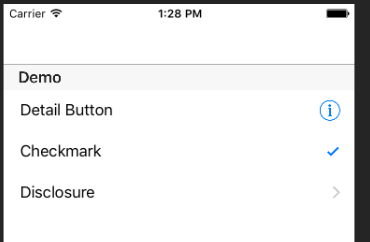
最近Xamarin.Form的開發工作上需要為iOS版本的介面做些優化,其中一個需求是要在TableView的Cell上加上Datail瀏覽指引,也就是這個>符號。

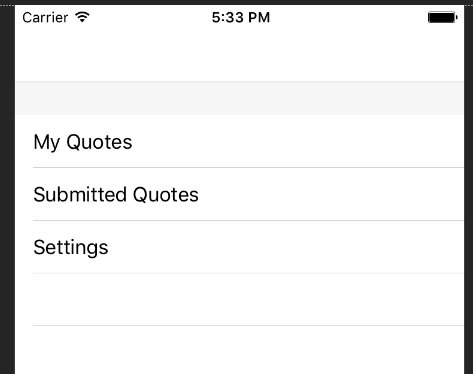
雖然說可以透過XAML硬刻一個上去,但怎麼看就是不順眼。

要處理這個問題,還是回到根本,使用CustomRenderer的方式來使用Native的Control。
建立Custom Renderer
1.建立一個繼承ViewCell的 Xamarin.Forms control
在portable class library (PCL)專案中建立一個繼承ViewCell的control
public class ViewCellAccessory : ViewCell
{
}
2.在iOS的專案中建立一個繼承ViewCellRenderer的class
並且加上加上ExportRenderer attribute。
[assembly: ExportRenderer(typeof(ViewCellAccessory), typeof(iOSViewCellAccessory))]
namespace LabQuotaApp.iOS.CustomRenderers
{
public class iOSViewCellAccessory : ViewCellRenderer
{
}
}
3.Override GetCell method
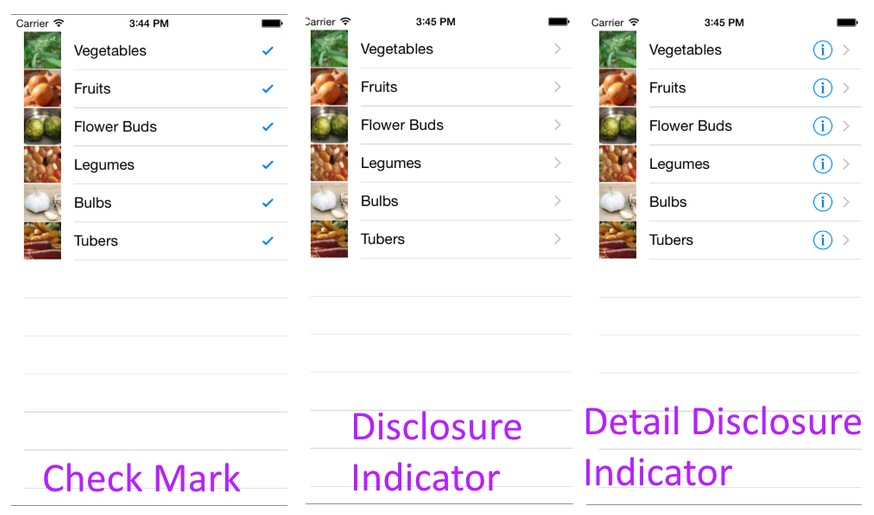
在GetCell()中依據StyleId切換UITableViewCell的Accessory屬性,以指定我們需要哪一種Accessory。這樣,我們就可以在XAML中使用StyleId這個屬性控制我們想要哪一種Accessory。

圖片來自Xamarin官網-Add a Cell Accessory
public class iOSViewCellAccessory : ViewCellRenderer
{
public override UITableViewCell GetCell(Cell item, UITableViewCell reusableCell, UITableView tv)
{
var cell = base.GetCell(item, reusableCell, tv);
switch (item.StyleId)
{
case "none":
cell.Accessory = UIKit.UITableViewCellAccessory.None;
break;
case "checkmark":
cell.Accessory = UIKit.UITableViewCellAccessory.Checkmark;
break;
case "detail-button":
cell.Accessory = UIKit.UITableViewCellAccessory.DetailButton;
break;
case "detail-disclosure-button":
cell.Accessory = UIKit.UITableViewCellAccessory.DetailDisclosureButton;
break;
case "disclosure":
default:
cell.Accessory = UIKit.UITableViewCellAccessory.DisclosureIndicator;
break;
}
return cell;
}
}
4.使用我們自訂的Control
建立好自訂的Control-ViewCellAccessory之後,我們可以在TableView中取代ViewCell,並使用StyleId設定Accessory的樣式。
<StackLayout>
<TableView>
<TableRoot>
<TableSection Title="Detail Button">
<customRenderers:ViewCellAccessory
StyleId="detail-button">
<Label
Text="My Quotes"
VerticalOptions="Center" />
</customRenderers:ViewCellAccessory>
<customRenderers:ViewCellAccessory
StyleId="checkmark">
<Label
Text="Checkmark Quotes"
VerticalOptions="Center" />
</customRenderers:ViewCellAccessory>
<customRenderers:ViewCellAccessory
StyleId="disclosure">
<Label
Text="Disclosure"
VerticalOptions="Center" />
</customRenderers:ViewCellAccessory>
</TableSection>
</TableRoot>
</TableView>
</StackLayout>
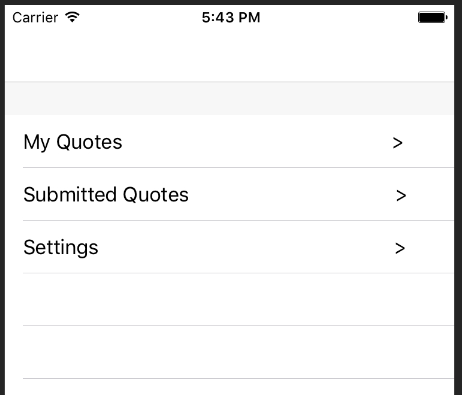
這樣,就可以做出想要的效果了