摘要:[XCode]基本操作筆記
基本操作
UI編輯器
- 在UI畫面的空白中使用
左鍵Double Click,會將切換畫面放大與縮小。
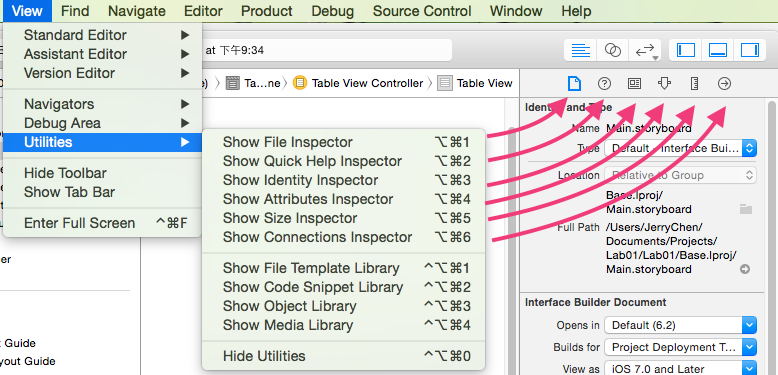
Inspector的快速鍵及名稱

-
File:是指Main.storyboard這個檔案的一些設定,包含Auto Layout, Language, Source Control
-
Quick Help: 帶出在大綱視窗中被選到的UI元素的簡單說明,以及相關連的Reference, Guild, Sample Code
-
Identity: 顯示被選到的UI元素的Custom Class設定,以及ID等與識別相關的設定
-
Attribute: 顯示被選到的UI元素的各種屬性設定,例如文字內容,顏色,對齊方式
-
Size: 顯示被選到的UI元素的設定與大小相關的屬性
-
Connection: 顯示被選到的UI元素的連結設定(Controller與View之間)
ID的設定
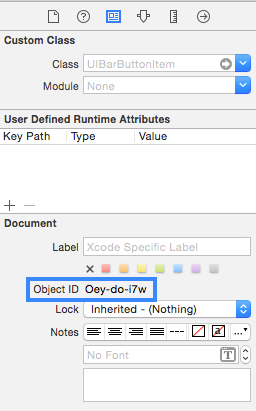
通常UI元素是不需要設定id的,因為MVC架構的關係,所以其實Storyboard會自動幫每個拖拉進來的UI元素加上唯一的Object ID。在Identity Inspector中可以看到此Object ID

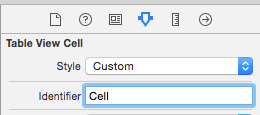
而在Attribute Inspector中可以看到的Identifier欄位 基本上都是使用在與Cotroller的程式運作時,讓程式碼用來識別的Name。基本上這個值只是一個Attribute,編輯器不會檢查是否為唯一值。

Playground
Playground其實就只有一個file,Xcode是以開啟檔案的方式來開啟該檔案,可以在Playground裡面進行一些簡單的語法測試。
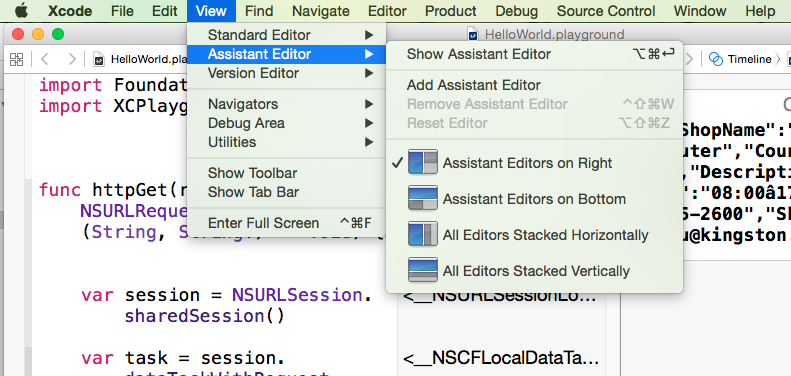
選取Xcode的View->Assistant Editor->Show Assistant Editor 命令列,可以開啟輔助視窗,使用print() 的結果會顯示在該視窗內。同時,發生錯誤的時候,該視窗帶出的訊息也比較多。

