最近有機會使用Cookie,雖然知道Cookie怎麼使用,卻沒有實際的去寫(真的很少用到啊),以及看他到底長什麼樣子。今天剛好要使用Cookie來完成一個功能,就來瞭解一下Cookie的行為及長相。
最近有機會使用Cookie,雖然知道Cookie怎麼使用,卻沒有實際的去寫(真的很少用到啊),以及看他到底長什麼樣子。今天剛好要使用Cookie來完成一個功能,就來瞭解一下Cookie的行為及長相。
Cookie怎麼寫?
Cookie的資料很多,隨便找都一堆。Cookie是記錄在瀏覽器端,所以可以透過Java Script去寫(W3School-JavaScript Cookies)。Cookie也會透過Http Request傳送到Server端,所以也可以透過Server端(使用ASP.NET寫Cookie)去寫。
在Client端寫Cookie很簡單,底下是一個簡單的Sample
document.cookie="username=John Doe";
Cookie可以設定過期時間(expires),過期後瀏覽器就會自動清除。也可以設定path,以支援不同路徑下使用不同的 Cookie。
在ASP.NET端寫Cookie,其Sample如下
//多值Cookie寫法1
Response.Cookies["userInfo"]["userName"] = "patrick";
Response.Cookies["userInfo"]["age"] = "10";
Response.Cookies["userInfo"].Expires = DateTime.Now.AddDays(1);
//多值Cookie寫法2
HttpCookie aCookie = new HttpCookie("Acookie");
aCookie.Values["fistName"] = "foo";
aCookie.Values["lastName"] = "chen";
aCookie.Expires = DateTime.Now.AddDays(1);
Response.Cookies.Add(aCookie);
//單值Cookie
HttpCookie bCookie = new HttpCookie("Bcookie");
bCookie.Value = "Test B Cookie";
Response.Cookies.Add(bCookie);
Cookie長什麼樣?
透過瀏覽器的開發者模式的Console,就可以直接下指令去看Cookie長什麼樣子。直接key in document.cookie,就可以看到cookie字串。如果用上面的ASP.NET Code在Server端產生Cookie,這時候的Cookie會長得像這樣。
userInfo=userName=patrick&age=10; Acookie=fistName=foo&lastName=chen; Bcookie=Test B Cookie
可以看到會使用分號;以區隔不同的Cookie,如果是多值Cookie,則會使用&來區隔不同的key-value。
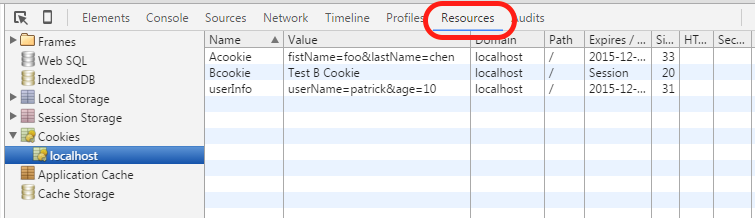
也可以使用Chrome的開發者工具中的Resources頁籤來檢視Cookie。