以Hexo為例,簡單紀錄使用VSTS的自動部署功能
工作上剛好有機會須要將Hexo部署到公司內部的網站上,HexoHexo 是一個快速、簡單且強大的網誌框架,它的部署很簡單,只要將其產生的網站靜態檔案(public目錄)複製到Web Server底下就好了。但是,如果想讓這個動作自動化。也就是說,我希望即使當我人不在公司內,只要有網路,我隨時隨地寫好的Markdown文章,只要Check In到VSTS上,就可以自動部署到公司內部的網站。
前置作業
建立VSTS的Team專案
要做到這些,就需要依靠VSTS的續整合 ( CI ) ,持續佈署 ( CD )的功能。所以,第一件事就是要建立VSTS的Team專案,然後使用該專案進行Source Code的控管。

建立Build Agent
第二件事情,找一台公司內部的電腦當作Build Agent,同時也當部署時的跳板,將Build完成後的檔案送到目標Server。
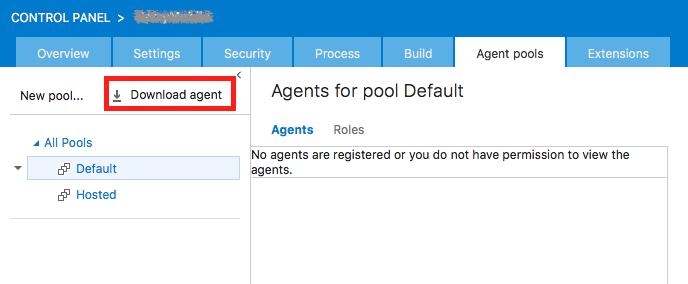
要建立Build Agent,就需要下載Agent軟體進行安裝。可以到底下的位置進行下載
https://{your_account}.visualstudio.com/_admin/_AgentPool

安裝的過程及程序可以參考天空的垃圾場-VSTS Build 設定篇。
設定Build流程
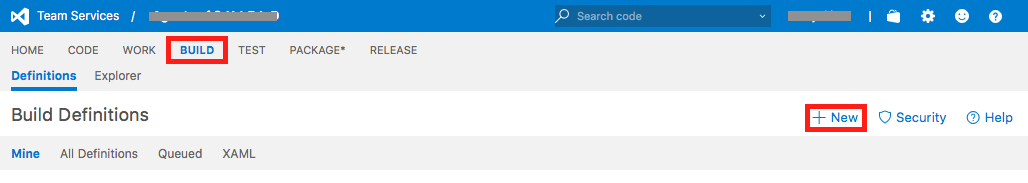
接下來,就是到VSTS上建立Build的流程。按下介面上的+ New按鈕以新增Build。

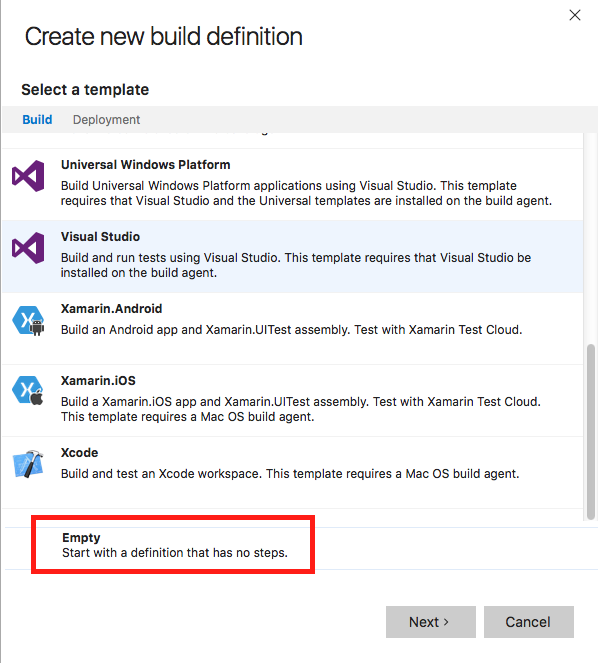
因為Hexo是基於Node.JS,所以預設的template中並沒有相關的template可以選。因此,就選擇最底下的Empty。

