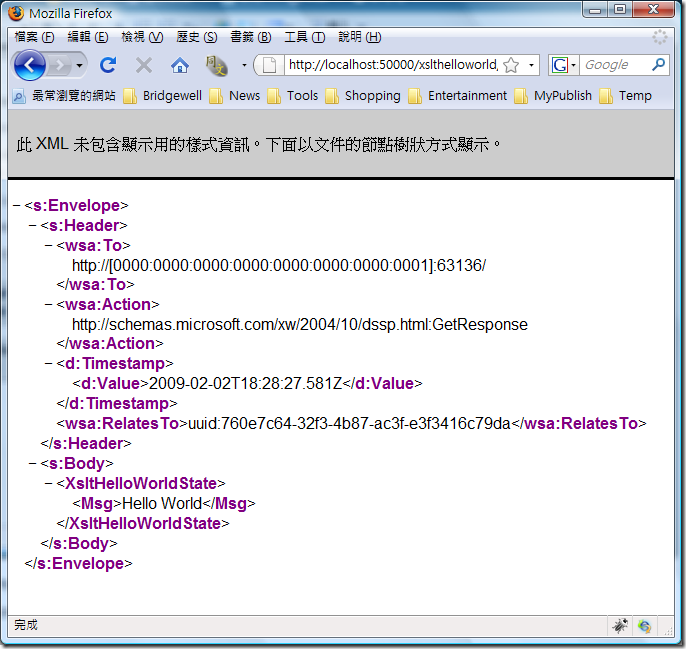
點了那個 xslthelloworld , 你可以看到:
這就是我們剛剛寫的 XsltHelloWorld 的 Get DSSP 所傳回來的結果, 表示了這個 DSS Service 的 State (XsltHelloWorldState),
(以上是 Day 18 )
好了, 複習完畢, 我們所要做的, 就是透過 Xslt (擴展樣式表轉換語言(Extensible Stylesheet Language Transformations)),
將 XsltHelloWorld 的 State 從 XML 轉為容易閱讀的 Html.
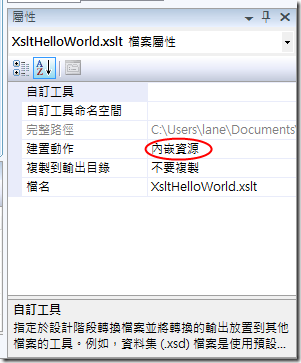
先在專案新增一個 XsltHelloWorld.xslt 的檔案:
把建置動作改為 "內嵌資源" (Embedded Resources)
而該 xslt 的內容如下 (我把註解寫在裡面) :
<?xml version="1.0" encoding="UTF-8" ?>
<!-- 定義 stylesheet
主要是 xmlns:myhello 這行,
表示定義了一個 xml name space, 名稱為 myhello,
其內容你可以在 xlstHelloWordTypes.cs 的 Constract class 當中的 Identifier 找到:
http://schemas.tempuri.org/2009/02/xslthelloworld.html
-->
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:myhello="http://schemas.tempuri.org/2009/02/xslthelloworld.html">
<!-- 表示輸出格式為 html -->
<xsl:output method="html"/>
<!-- 定義一個 template for XsltHelloWorldState -->
<xsl:template match="/myhello:XsltHelloWorldState">
<html>
<head>
<title>Xslt Hello World State</title>
</head>
<body>
<h1>Xslt Hello World State</h1>
Service State:<br/>
<!-- 將 Msg 的內容輸出 -->
Message : <xsl:value-of select="myhello:Msg"/> <br/>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
最後, 我們要實做 HttpGet , 在 XsltHelloWorldTypes.cs 當中加上 using Microsoft.Dss.Core.DsspHttp;
並且修改 XsltHelloWorldOperations 如下:
/// <summary>
/// XsltHelloWorld main operations port
/// </summary>
[ServicePort]
public class XsltHelloWorldOperations : PortSet<DsspDefaultLookup, DsspDefaultDrop, Get, HttpGet, Subscribe>
{
}
然後在 XsltHelloWorld.cs 加入
using Microsoft.Dss.Core.DsspHttp;
using System.Net;
並且在 XsltHelloWorldService 當中加入
[EmbeddedResource("XsltHelloWorld.XsltHelloWorld.xslt")]
string _transform = null;
[ServiceHandler(ServiceHandlerBehavior.Exclusive)]
public IEnumerator<ITask> HttpGetHandler(HttpGet get)
{
get.ResponsePort.Post(new HttpResponseType(HttpStatusCode.OK, _state, _transform));
yield break;
}
這樣子, 再執行一次, 這次的 Browser 內容就會變成:
以上, 就是利用 Xslt 將 HttpGet 輸出的內容轉為 html 的方法.