最近想要使用TypeScript來寫前端的js,以享受型別檢查及簡單的Refactory功能。雖然手上已經有Visual Studio這套強大的工具,但Visual Studio Code的專案是以目錄為基礎的,不像Visual Studio是以專案檔或Solution檔為基礎的。就前端開發專案來說,使用Visual Studio Code是一個簡單方便的選擇。
在Visual Studio Code中使用TypeScript
最近想要使用TypeScript來寫前端的js,以享受型別檢查及簡單的Refactory功能。雖然手上已經有Visual Studio這套強大的工具,但Visual Studio Code的專案是以目錄為基礎的,不像Visual Studio是以專案檔或Solution檔為基礎的。就前端開發專案來說,使用Visual Studio Code是一個簡單方便的選擇。
初始化專案
同是Microsoft的產品,Visual Studio Code已內建支援TypeScript 的Intellisense功能,所以不像Sublime一樣需要另外安裝支援套件(其實安裝也很簡單啦)。
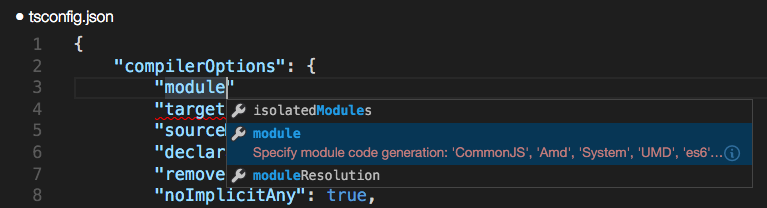
tsconfig.json
先使用Visual Studio Code開啟一個目錄當作專案根目錄,然後建立一個檔案-tsconfig.json。這個檔案是用來定義專案中TypeScript的設定,例如Compiler Options、module的模式、是否產生sourceMap等。由於Visual Studio Code有支援此設定檔的IntelliSense,如下圖所示,所以編輯起來非常輕鬆愉快。

底下是一個tsconfig.json的Example,使用AMD的模組設定,會編譯成ES5語法,並會產生sourceMap以方便debug
{
"compilerOptions": {
"target": "es5",
"module": "amd",
"sourceMap": true
}
}
tasks.json
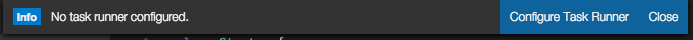
因為TypeScript需要透過編譯器以將ts檔轉換成js檔,這個工作除了可以在命令提示字元中下指令處理外,也可以透過Visual Studio Code的指令進行Compile。按下Ctrl+Shift+B按鍵後,會讓VS Code執行build的task。如果是一個完全空白的新專案,這時候VS Code會跳出一個訊息,提醒你是否要設定Task Runner。

按下之後,VS Code會在.vscode目錄中建立一個tasks.json檔。裡面會有一些example顯示如何做設定。第一個example就是TypeScript的Compiler-tsc的設定。其內容如下所示:
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"showOutput": "silent",
"args": ["HelloWorld.ts"],
"problemMatcher": "$tsc"
}
這會告訴VS Code使用tsc命令來編譯HelloWorld.ts這個檔案。
另外,如果你的電腦上沒有安裝TypeScript Compiler的話,是無法使用tsc這個指令的。要安裝也很簡單,可以透過npm進行安裝,在命令提示字元中下指令如下即可:
npm install -g typescript
開始寫TypeScript
接下來,只要建立一個TypeScript檔案-HelloWorld.ts,就可以寫TypeScript了。
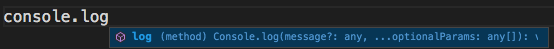
因為有IntelliSense的輔助,所以寫程式碼就變得輕鬆又愉快。例如輸入console.,就會出現可以使用的function。而每個function都有基本的說明。

到TypeScript的官網,找出一個Example如下:
function Greeter(greeting: string) {
this.greeting = greeting;
}
Greeter.prototype.greet = function() {
return "Hello, " + this.greeting;
}
var greeter = new Greeter("world");
var button = document.createElement('button');
button.textContent = "Say Hello";
button.onclick = function() {
alert(greeter.greet());
};
document.body.appendChild(button);
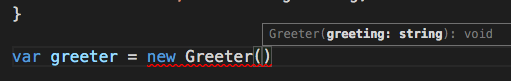
在打字的過程中,VS Code會依據TypeScript的定義顯示提示,如果型別錯誤,或是沒有輸入參數,也會出現紅色底線以提醒該修正的地方。

按下Ctrl+Shift+B按鍵讓VS Code使用tsc進行編譯,如果沒有意外的話,就會在目錄中看到一個js檔-HelloWorld.js產生了。