利用MVC架構 實作我的部落格(二)
今天只做了一點Helper,以便之後開發順利。
之前的文章有提到擴充Helper有兩種方式(請看初學ASP.NET MVC 學習筆記(五))
今天寫的都是用靜態類別+靜態方法的方式來做。
首先先寫了一個判斷會員是否登入,這個在View上可以拿來判斷哪些東西要出現,哪些不用
所以包成一個Helper比較方便。
寫法如下:
public static class SideHelper
{
public static bool 會員登入與否(){
return HttpContext.Current.User.Identity.IsAuthenticated;
}
}如果是用FormsAuthenticationy做登入的話,就可以用IsAuthenticated來判斷是否登入
true代表登入,false代表未登入。
下一個Helper利用上面這個判斷,然後來回傳會員的姓名。
public static string Get會員姓名()
{
It會員Repository 會員 = new t會員Repository();
return 會員登入與否()?會員.Get會員姓名(HttpContext.Current.User.Identity.Name):"";
}
上面用了三元運算子,如果會員登入,則用之前寫好的Repository去抓資料庫中會員的名字,
參數就是當初存在User.Identity.Name的會員id,如果否的話,就傳回空字串。
接著再寫另外一個Helper
再做網頁的時候常常需要跳出提示方塊,或是警告訊息給User看,
但我覺得用javascript的alert太醜了,所以我另外去找了一個套件
這個:http://trentrichardson.com/Impromptu/index.php
然後再搭配Helper的寫法,
public static class JsHelper
{
public static string Get錯誤訊息返回某頁(string error,string url)
{
StringBuilder js = new StringBuilder();
js.AppendLine("<script type=\"text/javascript\">");
js.AppendLine("$(function() {
function mycallbackfunc(v, m, f) {if (v) {parent.location.href='" + url + "'} else { }}
$.prompt('"+error+"',{ callback: mycallbackfunc, buttons: { 有: true} });})");
js.AppendLine("</script>");
return js.ToString();
}
}
當呼叫這個Helper的時候,就傳回一串用javescript+套件寫法的字串。
接著我在HomeController中隨便加入一個Action
public ActionResult Error()
{
ViewData["Error"] = JsHelper.Get錯誤訊息返回某頁("測試有個錯誤","/");
return View();
}當叫用到這個Action的時候,就把字串寫到ViewDate[“Error”]中。
當然也可以不要這個Action,直接把整個頁面的Html都用上面的那個Helper串好,
然後return Content(呼叫的Helper),這樣也可以。
做出一個套主板頁面的View,在View中加入下面這一句。
<%=ViewData["Error"]%>以後只要執行到這個Action,譬如說,有錯誤的時候用return RedirectToAction() 調用這個Action
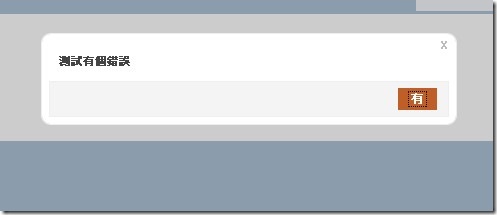
出來的畫面就是
這個樣子,按下按鈕之後(按鈕文字也可以設定),就會導到你想要的頁面。