利用ICollection<T> 接 View傳回的資料
今天同事教了我一個技巧
以往我在接View Post回來的資料,如果是同一個name有多個值的話( 例如:checkbox )
都會用陣列的方式來接
例如下面這個View
<form method="post" action="/Home/Index">
<input type="checkbox" name="check" value="老鼠" id="老鼠" /><label for="老鼠">老鼠</label><br /><br />
<input type="checkbox" name="check" value="大象" id="大象" /><label for="大象">大象</label><br /><br />
<input type="checkbox" name="check" value="河馬" id="河馬" /><label for="河馬">河馬</label><br /><br />
<input type="checkbox" name="check" value="獅子" id="獅子" /><label for="獅子">獅子</label><br /><br />
<input type="checkbox" name="check" value="麋鹿" id="麋鹿" /><label for="麋鹿">麋鹿</label><br /><br />
<input type="submit" />
</form>
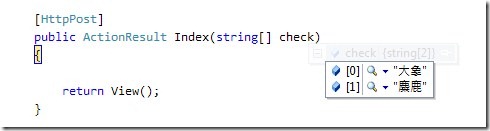
在Controller 我就用 string[] check來接
有勾選的,就會存放到陣列裡面,例如上面我勾了大象跟麋鹿,結果
就會有上面的結果。
當然用FormCollection接也是可以的
另外我發現一個東西
當直接寫Html跟用HtmlHelper產出來的tag所接到的結果竟然會不一樣
<form method="post" action="/Home/Index">
一般HTML
<br /><br />
<input type="checkbox" name="stringData" value="老鼠" id="老鼠" /><label for="老鼠">老鼠</label><br /><br />
<input type="checkbox" name="stringData" value="大象" id="大象" /><label for="大象">大象</label><br /><br />
<input type="checkbox" name="stringData" value="河馬" id="河馬" /><label for="河馬">河馬</label><br /><br />
<input type="checkbox" name="stringData" value="獅子" id="獅子" /><label for="獅子">獅子</label><br /><br />
<input type="checkbox" name="stringData" value="麋鹿" id="麋鹿" /><label for="麋鹿">麋鹿</label><br /><br />
<hr />
HtmlHelper
<br /><br />
<%=Html.CheckBox("check", new { value = "老鼠", id = "老鼠1" })%><label for="老鼠1">老鼠</label><br /><br />
<%=Html.CheckBox("check", new { value = "大象", id = "大象1" })%><label for="大象1">大象</label><br /><br />
<%=Html.CheckBox("check", new { value = "河馬", id = "河馬1" })%><label for="河馬1">河馬</label><br /><br />
<%=Html.CheckBox("check", new { value = "獅子", id = "獅子1" })%><label for="獅子1">獅子</label><br /><br />
<%=Html.CheckBox("check", new { value = "麋鹿", id = "麋鹿1" })%><label for="麋鹿1">麋鹿</label><br /><br />
<input type="submit" />
</form>
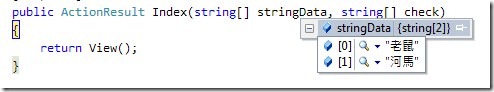
