[.NET Resource]Studio Styles Web Site
記得Dotjum大人曾在[VS.NET]切換成黑色背景(Themes Settings)這篇,提到了一個好用的Visual Studio Programmer Themes Gallery網站,裡面提供了許多Visual Studio Themes可直接套用。今天在ScottGu的網站看到一篇Download and Share Visual Studio Color Schemes,裡面介紹的Studio Styles網站也十分方便,這邊簡單介紹一下該網站的用法。
瀏覽與下載Scheme
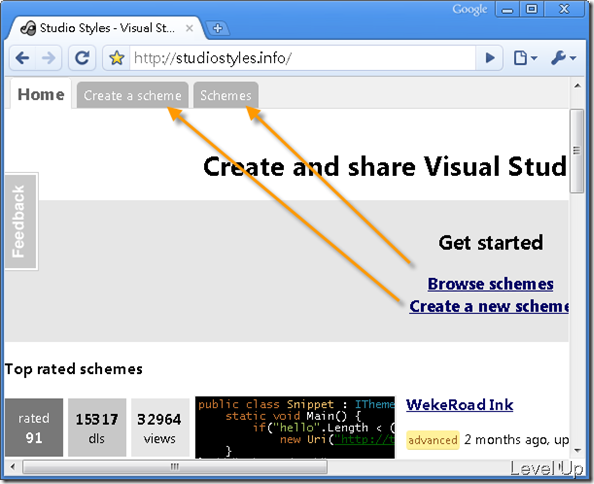
進入Studio Styles網站,首先看到的是主頁面,主頁面上方的頁籤可切換不同頁面,中間的超連結其實跟上方的頁籤是同樣的效果,而下方則是Scheme列表。網頁右上角有登入功能,可直接用現有的Google或Yahoo帳號進行登錄的動作。
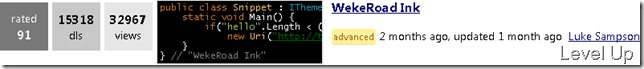
而在Scheme列表的外觀上主要分為幾個部分,前面第一個方塊是表示該Scheme的下載率,後面的是下載人數,接著是瀏覽人數。中間的圖示是該Scheme運行時的外觀樣子,而最後則是Scheme名稱、上傳日期、更新日期、與作者。