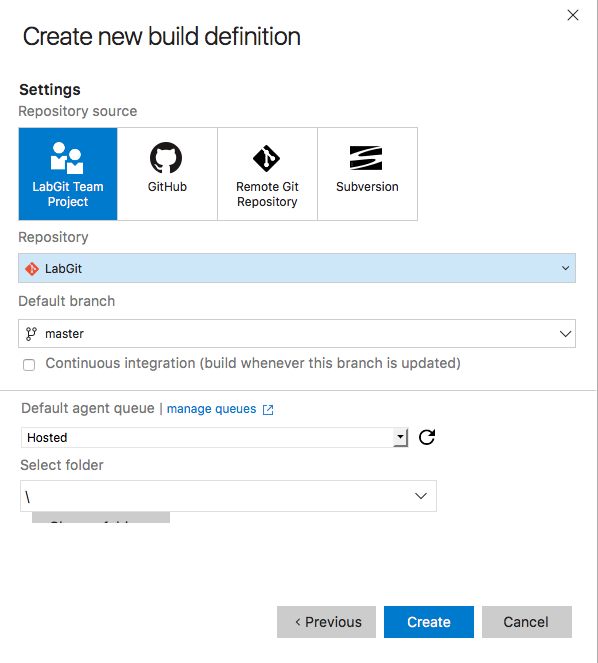
接下來就是選擇Source Code的位置,可以由VSTS的Repository取得,也可以由GitHub取得。接下來,按Create就可以建立了。

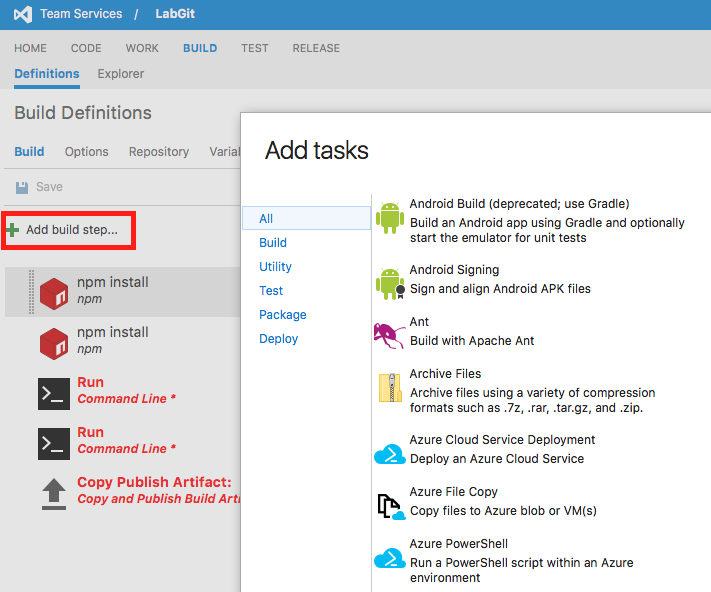
當一個Build被建立起來之後,接下來就是依據需求建立build step。按下+ Add build step...之後,就會出現多個task以供使用。

