摘要:[Tool]使用Browser-Sync中的Remote Debug工具
之前有介紹Browser-Sync這個工具,用來在開發過程中自動刷新頁面。Browser-Sync的功能不僅止於此,他是定位在加快測試的流程,所以也提供了相關的工具。其中一個,就是好用的工具-遠端偵錯(Remote Debug)用的tool-Weinre。
之前有介紹Browser-Sync這個工具,用來在開發過程中自動刷新頁面-[Tool]使用BrowserSync自動刷新頁面。Browser-Sync的功能不僅止於此,他是定位在加快測試的流程,所以也提供了相關的工具。其中一個,就是好用的工具-遠端偵錯(Remote Debug)用的tool-Weinre。
Weinre是甚麼
網路上已經有人介紹Weinre - 利用 weinre 遠端 Debug 網頁元素 (for Linux),也可以連上Weinre的官網查看說明:
weinre 的全名是 WEb INspector REmote,顧名思義是一個遠端的網頁檢視器。在技術上 weinre 其實是一個以 node.js 為基礎的 Http Server,利用了 Web 即時通訊的技巧,將某個已經掛上 Target JavaScript 的 Browser ,透過背景將 DOM 資訊傳遞到 Debugging Tools 中。Debugging Tools 也是由 Web 進行設計,連接後雙方可以即時傳遞一些命令讓我們即時看見反饋,是一個很聰明的做法。而且沒有太多的環境限制,基本上可以執行 JavaScript 的瀏覽器都可以使用。
也就是說,Weinre其實是透過node.js的技術建立一個Web 站台。所有連結到該站台的瀏覽器Client端,都會透過WebSocket建立雙向連結。所以,Weinre就可以將Client端瀏覽器的一些資訊,收集到Weinre的站台上進行顯示。
你或許會說:現在每一個瀏覽器都有內建開發者模式,要debug的話,直接開啟開發者模式就好啦。
一般在桌機上要進行debug的話,瀏覽器的開發者模式的確就足夠使用了。不過,現在已經有越來越多的網頁在手機的瀏覽器被開啟。各廠牌各平台的瀏覽器支援的功能都不一樣,甚至連UI顯示都有些差異。雖然iPhone的Safari有提供開發者模式,但其他廠牌的手機的瀏覽器幾乎都沒有提供開發者模式。如果需要檢視這些手機的瀏覽器的UI處理、運作情況、甚至進行debug,這時候,Weinre這個工具就可以派上用場了。他沒有平台的限制,只要可以執行JavaScript,且可以支援HMTL5的瀏覽器,就可以收集其資訊到Weinre的站台上進行顯示。
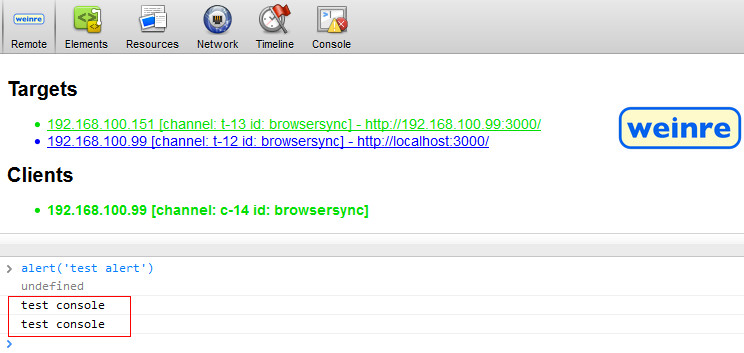
Weinre的介面其實跟一般瀏覽器的開發者模式類似,其功能列如下:

可以看到,主要有幾個功能:
-
Elements:檢視網頁上的HTML元素及其Style
-
Resources:檢視Local Storage及Session Storage的資訊
-
Network:檢視該網頁的網路連線資訊
-
Timeline:檢視網頁的時間軸
-
Console:可以下指令,也可以檢視
Console.log()的輸出
Weinre厲害的地方,就是他做到Server與Client端雙向的互動。也就是說,Weinre的Server端不但可以檢視Client端的網頁資訊,還可以在Server端發送資訊到指定的Client端。也因此,在Server端工具列的Console中下一個Alert()指令,指定的Client端真的會跳出一個Alert視窗出來。
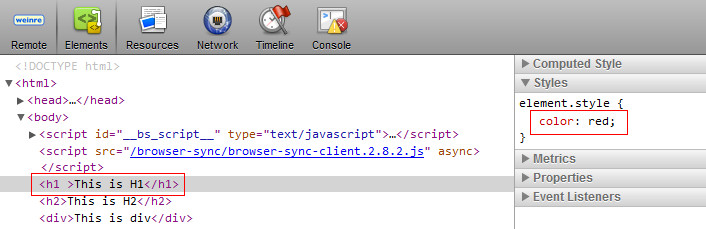
當然,在Weinre的Elements頁籤中設定HTML元素的Style,例如設定文字顏色為紅色。

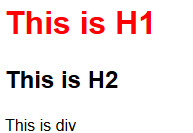
指定的Client端中,該元素也會套用所設定的Style而變成紅色字。

在Browser-Sync中開啟遠端偵錯的功能
基本上,Browser-Sync把Weinre包裝得很簡單。要使用它,只需要開啟Brower-Sync的UI管理介面(通常是http://localhost:3001),在Remote Debug頁籤中,開啟Remote Debugger(weinre)選項就可以了。 
然後按下Access remote debugger (opens in a new tab), 這會開啟Weinre到另一個Tab上。
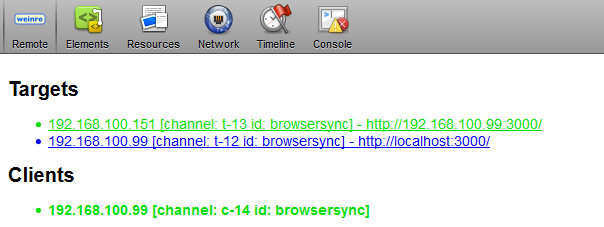
其中Targets可以看到目前連結到此網站的Client端有哪些,按下任一個Client端,如果文字由藍色變為綠色時,就表示Weinre已接連結到該Client端。 
連結上Weinre之後,就可以透過Weinre進行頁面元素Style檢視,或是透過Console下指令或讀取log。