[Visual Studio]Visual Studio 2012 New Feature - Private Gallery
Visual Studio 2010開始加入擴充管理員後,在擴充元件的使用上變得方便了許多,透過擴充管理員我們可以很快的找到我們想要的擴充Visual Studio元件,安裝與更新的動作也因為這個功能簡化了不少,光這個功能就讓筆者回不去Visual Studio 2008了。在Visual Studio 2012中這個功能又做了些強化,允許開發人員建立自己的私人的擴充元件庫,您可以把您常用的擴充元件或是自己撰寫的擴充元件放在私人的擴充元件庫。在一些被限網的工作環境,還可以透過此功能為開發團隊建立團隊使用的擴充元件庫,團隊成員就不需要在透過外網下載元件來安裝了。
這邊筆者以Entity Framework Power Tools的擴充元件來示範,這邊先到微軟的網站上把擴充元件下載下來。
下載下來後,我們必須將擴充元件放至該放的位置,筆者在桌面造了個Extensions目錄,因為筆者想為私人的擴充元件庫造個名為Common的分類,所以又在Extensions目錄內建立了名為Common的目錄,接著把剛剛下載下來的擴充元件放至Common目錄內。
然後我們需要放個Xml告訴Visual Studio我們的私人擴充元件庫有哪些東西,因此這邊在Extensions目錄下又放了個Extensions.xml,內容如下:
<feed xmlns="http://www.w3.org/2005/Atom">
<title type="text"></title>
<id>uuid:874a62b3-c36c-4443-aeb9-498e4c6e589d;id=1</id>
<updated>2011-09-02T01:58:50Z</updated>
<entry>
<id>MessageInspector.Acme Corp..6b64a54c-93b9-4f0c-a962-71ba1c23c1d8</id>
<title type="text">Entity Framework Power Tools Beta 2</title>
<summary type="text">Preview of useful design-time features for DbContext. When right-clicking on a C# project, the following context menu function is supported: 1) Reverse Engineer Code First - Generates POCO classes, derived DbContext and Code First mapping for an existing database. When righ...</summary>
<published>2011-09-01T18:51:00-07:00</published>
<updated>2011-09-01T18:57:18-07:00</updated>
<author>
<name>Acme Corp.</name>
</author>
<category term="Common Extension" />
<content type="application/octet-stream" src="Common/EFPowerTools.vsix" />
<Vsix xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns="http://schemas.microsoft.com/developer/vsx-syndication-schema/2010">
<Id>MessageInspector.Acme Corp..6b64a54c-93b9-4f0c-a962-71ba1c23c1d8</Id>
<Version>1.0</Version>
<References />
</Vsix>
</entry>
</feed>
這個Xml內容應該不太難理解,比較重要的是entry的Xml Element,主要是用來表示擴充元件庫內有哪些擴充元件,entry內的category term表示在擴充管理員內顯示的分類名稱,content src則是用來指定實際的擴充元件在哪個位置。
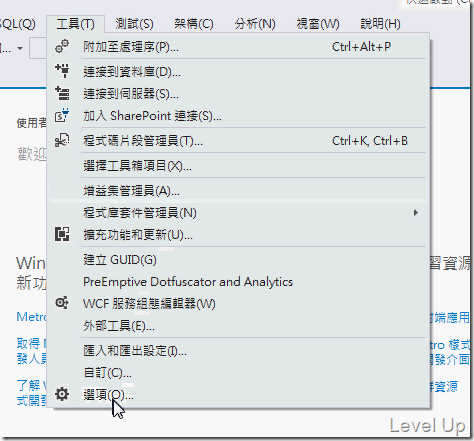
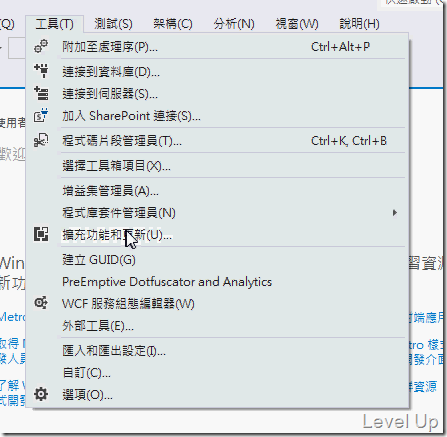
擴充元件放置妥當而Xml也設定完後,我們必須點選 [工具→選項] 。
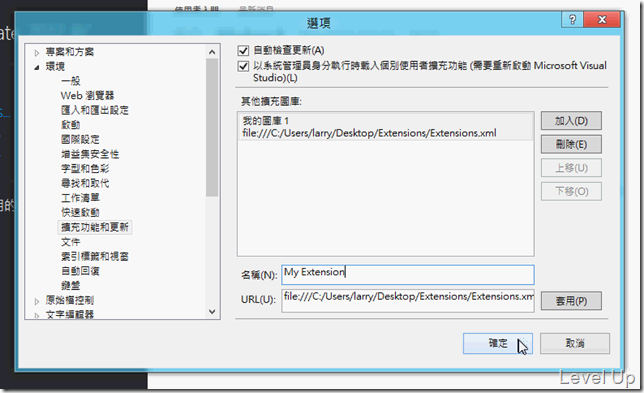
在選項對話框出來後切換至 [環境→擴充功能和更新],點選右半邊的加入按鈕,並設定私人擴充元件庫的名稱及位置。這邊的擴充元件庫位置就是上面我們在準備的目錄,若是有網芳或是網站的Visual Studio也支援,只是為了方便筆者採用了本機目錄的方式。
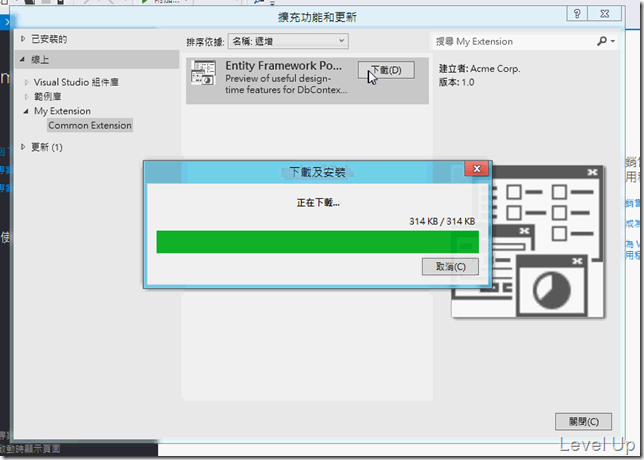
到此私人擴充元件庫都設定完成了,我們可以實際叫起擴充管理員看看。
沒意外的話應該可以看到我們剛建立的私人擴充元件庫。
最後提醒一下,私人擴充元件庫內的擴充元件若是有更新,處理方式其實是差不多的,先將擴充元件的檔案更新,然後將Xml內的版號設置正確就可以了。