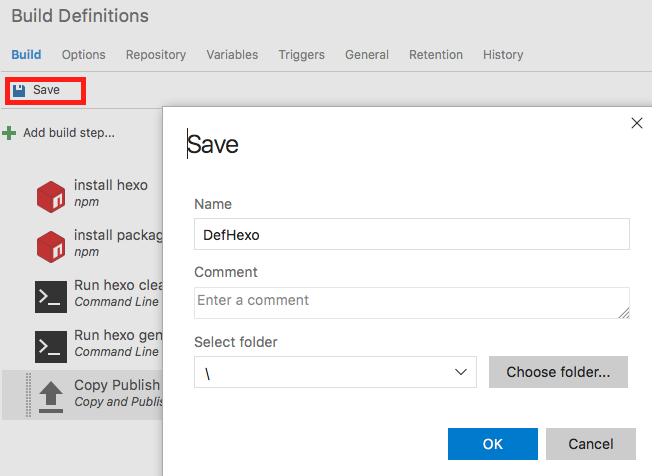
依據需求,需要建立以下五個step。
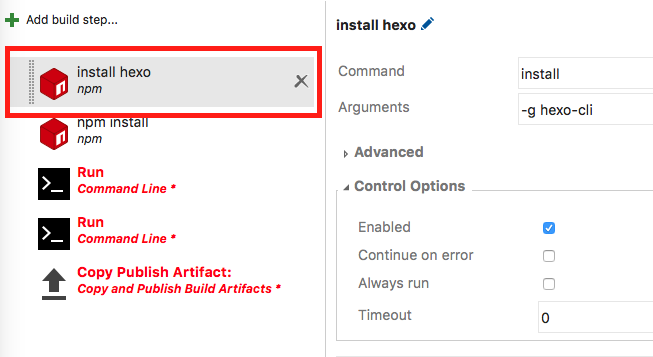
1. install hexo
使用npm進行Hexo的安裝,這樣才能進行Hexo的建置處理。

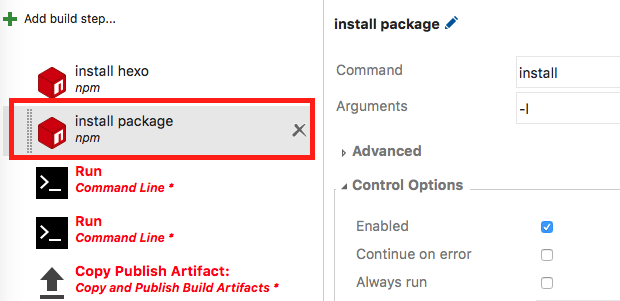
2. install package
接下來使用npm 進行相關套件的安裝

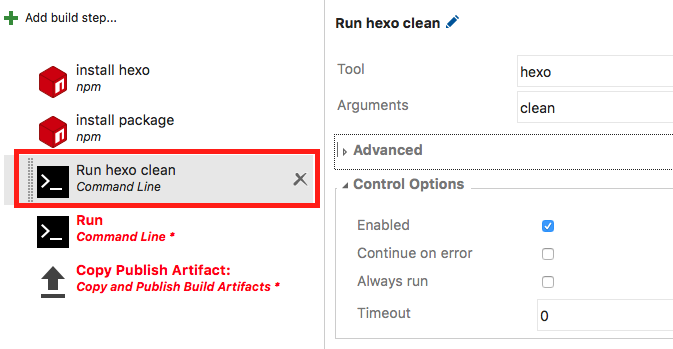
3. hexo clean
透過Command Line執行Hexo的清除指令

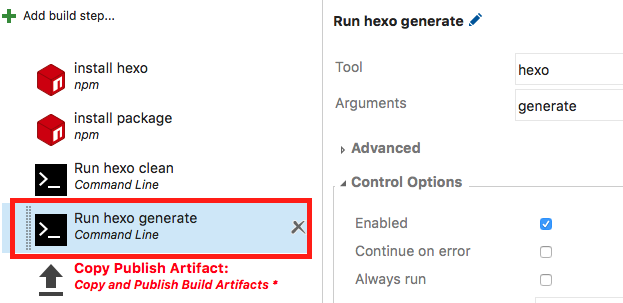
4. hexo generate
透過Command Line執行Hexo的產生靜態檔的指令

