GoogleMap + CkEditor自訂ToolBar
接續著上一篇"CKEditor 自訂ToolBar按鈕"後
今天結合GoogleMap來寫一個實用的小工具吧!
基本的Ckeditor設定以及自訂ToolBar的準備工作
我就不再贅述了,沒有看過的請參考CKEditor 自訂ToolBar按鈕囉!
接著開始講正題,首先要先在config.js檔內設定按鈕及自訂plugin名稱,如下
CKEDITOR.editorConfig = function (config) {
config.toolbar_Full =
[
['Source', 'Code', 'GoogleMap']
];
config.extraPlugins = 'CodePlugin,GoogleMapPlugin';
};新增了一個GoogleMap的按鈕,以及自訂Plugin名稱叫做"GoogleMapPlugin"
接著就在plugin資料夾底下新增一個"GoogleMapPlugin"同名資料夾,
然後在其下新增一個plugin.js檔。接著撰寫內容:
CKEDITOR.plugins.add('GoogleMapPlugin',
{
init: function (editor) {
// Add the link and unlink buttons.
editor.addCommand('GoogleMapPlugin', new CKEDITOR.dialogCommand('GoogleMapPlugin')); //定義dialog,也就是下面的code
editor.ui.addButton('GoogleMap', //定義button的名稱及圖片,以及按下後彈出的dialog
{ //這裡將button名字取叫'GoogleMap',因此剛剛上方的toolbar也是加入名為GoogleMap的按鈕
label: '自訂插入GoogleMap工具',
icon: '/images/map.png',
command: 'GoogleMapPlugin'
});
CKEDITOR.dialog.add('GoogleMapPlugin', function (editor) {
//以下開始定義dialog的屬性及事件
return { //定義簡單的title及寬高
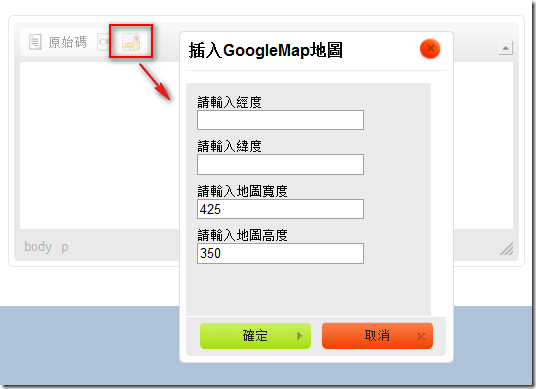
title: '插入GoogleMap地圖',
minWidth: 200,
minHeight: 200,
contents: [
{
id: 'GoogleMapControl',
label: '自訂插入GoogleMap工具',
title: '自訂插入GoogleMap工具',
elements: //elements是定義dialog內部的元件
[ //這邊新增四個text分別輸入寬高及經緯度
{
id: 'lng',
type: 'text',
label: '請輸入經度',
style: 'width:150px;height:30px',
'default': ''
},
{
id: 'lat',
type: 'text',
label: '請輸入緯度',
style: 'width:150px;height:30px',
'default': ''
}
,
{
id: 'width',
type: 'text',
label: '請輸入地圖寬度',
style: 'width:150px;height:30px',
'default': '425'
}
,
{
id: 'height',
type: 'text',
label: '請輸入地圖高度',
style: 'width:150px;height:30px',
'default': '350'
}
]
}
],
onOk: function () {
//抓出textbox內的值
lng = this.getValueOf('GoogleMapControl', 'lng');
