初學 ASP.NET MVC 學習筆記(七)
Validating with Data Annotation Validators
偷懶了好幾天沒寫,最近實在是看太多文章跟書,一直沒有好好的整理出來
今天來寫在MVC上如何做資料的驗證。
P.S 以下所說明的驗證方法,要在MVC 2.0預設才能使用,如果是1.0的版本,要參考
上面那篇文章,有教如何下載一個.dll檔然後參考匯入。
以前用WebForm的時候,驗證都是靠XXXValidator控制項來做資料的驗證。
但是如果頁數一多,就要每一頁都拉一堆控制項。
萬一哪天有個驗證規則要改變,那又要一個一個去改,實在太麻煩。
在MVC上,有個資料驗證的方法,可以一舉搞定,方便又有效率。
首先還是要先用LINQ to SQL拉出一個資料模型出來。
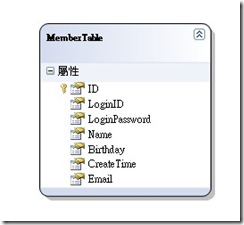
我還是隨便先建一個簡單的會員 Table,然後新增一個.dbml檔,將資料表拉進去,完成如下:
拉出來之後,工具就會自動產生一個相對應的類別叫MemberTable
有興趣看內容的可以點開.dbml檔旁邊的加號,找到.designer.cs檔來看裡面的內容
會發現工具自動把我們的欄位一個一個包成了屬性,等等的驗證就是要擴充這個類別來做
首先在Models的資料夾內新增一個資料夾叫DBMLPartial,
然後在裡面加入一個類別叫MemberPartial.cs
我們就可以利用Partial部分類別的方法來擴充工具幫我的產生出來的MemberTable類別
程式碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
//記得using這兩個命名空間--------------------------------
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
//-------------------------------------------------------
namespace MvcApplication5.Models //命名空間最好跟.designer.cs的命名空間一樣
{ //以免分不清楚
[MetadataType(typeof(MemberMetaData))]
public partial class MemberTable
{
private class MemberMetaData
{
[Required(ErrorMessage="請輸入登入帳號")]
[StringLength(12,ErrorMessage="請勿超過12個字")]
public string LoginID { get; set; }
[Required(ErrorMessage = "請輸入登入密碼")]
[StringLength(12,ErrorMessage="請勿超過12個字")]
public string LoginPassword { get; set; }
[DisplayName("姓名")] //顯示在欄位上的名稱
[Required]
public string Name { get; set; }
[Required(ErrorMessage = "請輸入生日")]
public DateTime Birthday { get; set; }
[Required(ErrorMessage = "請輸入Email")]
[RegularExpression(@"^([\w-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([\w-]+\.)+))([a-zA-Z]{2,4})$", ErrorMessage = "請輸入正確的電子郵件位址.")]
public string Email { get; set; }
}
}
}
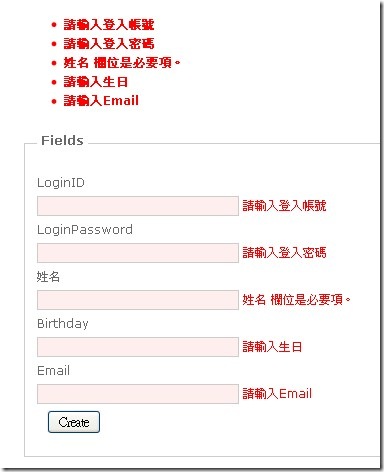
用好之後,驗證就完成了。先來看看結果
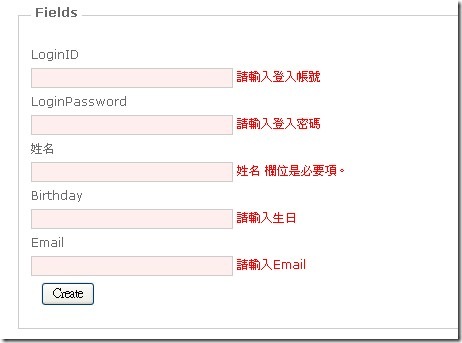
當什麼都沒打就按下送出的時候,剛剛設定的驗證attributes就會發生作用
[Required(ErrorMessage="請輸入登入帳號")] 就是代表不能為空值,
如果為空值就會出現ErrorMessage所設定的錯誤訊息。
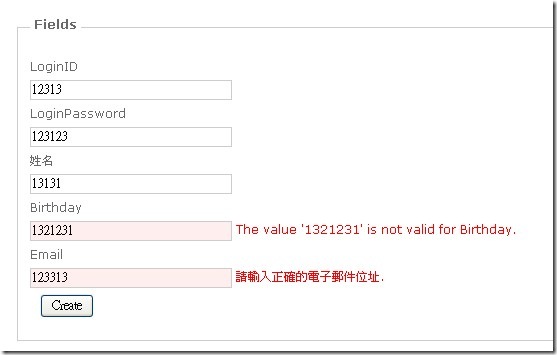
如果有輸入,但格式不正確的話,例如Email我們利用[RegularExpression()]這個attributes
可以自訂規則運算式(請參考:(Regular Expression規則運算式),來驗證我們要的格式
Birthday因為型態是DateTime,所以當我們輸入的格式不符合時,也會自動的去驗證。
其他還有像[StringLength(12)] 代表長度不能超過12
[DisplayName("姓名")] 是拿來顯示預設的名稱。等等會說明怎麼用。
當在Controller內想要驗證的時候,只要用ModelState.IsValid這個屬性,
如果是true代表沒有錯誤,如果有錯誤就是false,下面這個程式碼再說如果有錯誤,就直接返回View。
if (!ModelState.IsValid)
return View();在View上,就可以用<%= Html.ValidationMessageFor() %>來接錯誤訊息,
譬如說我要接Email的錯誤訊息,就這樣寫
<%= Html.ValidationMessageFor(model => model.Email) %>
當返回有錯誤時,就會自動show出錯誤訊息。或是可以用<%=Html.ValidationSummary() %>
直接將錯誤訊息show在一起
在Controller中,也可以用try...catch來接住錯誤,如
try
{
//Insert Edit之類的邏輯.......
db.SubmitChanges(); //當儲存時就會拋出錯誤
}
catch
{
return View(); //在這邊返回View
}只要當有資料要存到資料庫中,就會去驗證欄位有沒有符合我們設定的驗證規則,
沒有的話,就會拋出Exception ,返回View的時候,就可以用上面同樣的方法呈現出錯誤訊息。
另外注意上面,只有姓名的那個欄位是中文,其他都是英文,因為我在Name的欄位上
有多設定一個[DisplayName("姓名")],因此在View中用
<%= Html.LabelFor(model => model.Name) %>這個Helper就會呈現出來,我們設定的名稱標籤
沒有設定的話就是出現預設的欄位名稱。
Server端驗證做完了,那前端驗證也不能少,用jQuery的一個Plugins─Validation
就可以很快的做出前端驗證,參考http://docs.jquery.com/Plugins/Validation
改天有時間再寫出來。