好用的jQuery-Plugin“LightBox”
昨天寫完了圖片的上傳跟裁切之後
今天就繼續再介紹一下有關圖片的jQuery好了
有一個我覺得還滿漂亮的套件 LightBox 可以很輕易的讓圖片呈現的很有質感
用法也非常簡單,文件也簡單的讓英文破爛的我輕易的上手
就直接拿昨天的範例來做吧。
首先Plugin下載回來,解開之後有範例跟檔案
include
<script src="/Scripts/jquery-1.3.2.js" type="text/javascript"></script>
<script src="/Scripts/jquery.lightbox-0.5.js" type="text/javascript"></script>
<link href="/Content/jquery.lightbox-0.5.css" rel="stylesheet" type="text/css" />
再將image資料夾放到跟目錄下
打開jquery.lightbox-0.5.js這個檔案,可以稍微看一下有哪些設定
可以在這邊設,也可以在各個頁面依需要去設
imageLoading: '/images/lightbox-ico-loading.gif',
imageBtnPrev: '/images/lightbox-btn-prev.gif',
imageBtnNext: '/images/lightbox-btn-next.gif',
imageBtnClose: '/images/lightbox-btn-close.gif',
imageBlank: '/images/lightbox-blank.gif', 我習慣路徑開頭加個"/",從根目錄開始
好了之後,就在圖片的tag用個<a>包起來
<a class="lightbox" title="<%= Html.Encode(item.姓名) %>" href="<%=Url.Content(item.照片) %>">
<img src="<%=Url.Content(item.照片) %>" alt="" style=" border:0px; width:100px; height:100px;" /></a>附帶一提,img後面的td之間不能有空白字元,不然會破版
詳情請見保哥如何設定 VS2008 讓 HTML 在格式化排版時不要破壞版面
給他一個class,這樣用選擇器選的時候比較簡單,href的屬性設成圖檔的路徑
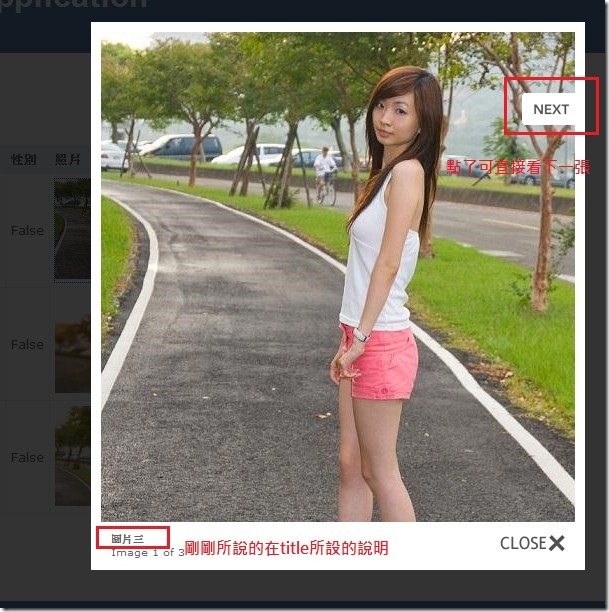
tilte是指等等圖片顯示出來的時候的說明文字,border給0比較好看,或是直接在css設定一次搞定
然後再加一段
<script type="text/javascript">
$(function () {
$('a.lightbox').lightBox();
})
</script>抓所有a 且class為lightbox的,加上lightBox()
這樣就完成了。來看看完成的效果
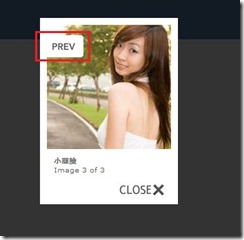
到最後一張的時候,就變會成回上一張
附上昨天的範例加上lightBox的View
<script type="text/javascript">
$(function () {
$('a.lightbox').lightBox();
})
</script>
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>姓名</th>
<th>性別</th>
<th>照片</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.ID }) %> |
<%= Html.ActionLink("Delete", "Delete", new { id = item.ID })%>
</td>
<td><%= Html.Encode(item.姓名) %></td>
<td><%= Html.Encode(item.性別) %></td>
<td>
<a class="lightbox" title="<%= Html.Encode(item.姓名) %>" href="<%=Url.Content(item.照片) %>">
<img src="<%=Url.Content(item.照片) %>" alt="" style=" border:0px; width:100px; height:100px;" /></a></td>
</tr>
<% } %>
</table>
<p><%= Html.ActionLink("新增一筆資料", "Create") %></p>