初學ASP.NET MVC學習筆記(十)-分頁
參考資料:
ASP.NET MVC 分頁的解決方案 MVCPaging
ASP.NET MVC 開發心得分享 (5):顯示資料分頁
------------------------------------------------------------------------------------------------
在每個專案中都會用到分頁的功能,以前用WebForm的時候,用弄個分頁實在太簡單
像GridView只要用滑鼠打個勾,分頁就幫你做到好。可是呢,他的分頁只是UI分頁
實際上撈資料庫的時候,還是把全部的資料都撈出來了。而且有些控制項還沒有支援分頁
功能,那怎麼辦?
分頁功能不好寫,像我看了幾本書所教的分頁範例,動輒都要兩三頁的程式碼才講解的完,
可是在用LINQ語法之後,就可以用簡單的skip跟take做出簡單的分頁效果。
今天來紀錄自己常用的元件Paging with ASP.NET MVC。
官網網址:http://blogs.taiga.nl/martijn/tag/paging/
首先去官網下載source之後,打開 目錄\src\MvcPaging
將裡面的四個cs檔"IPagedList.cs"、"PagedList.cs"、"Pager.cs"、"PagingExtensions.cs"放進專案中
再打開目錄\src\MvcPaging.Tests,將"MvcMockHelpers.cs"放進專案中
(或是可以包成dll之後,在匯入專案中也是一樣)
然後在專案中 using MvcPaging 和 using MvcPaging.Tests(我比較喜歡把命名空間改成一樣,比較好管)
準備工作完成,之後就簡單了
我習慣在web.config內設定每一頁的筆數
在appSettings下新增一個key跟value
以後就可以在程式內去抓這個key的值
int pageSize = Convert.ToInt32(System.Web.Configuration.WebConfigurationManager.AppSettings["pageSize"]);在action內,只要在Model丟到View時,轉成IPageList再帶參數進去
public ActionResult Index(int? page)
{
int pageSize = Convert.ToInt32(System.Web.Configuration.WebConfigurationManager.AppSettings["pageSize"]);
int currentPage = page.HasValue ? page.Value - 1 : 0;
//當有傳入page的參數時,value-1,如果沒有則為0
NorthwindEntities db = new NorthwindEntities(); //用antity framework
var c= db.Customers.OrderBy(p=>p.CompanyName);
//抓出Customers資料表,以CompanyName排序
return View(c.ToPagedList(currentPage, pageSize));
//轉成IPageList,參數傳入目前所在頁跟每頁筆數
}
在view上,將原本的
改成
記得要在View上import命名空間,或是在web.config內設定
最後在View上加上元件做好的分頁導覽列Helper
<div class="pager">
<%= Html.Pager(ViewData.Model.PageSize, ViewData.Model.PageNumber
, ViewData.Model.TotalItemCount) %>
</div>另外在css檔內也加上他預設的樣式
/* Pager */
.pager
{
margin:8px 3px;
padding:3px;
}
.pager .disabled
{
border:1px solid #ddd;
color:#999;
margin-top:4px;
padding:3px;
text-align:center;
}
.pager .current
{
background-color:#06c;
border:1px solid #009;
color:#fff;
font-weight:bold;
margin-top:4px;
padding:3px 5px;
text-align:center;
}
.pager span, .pager a
{
margin: 4px 3px;
}
.pager a
{
border:1px solid #c0c0c0;
padding:3px 5px;
text-align:center;
text-decoration:none;
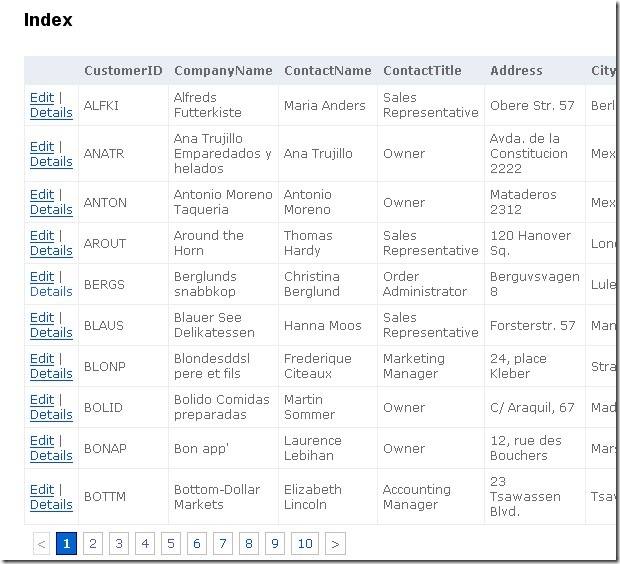
}全部用好之後,就有分頁啦~
而且,如果去抓LINQ語法轉成的SQL語法時,會看到
真的只有抓我們設定的筆數的資料。