初學ASP.NET MVC 學習筆記(六)
最近上班一直在看MVC的網站,今天就寫一些心得順便紀錄和熟悉一下寫法。
Models是商業邏輯,Controllers是控制前後端的角色,View負責輸出頁面,這些都老生常談了
不過一般為了不在Controllers中寫太多邏輯,所以負責資料庫存取的Code會另外再包一個資料夾
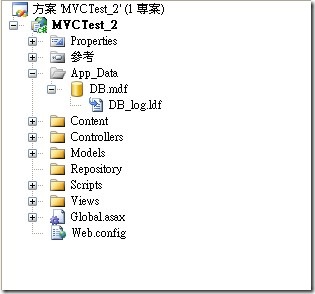
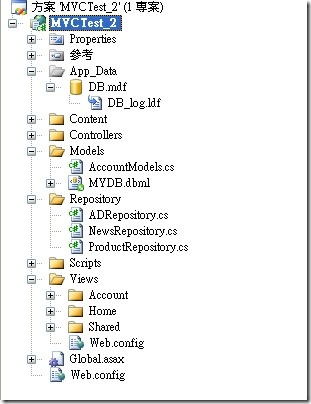
在Models裡面,名字取為Repository,所以現在專案架構是這樣:
實際上當然是沒這麼簡單啦,不過只是個概念而已。\
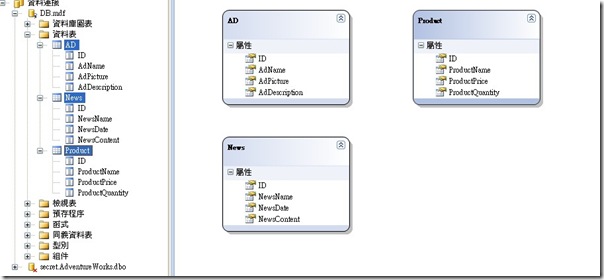
然後弄一個簡單的資料庫出來,新增一個LINQ to SQL
然後在Repository資料夾底下新增一個類別,叫做ProductRepository,負責控制Product這張表
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using MVCTest_2.Models;
namespace MVCTest_2.Repository
{
public class ProductRepository
{
private MYDBDataContext db = new MYDBDataContext();
public IQueryable<Product> GetAllProducts(int Count)
//抓出所有Product資料,參數可決定筆數,如果為0就傳回全部
{
var p = from d in db.Product select d;
return (Count > 0 ? p.Take(Count) : p);
}
public Product GetProductByID(Guid id) //用Product的PK抓出某一筆Product資料
{
var p = (from d in db.Product where d.ID.Equals(id) select d).FirstOrDefault();
return p;
}
public void InsertProduct(Product product) //新增一筆Product資料
{
db.Product.InsertOnSubmit(product);
}
public bool DeleteProduct(Guid id) //刪除一筆資料
{
var p = (from d in db.Product where d.ID.Equals(id) select d).FirstOrDefault();
if (p == null)
{
return false;
}
else
{
db.Product.DeleteOnSubmit(p);
return true;
}
}
//不外乎就是新增刪除抓資料的方法....
}
}
其他幾個資料庫也是類似這個寫法,完成後。。。
之後在Controller中就可以用這些類別來操作資料庫
接著,教學範例有教到怎麼把資料丟到View裡面,但如果我們一次要傳很多張table的資料
可以用ViewData,也可以把要丟的資料在包成一個類別再丟,如下說明
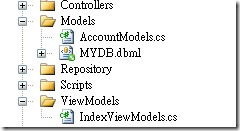
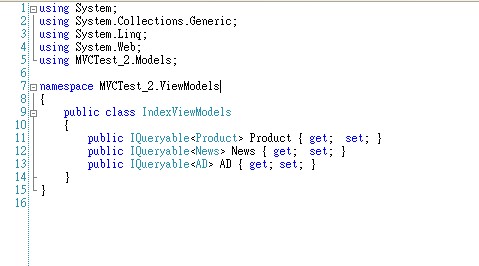
建一個資料夾叫ViewModels,裡面建一個IndexViewModel,表示我首頁可能會包到的資料
裡面寫的很簡單,例如我的首頁要放產品列表,新聞列表,跟廣告列表,我就包三個屬性
在HomeController裡這樣寫
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVCTest_2.ViewModels;
using MVCTest_2.Repository;
namespace MVCTest_2.Controllers
{
[HandleError]
public class HomeController : Controller
{
private ProductRepository product; //把Repository中的類別建成欄位
private ADRepository ad;
private NewsRepository news;
public HomeController() //建構子中初始化
{
product = new ProductRepository();
ad = new ADRepository();
news = new NewsRepository();
}
public ActionResult Index()
{
IndexViewModels lvm = new IndexViewModels(); //new 一個IndexViewModels的物件
lvm.Product = product.GetAllProducts(0);
//使用ProductRepository中的GetAllProducts抓出所有產品資料
//塞到IndexViewModels的Product屬性中
lvm.News = news.GetAllNews(0); //同上,抓出新聞資料,塞到IndexViewModels裡
lvm.AD = ad.GetAllAD(0); //同上,抓出廣告資料,塞到IndexViewModels裡
return View(lvm); //傳回IndexViewModels物件
}
public ActionResult About()
{
return View();
}
}
}
然後在View中就可以這樣抓:
<% foreach (var item in Model.Product) { %>
<tr>
<td>
<%= Html.Encode(item.ID) %>
</td>
<td>
<%= Html.Encode(item.ProductName) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:F}", item.ProductPrice)) %>
</td>
<td>
<%= Html.Encode(item.ProductQuantity) %>
</td>
</tr>
<% } %>
<tr><td> </td></tr>
<% foreach (var item in Model.News) { %>
<tr>
<td>
<%= Html.Encode(item.ID) %>
</td>
<td>
<%= Html.Encode(item.NewsDate) %>
</td>
<td>
<%= Html.Encode(item.NewsName) %>
</td>
<td>
<%= Html.Encode(item.NewsContent) %>
</td>
</tr>
<% } %>
<tr><td> </td></tr>
<% foreach (var item in Model.AD) { %>
<tr>
<td>
<%= Html.Encode(item.ID) %>
</td>
<td>
<%= Html.Encode(item.AdName) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:F}", item.AdPicture)) %>
</td>
<td>
<%= Html.Encode(item.AdDescription) %>
</td>
</tr>
<% } %>最重要的是Page的第一行,要把命名空間+類別名稱放進來
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<MVCTest_2.ViewModels.IndexViewModels>" %>IndexViewModels在MVCTest_2.ViewModels這個命名空間底下,
所以Inherits="System.Web.Mvc.ViewPage<MVCTest_2.ViewModels.IndexViewModels>"
然後在跑迴圈的時候,就可以用Model點你要的資料,例如Models.News,迴圈跑出來就是一筆一筆
的資料囉!