網站效能校調一直都是吃力不討好又必須做的事,它牽扯到前端到後端的所有細節,若不仔細了解原理,可能顧此失彼,補了西牆,卻倒了東牆。沒有絕對正確的處理方法,只有相對合適的處理策略。
[Tips]優化網站效能-減少Request
網站效能校調一直都是吃力不討好又必須做的事,它牽扯到前端到後端的所有細節,若不仔細了解原理,可能顧此失彼,補了西牆,卻倒了東牆。沒有絕對正確的處理方法,只有相對合適的處理策略。
前一陣子因為需要加快網站速度,找了一些資料,並應用一些方法在優化網站效能的工作上。其實可以有許多面向去加快網頁的回覆速度,這裡先專注在減少Request這一個方向上。
優化的第一步:了解當下的狀態
進行網站效能優化的第一個工作,就是要知道實際的網頁Request與Response狀態。現在的瀏覽器都有支援開發者模式,可以檢視網站的傳輸量及時間,非常的方便及容易上手。
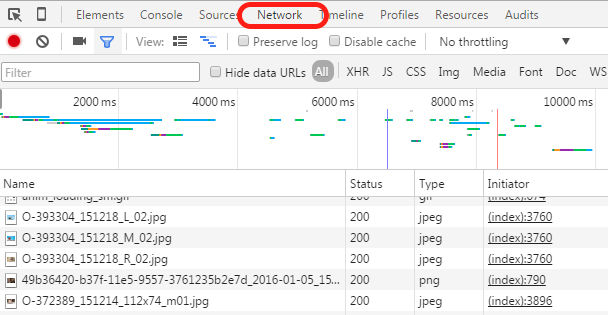
以Google Chrome為例,打開開發者模式中的Network標籤,就可以檢視該網頁中的各個Resource的網路傳輸狀態。

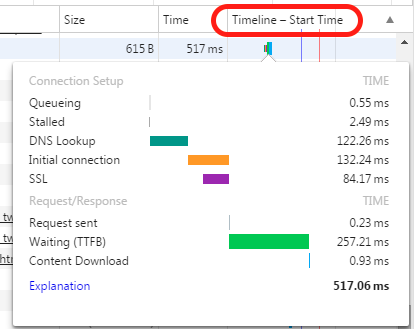
也可以點擊Timeline的圖示以檢視單一Resource在送出Request與回傳Response之間的實際耗時量。

如果想要更進一步的瞭解Chrome中有關網路載入時間的實際定義,可以到Google Develpers的網頁中查看。裡面寫的很詳細,看一遍之後可以更清楚的了解到Http傳輸的過程及開發者模式中的圖標的意義。例如下圖就告訴我們傳輸狀態圖中的紅線及藍線各代表什麼意思。

或是也可以使用一些線上的服務,例如:WebPageTest,來取得你的網頁的網路傳輸資訊,而且通常這些網站都會依據你的結果,建議你如何改善網路效能。
一般的處理
壓縮CSS及JS檔
壓縮檔案Size是很直接有效的方法,在Visual Studio中可以使用Bundler & Minifier這個工具。

或是使用一些前端套件來進行,例如Uglifyjs。
前端其實可以透過Gulp來處理JS檔及CSS檔的打包及壓縮。打包可以把好幾個檔案放在一起,減少HttpReques的數量。壓縮則可以讓每個檔案的Size瘦身,實際的減少網路傳輸量。可以參考這篇網誌-Gulp 學習 2 - 打包壓縮 CSS 與 JS。
抽出共用的邏輯或檔案
這是屬於寫程式的層面了,抽出共用的邏輯可以讓程式碼變少。我們曾經因為忽略的這個原則,誤把重複的Library包進所有的JS檔中,因此原本只要100K的檔案,全部變成1MB。讓網路傳輸的時間,足足多了5秒以上。
善用快取
有些資訊並不需要及時性,則可以使用Cache的機制來減少叫用的次數。例如某些邏輯運算需要呼叫遠端的API,或是執行複雜的SQL Aggregate運算,每次這些處理都可能耗掉較多的時間。使用Cache機制,就可以少掉這些時間,在Request頻繁的站台上,快取機制是非常有效的。
參考:ASP.NET的OutputCache #1。直接看執行結果,學習Cache一看就懂。
避免Http 404 Not Found
最好仔細的檢查所有的網頁Request,是否有Http 404 Not Found的錯誤。因為這種無效的Http Request沒有任何效益且浪費資源的。
CSS相關的處理
減少CSS的數量
盡量減少CSS的檔案數量,這樣可以減少發出HttpRequest的數量。可以參考使用sass/scss的概念及工具,在一開始的時候,就定義好CSS的架構。不但可以減少重複的CSS Code,在修改時也比較容易。
參考:
使用CSS Sprites
有些重複使用的Icon圖檔,可以使用CSS Sprites的方式,將其放在一個檔案中,再套用CSS來定位圖的位置。
參考:今日 Google 塗鴉:CSS Sprites 的原理
善用Icon Font
可以使用Font Awesome。跟CSS Sprites一樣,這樣可以減少Http Request的數量,因為一次就把所有的Icon Font下載下來了。而且這個Icon是向量圖形,放大縮小不失真,簡單好看又可以改顏色。
參考:[ASP.NET]善用Font Awesome 進行向量圖形的Icon
適當的使用Data URI
Data URI可以把圖片及CSS埋在html中,可以省卻另外發動Http Request。當然這樣做也會有些缺點,可以參考黑大的文章,自己權衡是否該使用。
參考:淺嚐Data URI
其他處理
適當的使用Asynchronous JavaScript
網頁的繪製一般來說會等待當下發出的js檔下載完成後才會繼續執行。如果某些js檔跟跟繪製DOM無關,那麼就可以使用asyn屬性進行非同步下載,讓網頁繼續繪製。這樣使用者的感受會比較好。
參考:script tag 屬性 async defer 差別
盡量把Javascript檔放在網頁下面
這樣子網頁載入時,畫面會比較快跑出來。
控制Cookie的使用量
因為Cookie會隨著Http Request發送出去,所以Cookie越小越好。
使用Image lazy loading
圖片檔的Size通常都很大,也要花費較多的時間進行下載。所以使用Lazy loading的機制,當檢視到該區塊的圖片才進行圖片下載,而非一開始就下載所有的圖片,這樣使用者就會感受到瀏覽速度變快了。