來看看兩者接到的東西有啥不同
一般Html
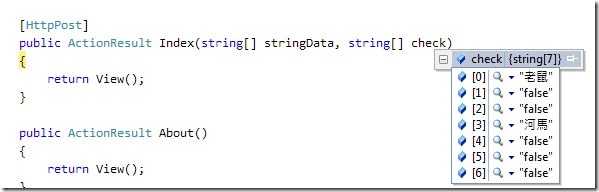
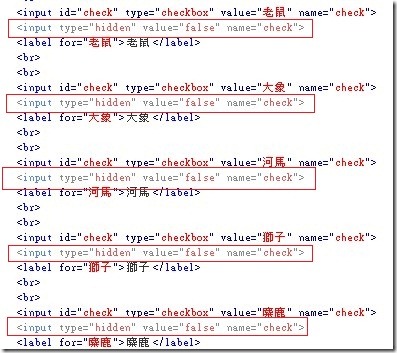
用HtmlHelper產出來的
明明只勾了老鼠跟河馬,但竟然接到7個,其他都是false
原因是因為當用htmlhelper的時候,還會偷偷加了一些hidden的input
所以當沒有勾的時候,就會接到預設false的值。
要清掉的話請參考 demo ASP.NET MVC的CheckBox應用,一堆字串中擷取GUID
上面的題外話說的太多
今天的主題是,除了以上這樣接之外,還可以用ICollection<T>的型別來接
簡單的List<int> 或 List<string> 我就不說啦,直接進入Binding Class的部分
例如我今天有個class
public class Book
{
public string Name { get; set; }
public string Price { get; set; }
}
MVC非常的貼心,只要View上面的 input name有對應到屬性
在Controller用Book這個Class去接的話,就會自動Binging進去
所以當我們這邊用List<Book>去接的時候,View上只要這樣寫
<form method="post" action="/Home/Index">
<input type="text" name="[0].Name" value="MVC實戰" />
<input type="text" name="[0].Price" value="460" />
<input type="text" name="[1].Name" value="我的Coding之路" />
<input type="text" name="[1].Price" value="200" />
<input type="text" name="[2].Name" value="每日SQL" />
<input type="text" name="[2].Price" value="350" />
<input type="submit" />
</form>
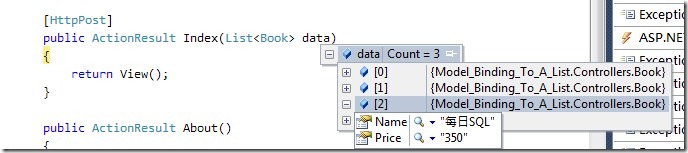
而Controller用 List<Book>來接,可以看到下面這樣的結果
會自動接到三個BooK class,裡面分別存放對應的value
但是,有時我們的input是動態產生的,沒有辦法讓他很整齊的有index
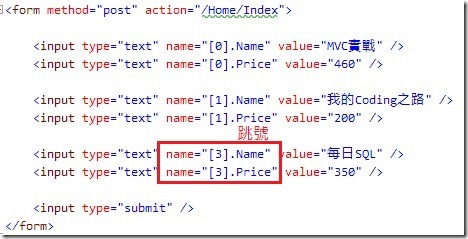
當有跳號的時候,例如現在view變成
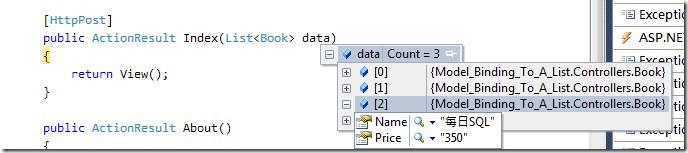
那這樣Controller只會接到兩個,最後那一個就接不到了。
所以參考資料裡也提到了另外一種辦法
<form method="post" action="/Home/Index">
<input type="hidden" name="data.Index" value="這個value可以亂打" />
<input type="text" name="data[這個value可以亂打].Name" value="MVC實戰" />
<input type="text" name="data[這個value可以亂打].Price" value="460" />
<input type="hidden" name="data.Index" value="只要跟下面的index" />
<input type="text" name="data[只要跟下面的index].Name" value="我的Coding之路" />
<input type="text" name="data[只要跟下面的index].Price" value="200" />
<input type="hidden" name="data.Index" value="有對應就好" />
<input type="text" name="data[有對應就好].Name" value="每日SQL" />
<input type="text" name="data[有對應就好].Price" value="350" />
<input type="submit" />
</form>
當input是動態產生的時候,只要在上方加一個hidden的input,name為 參數.Index,value可以亂打
但記得下方的index要對應到,可以看一下上面的規則
這樣在Controller就都可以接到囉。