CkEditor系列-自訂樣板
雖然說CkEditor是個很好用的編輯器,但對一般使用者來說
要利用編輯器編出一個漂亮的版型,還是十分困難的一件事情。
因此開發者可以利用CkEditor的樣板功能,先替使用者定義一些版型
之後使用者在依需求修改內容文字或圖片的部分,這樣一來就很方便。
今天就接續著之前發了兩篇CkEditor的文章
後,今天來分享個CkEditor的自訂樣板(Template)的功能。
首先還是先準備好Ckeditor的套件,加入至專案中。然後在head區塊加入
<script src="/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="/Scripts/ckeditor/ckeditor.js" type="text/javascript"></script>
<script src="/Scripts/ckeditor/adapters/jquery.js" type="text/javascript"></script>
接著在頁面上開始使用
<script type="text/javascript">
$(function () {
$('textarea.editor').ckeditor();
});
</script>
<textarea class="editor" name="editor1"></textarea>
準備工作完成之後,開始進入正題如何自訂一個樣板。
首先要先在 ckeditor/config.js檔案內加入我們要自訂樣板的檔案路徑
因為我打算在ckeditor的目錄內新增一個templates資料夾,並在內新增一個mytemplate.js檔
因此我要在cofig.js檔內這樣寫
CKEDITOR.editorConfig = function( config )
{
config.templates_files = ['/Scripts/ckeditor/templates/mytemplate.js'];
};接著就是建立資料夾,及新增一個js檔
然後就在mytemplate.js內自訂我要的樣板
//加入template
CKEDITOR.addTemplates(
'default',
{
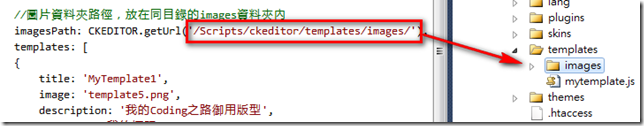
//圖片資料夾路徑,放在同目錄的images資料夾內
imagesPath: CKEDITOR.getUrl('/Scripts/ckeditor/templates/images/'),
templates: [
{
//標題
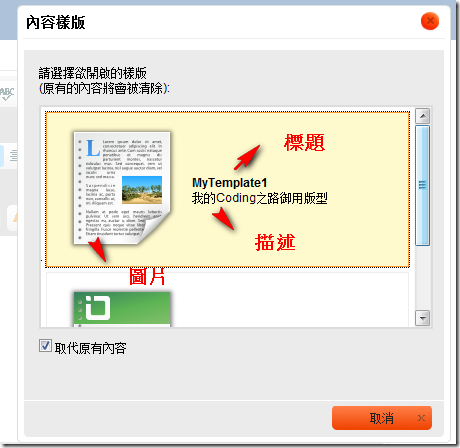
title: 'MyTemplate1',
image: 'template5.png',//圖片
description: '我的Coding之路御用版型', //樣板描述
//自訂樣板內容
html: '<h3>我的標題</h3>'+
'<p>Type the text here</p>' +
'<div><img src="/images/testpic.png" />' +
'</div>'
},
//第二個樣板
{
title: 'MyTemplate2',
image: 'template4.png',
description: '測試版型',
html: '<table cellspacing="0" cellpadding="0" style="width:100%" border="0">'+
'<tr><td style="width:50%"><h3>Title 1</h3></td>'+
'<td></td><td style="width:50%"><h3>Title 2</h3></td>'+
'</tr><tr><td>Text 1</td><td></td><td>Text 2</td></tr></table>'+
'<p>More text goes here.</p>'
}
]
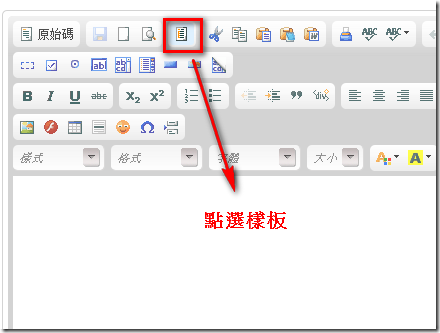
});這樣就完成了。看看使用的成果。
點選後
就可以看到自訂的樣板出現在內容裡,然後再依需要修改就行了