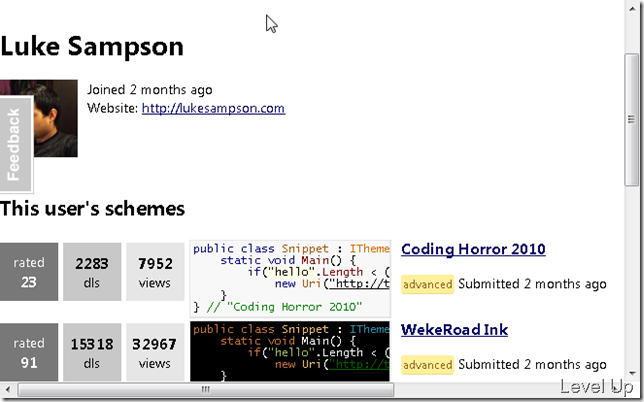
對該作者的發佈很有興趣的話,可點選後方的作者,會帶出作者發佈的所有Scheme。
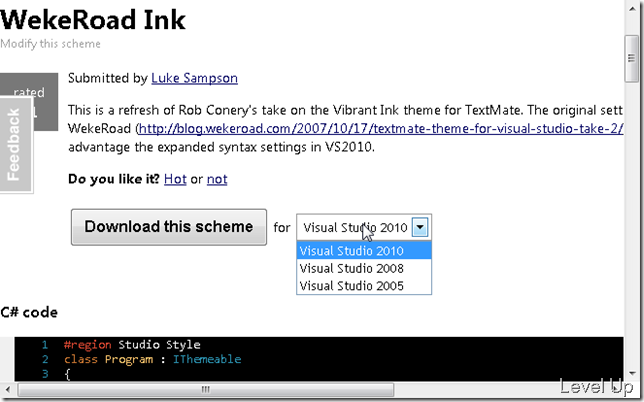
若是對Scheme很感興趣,則可以點選Scheme名稱,點選後會出現更為詳細的資訊,像是Scheme的描述、更多的外觀樣式圖、與下載的Scheme的功能。
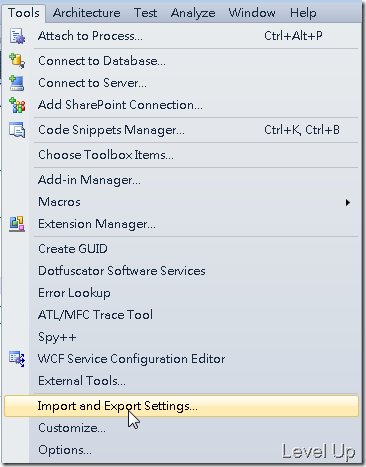
下載完Scheme後,可透過點選[Tools]→[Import and export settings…]選單選項。
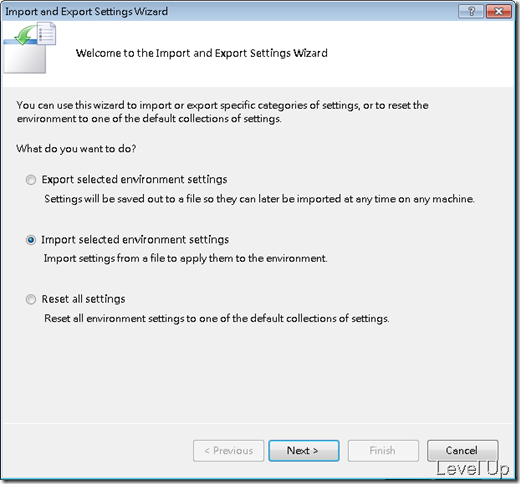
選取[Import selected environment settings],按下Next按鈕。
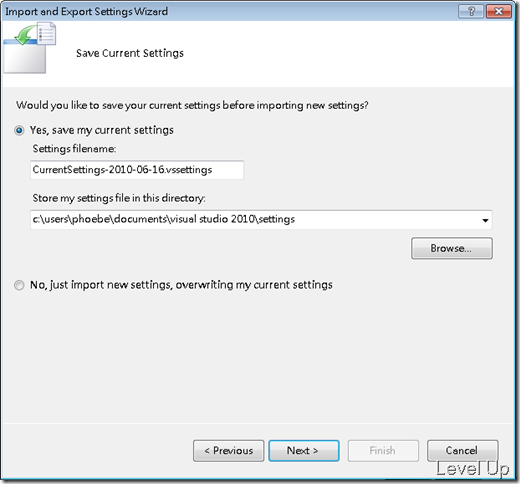
接著依自己需求選取,需要備份自己設定的話,可選取[Yes,save my current settings],否則選取下面的選項,選取完後按下Next按鈕。