Storyboard
iOS APP開發的專案中,一定會有一個Main.Storyboard的檔案。這個檔案,就像是Silverlight中的XMAL檔,定義著所有UI物件的顯示屬性,以及與程式碼連結的設定。使用文字編輯器開啟該檔案,會發現就是XML的內容。
如果在元件庫中拉出另一個View物件到Storyboard上,就會看到大綱視圖(Outline view)中出現另一個物件。所以可以知道這些UI元件是定義在Main.Storyboard這個檔案上,而非swift檔。

Storyboard的Controller與View
一個Scene就等於是一個頁面,一個場景。在這個頁面上的任何UI操作,都是定義在這個Scene中的Controller & View中。在Storyboard中可以看到Controller與View是相關連起來的。
Controller下一層就是View物件,如果Controller與View之間有任何的關係,其實都可以在Connections inspector中看到。

同時,也可以看到Controller的Reference Outlets中有與View的連結。在iOS的開發中,這些Controller與View的連結,其實都是透過宣告式的語法進行連結,所以操作上也只要透過拖拉的方式,就可以建立Controller與View之間Outlet與Action的連結了。下圖就是TableViewController的Connections,可以看到View的Outlets連結到Table View上了。 
下圖則是TableView的Connection Inspector視窗

一般在Storyboard的一個Scene,都會有一個View來進行頁面UI的顯示及處裡。有View就會有對應的Controller,而Controller除了預設的class之外,如果有寫swift 定義class,也可以設定該class為View的Controller,只需要在Customer Class的區塊中做設定。 
連結@IBAction
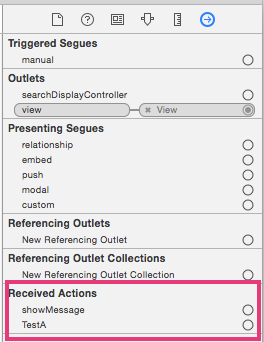
@IBAction是用來當作UI事件的Listener,宣告完後,就會出現在Connection Inspector的Received Action區塊中。
在畫面上建立一個Button後,需要連結Button的Touch Up Inside事件到所定義的@IBAction中,可以由Button的角度去設定,也可以由ViewController的角度去設定。都是在Connection Inspector中進行處理。

選取Button後,在Connection Inspector中可以看到以下畫面,拖拉Sent Events中的連結到View的Controller後,XCode會顯示可以使用的IBAction。

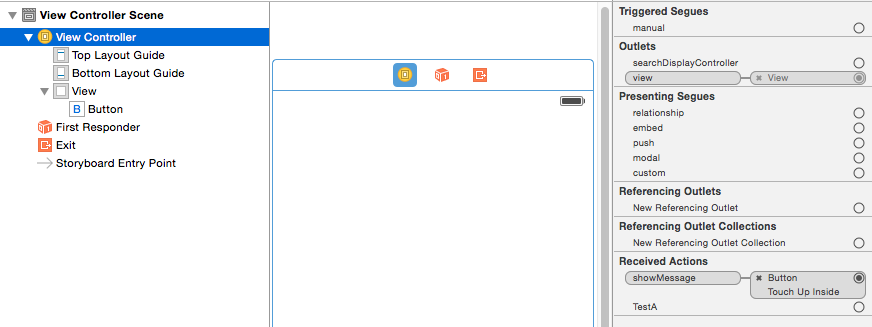
或是選取View的Controller後,在Connection Inspector中可以看到以下畫面,拖拉Received Actions中的連結到Button,Xcode會顯示可以使用的Send Events,連結“Touch Up Inside”事件之後,就會看到以下的圖示。 
連結@IBOutlet
@IBAction是Controller(MVC)中定義可以對View(MVC)發布的動作function,@IBOutlet則定義了可以與View(MVC)連結的變數。