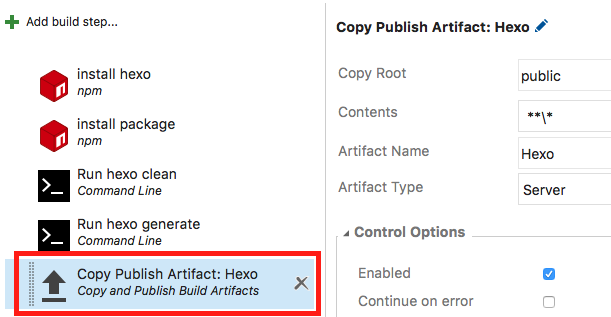
5. Copy Publish Artifact
最後,把public目錄下的檔案複製一份,當成Publish Artifact。這裡的Artifact代表的是可以作為部署用的一個打包好的元件。

最後,按下Save按鈕後,取個合適的名字,Build的建立就完成了

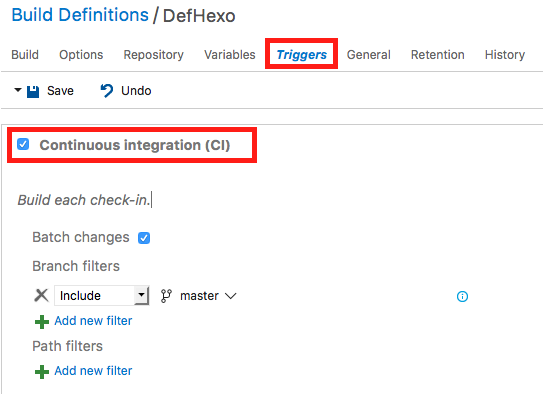
接著,切換到建立好的Build的Triggers頁籤中,確認Continuous integration(CI)有勾選起來,這樣才能在每次check-in的時候就執行剛才設定的task。

設定Release流程
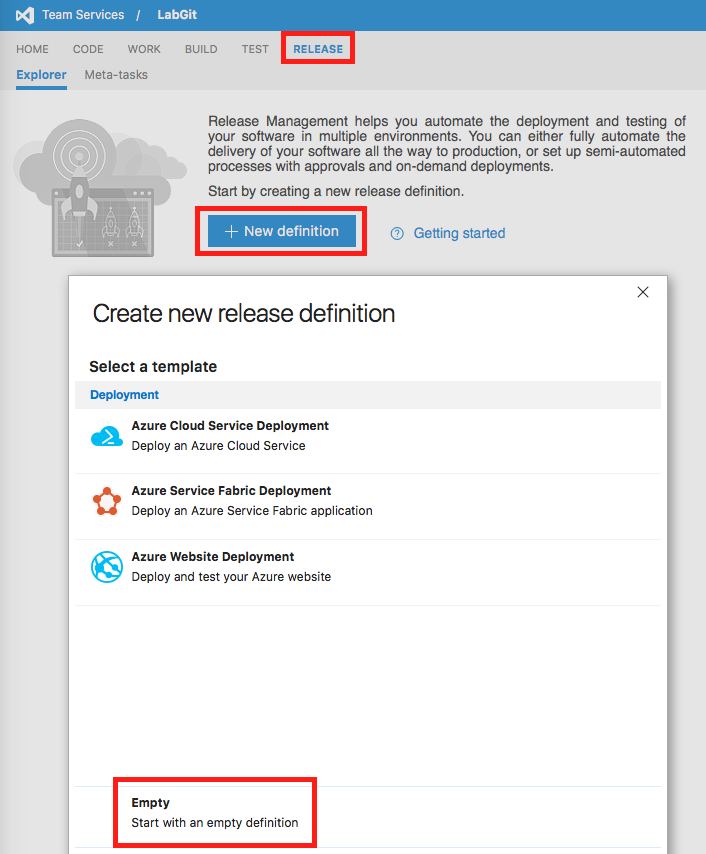
設定完Build的流程後,接下來就是設定部署的流程。就跟Build一樣,建立一個Empty的Release definition。