lat = this.getValueOf('GoogleMapControl', 'lat');
width = this.getValueOf('GoogleMapControl', 'width');
height = this.getValueOf('GoogleMapControl', 'height');
//editor.insertHtml("<iframe>"+lng+lat+"</iframe>");這邊不用這種方法,原因等等說明
//辛苦的將字串組進去
var mapString =
"<iframe width=\"" + width + "\" height=\"" + height + "\" frameborder=\"0\" " +
"scrolling=\"no\" marginheight=\"0\" marginwidth=\"0\" src=\"http://maps.google.com.tw"+
"/maps?f=q&source=s_q&hl=zh-TW&geocode=&q=%E9%AB%98%E9%9B%84%E7%B8%A3%E9%"+
"B3%B3%E5%B1%B1%E5%B8%82%E4%BF%9D%E5%AE%89%E4%BA%8C%E8%A1%97292%E5%B7%B75%E8%99%9F&"+
"sll=" + lat + "," + lng + "&sspn=7.102079,8.569336&brcurrent=3,0x346e03125ee30365:"+
"0xdcfb33e1848b46df,0,0x346e04bf6cb74463:0xd266fce264dae085&ie=UTF8&hq=&hnear=830"+
"%E9%AB%98%E9%9B%84%E7%B8%A3%E9%B3%B3%E5%B1%B1%E5%B8%82%E4%BF%9D%E5%AE%89%E4%BA%8C%E8%A1%97"+
"&ll=" + lat + "," + lng + "&spn=0.027734,0.054846&z=14&iwloc=A&output=embed\">"+
"</iframe>";
var iframeNode = CKEDITOR.dom.element.createFromHtml(mapString, editor.document);
var newFakeImage = editor.createFakeElement(iframeNode, 'cke_iframe', 'iframe', true);
editor.insertElement(newFakeImage);
}
};
});
}
})很長的一段Code,但是其實很簡單,只有幾個重點部分而已。
19~58行就是跳出的dialog內要有那些控制項,剩下就是一些命名還有按下OK時要做的動作
比較需要注意的是,如果用第66行的插入方式,因為ckeditor應該有預設對一些比較敏感的tag
做排除的動作,因此會沒辦法插入。所以要改用類似createElement的方式插入iframe
第82行的動作,是將iframe假裝成一個ckeditor不會檔的tag,以便插入內容中
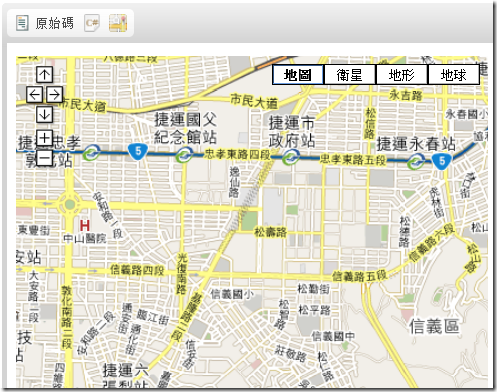
完成之後,就可以看到按鈕,以及按下他之後的效果
接著只要輸入經緯度,跟地圖寬高,就會將iframe插進去了。
經緯度的部分,我有寫了用C#的方式輸入地址抓取經緯度,改天再來分享吧。
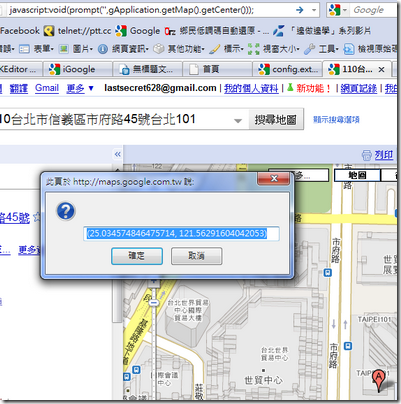
目前為了測試先直接用GoogleMap去看經緯度
一個比較簡單的方式是,先在googlemap用地址找到你要的位置,然後在網址列貼上
"javascript:void(prompt('',gApplication.getMap().getCenter()));"
就會彈跳出經緯度的視窗。
接著輸入剛剛自己做的plugin中,按下確定
(按下確定後可能不會馬上出來,可以按兩下原始碼,地圖就會出現了)
簡單的一個plugin就好了。
參考資料: