使用TypeScript呼叫外部的Libraray或Framework時,最需要的就是那些Libraray或Framework的定義檔。基本上,維護定義檔是一件繁鎖且需要隨時Fllow版本更新的麻煩事,幸好,網路上有熱心人士們貢獻他們的心力做了這件事,統一將這些定義檔集中在DefinitelyTyped上。這裡聚集了許多Library的定義檔,也因此,就會需要一些工具用來進行下載,查詢,更新之類的管理工作。
使用TSD管理TypeScript定義檔
使用TypeScript呼叫外部的Libraray或Framework時,最需要的就是那些Libraray或Framework的定義檔。基本上,維護定義檔是一件繁鎖且需要隨時Fllow版本更新的麻煩事,幸好,網路上有熱心人士們貢獻他們的心力做了這件事,統一將這些定義檔集中在DefinitelyTyped上。這裡聚集了許多Library的定義檔,也因此,就會需要一些工具用來進行下載,查詢,更新之類的管理工作。
安裝及初始化
tsd就是這樣的一個TypeScript定義檔的管理工具,要安裝此工具,可利用npm來進行安裝。
npm install tsd -g
上述的Command會以全域的方式安裝到作業系統中,安裝之後,就可以在Windows的命令提示字元或是Mac的終端機中,使用tsd這個Command。
在命令提示字元中切換到要使用TypeScript的專案的跟目錄中,直接下底下的Command以進行初始化。
tsd init
這個Command會建立兩個檔案及一個目錄:
- tsd.json: tsd的設定檔,用來定義tsd的一些行為
- tsd.d.ts: 定義了TypeScript定義檔的位置,只要參考這個檔案,就可以參考到所有該檔案中已參考的TypeScript定義檔,不需要一個一個的加入參考。
- typings資料夾:所有下載的定義檔的存放目錄。
使用TSD
tsd的功能很簡單,就是查詢與安裝。例如:要查詢Angular的定義檔資訊,其指令如下:
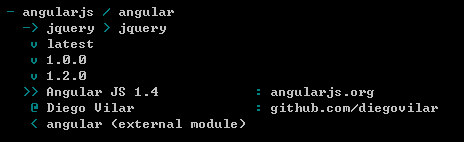
tsd query angular -ir
可以看到會出現以下的資訊

如果要安裝Angular的定義檔,只要下指令:
tsd install angular
tsd工具就會自動查詢Angular及其相關連的Library,並依據tsd.json中的設定(path屬性),下載定義檔並存放在該設定所指定的位置內。
通常,我們會再加上s的參數,這會將目前這個定義檔的資訊紀錄到tsd.json這個設定檔中。
tsd install angular -s
好處是進行版控時,可以只Check In此設定檔到版控中,而不需Check In定義檔。當clone此專案時,只需要下指令
tsd install
這時候就可以依據tsd.json這個設定檔中的資訊,自動抓取所有指定的定義檔。
更詳細的的指令說明,可以參考GitHub中的這個頁面。