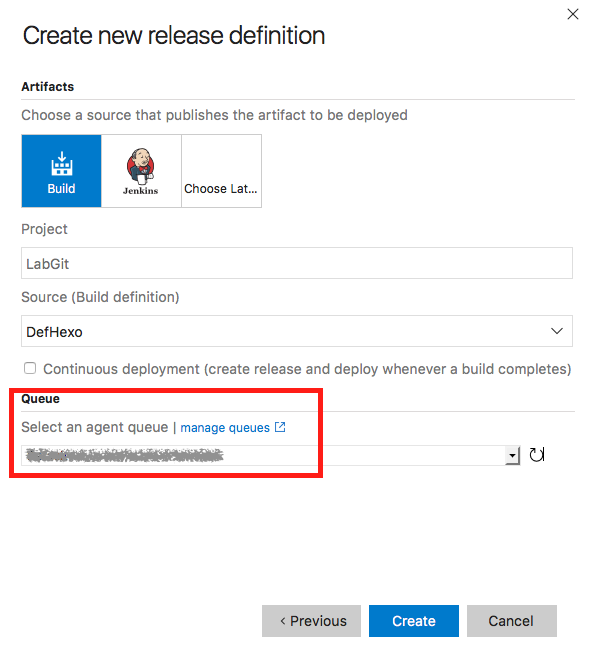
接下來的步驟,記得要選取正確的agent queue。

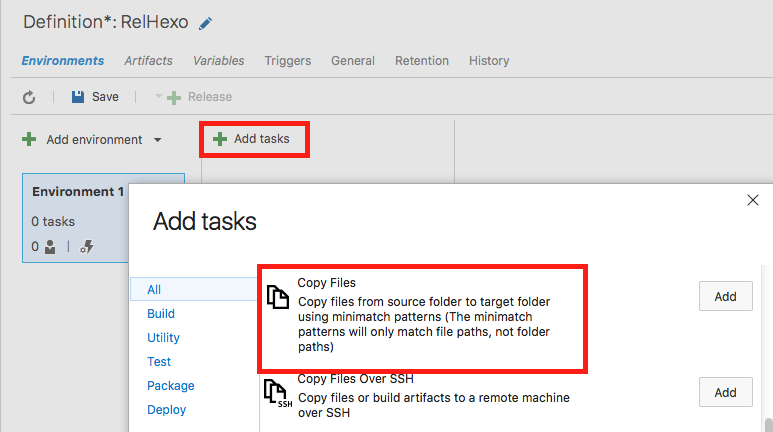
這樣,就可以針對Environment設定task了。

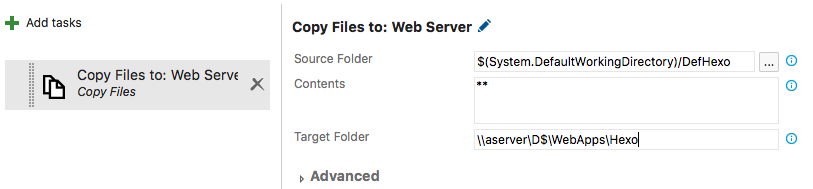
要做的事情也很簡單,就是將Hexo產生的靜態檔案複製到Web Server的專案路徑下。

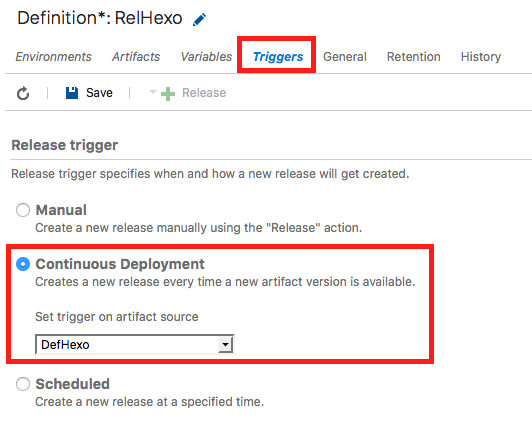
最後,還是要去確認Triggers頁籤中,Continous Deployment被勾選起來,以及選取到正確的artifact source。