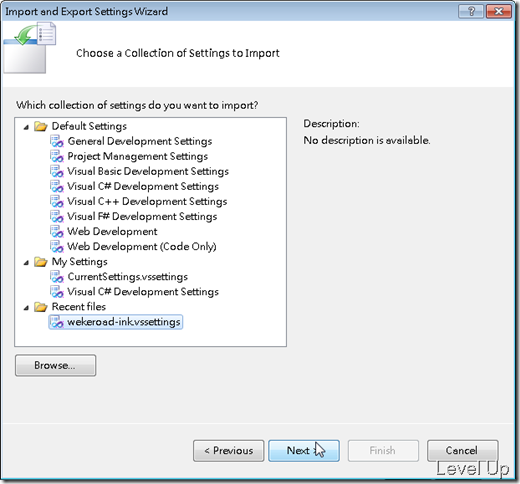
點選[Browse…],選取剛下載的Scheme檔案,按下Next按鈕。
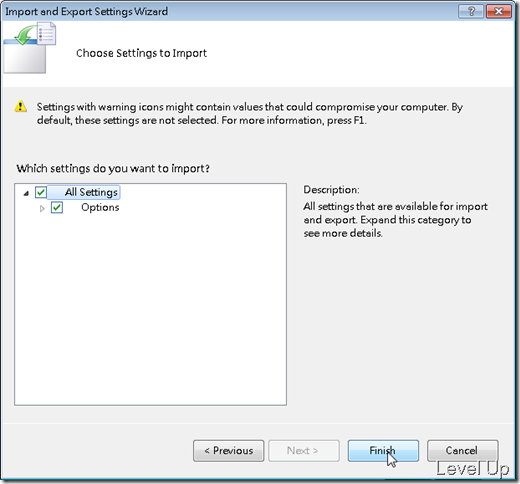
系統會帶出設定檔內含有的設定資料,供開發者自行選擇要匯入的部分,若沒特殊的需求,這邊直接點選Finish按鈕就可以了。
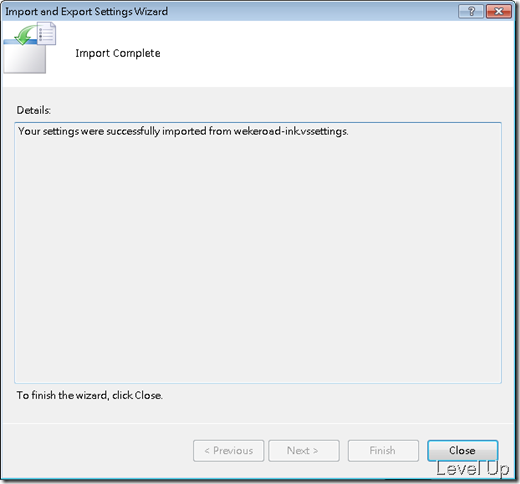
Visual Studio會開始匯入設定,匯入完畢會出現Import Complete對話框,介面顯示上也已套用匯入的設定,按下Close按鈕關閉就完成了。
分享Scheme
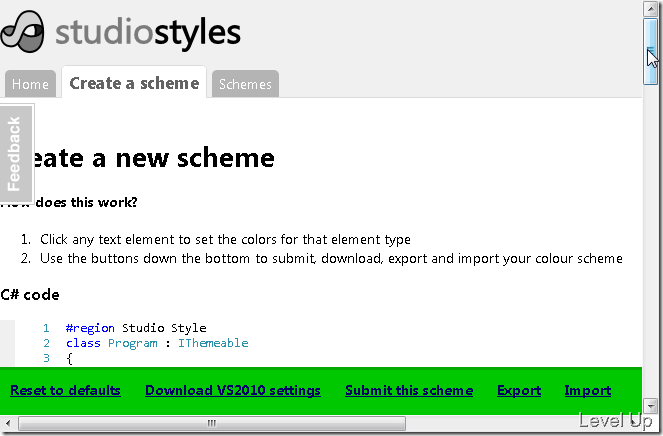
若想要編輯或分享自己的Scheme,可把頁面切換至Create a scheme。
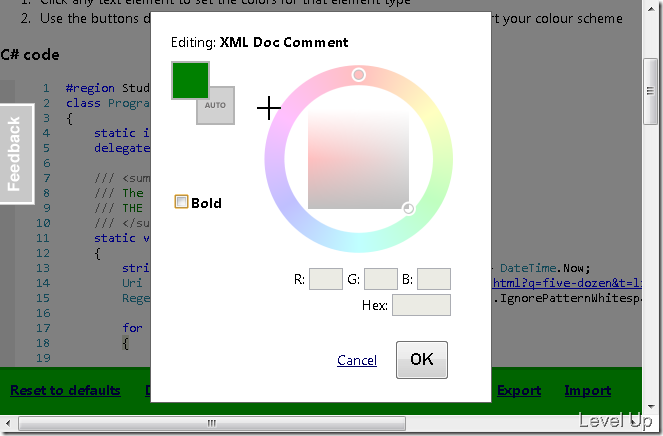
Create a scheme頁面中有許多程式碼區塊,編寫Scheme時只要在這些程式碼區塊中,找到要設定的部分,用滑鼠在上面點選左鍵,畫面就會出現顏色編輯框,讓使用者設定該選取位置對應的顏色。
當全部都設定完後,透過下方的按鈕列就可以發佈或是匯出了。