這一陣子工作上需要使用瀑布流的版型來排版卡片式物件,研究了一下,發現Masonry套件很適合用來達成這個需求。所以紀錄一下學習心得。其實Masonry官網的說明很仔細,而且附帶可操作的範例,花點時間看一下就會使用了。
瀑布流版型套件-Masonry
這一陣子工作上需要使用瀑布流的版型來排版卡片式物件,研究了一下,發現Masonry套件很適合用來達成這個需求。所以紀錄一下學習心得。其實Masonry官網的說明很仔細,而且附帶可操作的範例,花點時間看一下就會使用了。

基本的使用方式
Masonry的概念是使用一個Container物件包裝許多的子物件-Item物件,Container物件做為管理物件,負責處理Item物件的排列位置及切換位置的效果。所以,只需要定義好一些設定,例如哪個Element是Container?哪些Element又是Item?Masonry套件就可以接手瀑布流版型的排版工作。
加入Script
要使用Masonry,第一件事情就是在網頁中加入Masonry的js檔。
可以直接下載minified的js檔來使用-masonry.pkgd.min.js
或是直接連結到CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/masonry/3.3.2/masonry.pkgd.js"></script>
<!-- or -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/masonry/3.3.2/masonry.pkgd.min.js"></script>
Masonry的設定及呼叫,可以使用jQuery或vanilla JS的方式。Masonry官網的Example中(EX: Masonry Method)都會顯示兩者的使用方式,就依據自己所好來使用。如果要使用jQuery的方式呼叫,記得也要加入jQuery的Reference。
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
我比較習慣使用jQuery的方式,所以底下的Example Code 都是使用jQuery來叫用。
設定Container及Item
Masonry通常是使用CSS的ClassName來作為Selector,也就是說當做Container的Element,就會設定一個CSS ClassName給它,例如grid。再另外設定一個CSS的ClassName給所有的Item,例如grid-item。這樣,就可以呼叫Masonry的method來瀑布式排列所有的Item了。先定義Container及Item,然後呼叫Container的masonry()以自動排列內部的Item。
$(document).ready( function() {
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 160
});
});
另外,要注意到masonry的設定中colomnWidth的設定值,需要為grid-item中的公因數,這樣排列起來才會整齊。例如Example中設定值為160px,而grid-item的寬度則分別為160px, 320px, 480px, 640px
.grid-item {
width: 160px;
}
.grid-item--width2 { width: 320px; }
.grid-item--width3 { width: 480px; }
.grid-item--width4 { width: 640px; }
Example
想要看看實際的Example,可以透過官網的Example檢視範例的執行效果,或是直接下載到自己的電腦上實際操作。
Masonry設定參數
- itemSelector:被排列的item的class name selector
- columnWidth:設定排列時的基本寬度,也可以設定某個
Selector String或是某個Element當作基本寬度的參考元素 - gutter:設定Item間的水平間距,若要設定垂直間距,則直接設定item的style中的
margin-bottom值。也可以設定某個Selector String或是某個Element當作水平間距的參考元素 - percentPosition:設定使用百分比的寬度定義
這些設定值在官網中都有詳細的說明。
其他的設定
Responsive layouts
item的寬度除了設定數值外,也可以設定百分比。如果想要5等分畫面,就設定寬度為20%,如果想10等分畫面,則設定為10%。要設定percentPosition: true,並且columnWidth要設定為處理寬度的css class。
$('.grid').masonry({
// set itemSelector so .grid-sizer is not used in layout
itemSelector: '.grid-item',
// use element for option
columnWidth: '.grid-sizer',
percentPosition: true
})
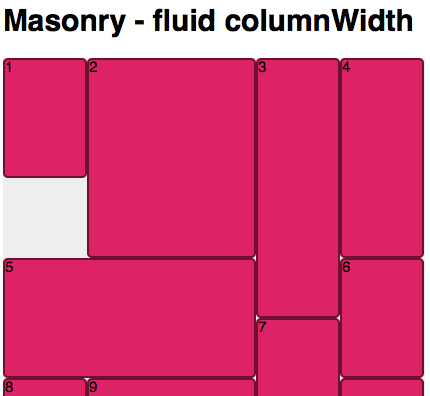
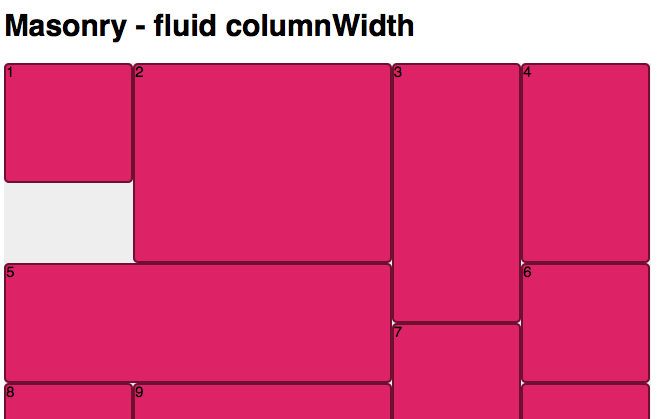
設定完後,item會使用固定百分比的方式,依據畫面大小自動縮放其寬度,如下圖所示。按此檢視官網的實際範例。


圖片載入處理
未載好的圖片可能會影響Masonry的layout排列,因此導致破版。ImageLoaded可以用來處理這個問題。所以可用如下code的方式,在圖片載入完成後呼叫masonry的function來進行排列。
// init Masonry
var $grid = $('.grid').masonry({
// options...
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
或是使用另一種function - imagesLoaded()
var $grid = $('.grid').imagesLoaded( function() {
// init Masonry after all images have loaded
$grid.masonry({
// options...
});
});
按此檢視官網的實際範例。
其他的method及event
Masonry提供了還提供了其他的method及event,以便於控制其排版的行為,這些資訊官網上很詳細,就不另外介紹了。