Facebook在今年9月(2015年9月)發佈了React Native for Android,而React Native原本就支援了iOS。這樣一來,React Native已經囊括了Mobile最大的兩個平台。只要會使用React Native,同時在iOS & Android上開發App困難度大大的縮減了不少。
React Native安裝及使用
Facebook在今年9月(2015年9月)發佈了React Native for Android,而React Native原本就支援了iOS。這樣一來,React Native已經囊括了Mobile最大的兩個平台。只要會使用React Native,同時在iOS & Android上開發App困難度大大的縮減了不少。不過,目前React Native的開發工具只能運行在Mac上,如果有心想要朝前端及Mobile開發的人,買部Mac的電腦或筆電,應該就是最基本的投資了。
安裝React Native
其實安裝React Native並不難,只是需要幾個前置作業
安裝Homebrew
首先要安裝Mac平台中的套件管理程式-Homebrew。如果沒有安裝的話,打開終端機,然後貼上以下的Script,以進行安裝。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安裝Node.js & npm
安裝好Homebrew之後,就可以透過Homebrew安裝Node.js。這是因為要使用到Node.js中的一些套件,而Node.js的套件管理工具-npm在安裝Node.js的過程中,也會被安裝進我們的電腦中。
安裝的方式可以直接透過Node.js的首頁下載安裝檔進行安裝,或是透過nvm(Node.js的版本管理工具)進行安裝。
nvm可透過Homebrew安裝,只要在終端機中執行以下的Script:
brew install nvm
安裝完nvm後,再執行以下的指令,就可以安裝最新版本的node.js。
nvm install node && nvm alias default node
安裝watchman & flow
有兩個套件watchman及flow需要被安裝,他們是用來監控js的變更及檢查type用的。
在終端機執行以下的指令:
brew install watchman
brew install flow
安裝React-Native
以上套件都安裝完後,就可以透過npm安裝React Native。在終端機中執行以下的指令:
npm install -g react-native-cli
建立Hello World專案
當安裝好React Native之後,就可以使用React Native的命令啟始一個專案。選擇一個目錄,然後開啟終端機,輸入以下的指令:
react-native init HelloProject
這個指令會建立一個HelloProject目錄,裡面會產生以下幾個目錄跟檔案。

同時,也會有基本的說明如何在iOS及Android中使用該專案,其內容如下。
To run your app on iOS:
Open /Users/JerryChen/Documents/Lab/React-Native/HelloProject/ios/HelloProject.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd /Users/JerryChen/Documents/Lab/React-Native/HelloProject
react-native run-android
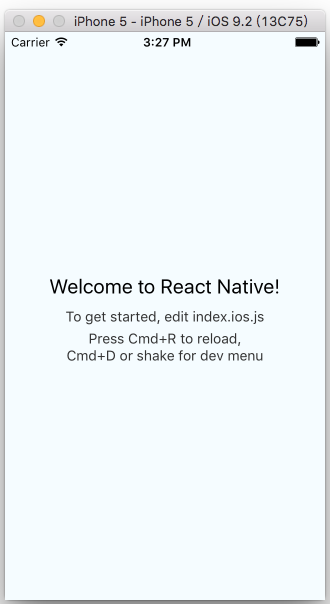
iOS平台是React Native最優先支援的平台,所以使用起來相對簡單。只要到剛才建立好的ios目錄中,執行xcodeproj檔案,就可以透過XCode開啟剛才建立好的專案。按下執行按鈕(⌘ + R),就可以看到在模擬器上看到專案執行的畫面。

開啟Android專案
Android的使用相對於iOS來說,就比較麻煩一些。iOS只需要透過XCode打開專案,就可以執行(開啟模擬器並安裝程式至該模擬器上)。但是在Android的平台上,則需要另外安裝一些套件,以及對執行環境做一些設定才行。
安裝Git
使用以下的指令安裝Git
brew install git
安裝JDK & Android SDK
- 使用連結-Java Download,以安裝最新版本的JDK
- 使用以下指令安裝Android SDK
brew install android-sdk
定義ANDROID_HOME變數
ANDROID_HOME環境變數是用來指示你的電腦系統上Android SDK的位置。所以如果有自行設定Android SDK的位置到不同的地方,就需要特別注意,要設定到該位置。如果都是使用Default直,則可以使用以下的方式安裝。
如果是透過Homebrew安裝Android SDK,則使用以下的指令進行安裝:
export ANDROID_HOME=/usr/local/opt/android-sdk
如果是透過Android Studio等工具,通常在這個位置~/Library/Android/sdk,所以指令也就變成這樣
export ANDROID_HOME=~/Library/Android/sdk
執行完成後,需要先關閉終端機程式,然後再打開終端機,才能套用到ANDROID_HOME的設定
設定SDK
打開Android SDK Manager,確認以下的套件是否有安裝以及其版本後。以我來說,我的Android SDK Build-tools是較新的版本-23.0.2,進行build的動作時會有Error產生。
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Android Support Repository
安裝及啟動模擬器
無論是使用Genymotion,或是使用Android Studio的AVD Manager都可以。
選定模擬器並啟動後,就可以執行以下的指令將React Native產生的apk檔安裝到該模擬器上了。
react-native run-android