[WPF]WPF初體驗
建立專案
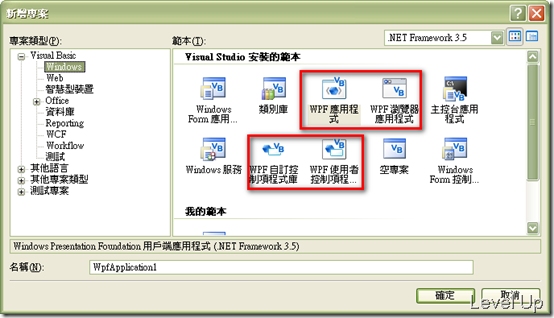
檔案=>新增專案=>依需求選取WPF專案範本。
專案架構
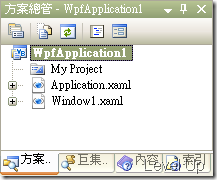
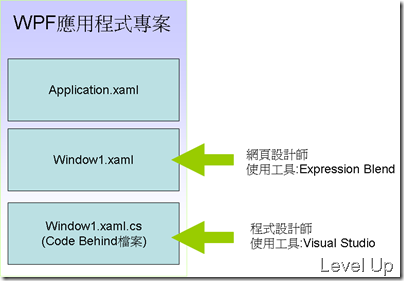
建立完WPF專案後,以WPF應用程式為例,我們可以在方案總管視窗看到方案中已有Application.Xaml、Window1.Xaml、與其Code Behind檔共四個檔案。
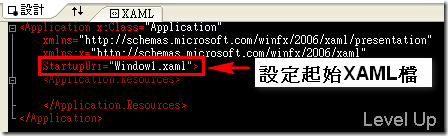
其中Application.Xaml就有點像是C#應用程式專案中的Program.cs,主要是用來指定一開始要執行的XAML檔。
而Window1.Xaml檔則是主界面檔,主要的畫面是設計在這個檔上面。
介面操作
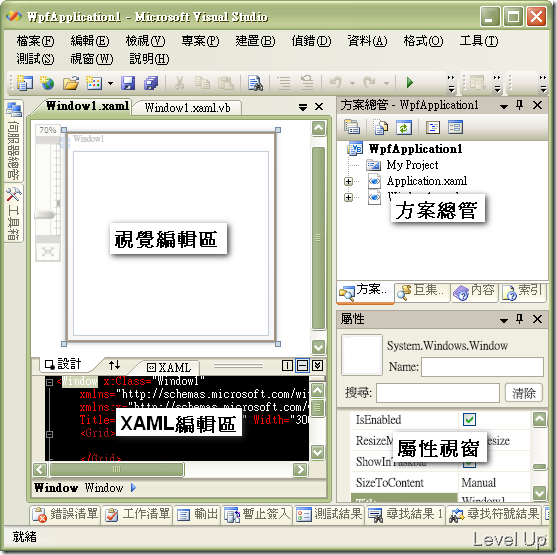
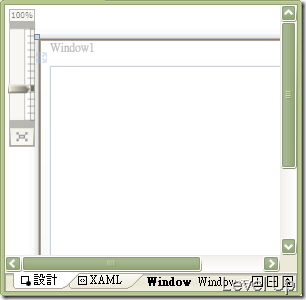
開啟WPF專案後,我們可以看到如下畫面。
在編寫WPF程式上,我們可以在『視覺編輯區』放置控制項,並到屬性視窗設定屬性。也可以直接在XAML編輯區使用宣告式的設計方式來設計介面。不論採用哪種設計方式,在編寫時都會影響另一個編輯區。
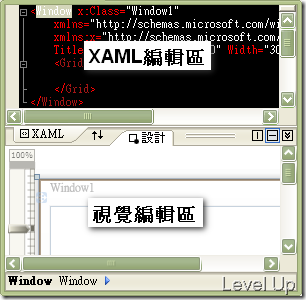
若在編寫時覺得不習慣『視覺編輯區』與『XAML編輯區』的位置,我們可按下兩個編輯區中間的![]() 按鈕,把『視覺編輯區』與『XAML編輯區』的位置互換。
按鈕,把『視覺編輯區』與『XAML編輯區』的位置互換。
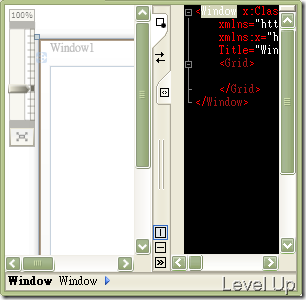
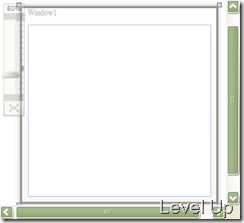
互換位置後畫面會變得如下:
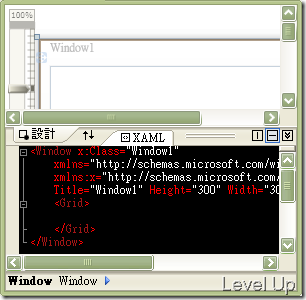
或是透過![]() 按鈕摺疊編輯區。摺完後編輯區將不會分割顯示,而變成可用頁籤來切換的型式。
按鈕摺疊編輯區。摺完後編輯區將不會分割顯示,而變成可用頁籤來切換的型式。
在用『視覺編輯區』設計介面時,若覺得畫面太大或是太小的話。可透過『視覺編輯區』左上方的縮放條調整畫面大小。