ASP.NET MVC學習筆記(十二)-利用ActionFilter將未登入使用者該導向指定頁面
一般網站都會分成前台後台
前台是給使用者操作及管理個人資料的頁面,
後台則是讓網站管理者來管理整個網站功能的頁面。
通常前後台都會需要有登入的頁面來驗證權限
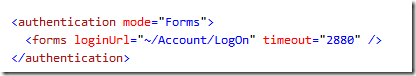
在 .NET MVC 上,驗證登入非常的簡單,
最最最基本的就是在Controller或Action上加[Authorize]的屬性,當使用者未登入時,就會
自動導向到Web.config內定義的登入頁面
但為了有個友善的使用者介面,我希望當前台使用者未登入時將他導向到前台的登入頁
當後台的管理者未登入時,導向至後台的登入頁。
今天就來寫一篇小小的文章解決這個問題。
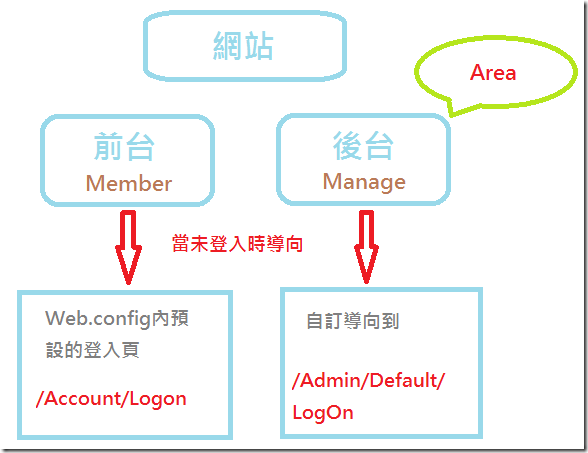
以下是我假想的架構:
前台的Member頁面是需要權限的,若未登入則導向預設的/Account/LogOn頁面
後台是用Area切出一個獨立的頁面(名稱就叫Admin),
當未登入時導向指定的/Admin/Default/LogOn頁面 。
基本上是利用 ActionFilter 機制,繼承AuthorizeAttribute來實作。
//繼承AuthorizeAttribute,並Override OnAuthorization()
public class PermissionFilter : AuthorizeAttribute
{
public override void OnAuthorization(AuthorizationContext filterContext)
{
base.OnAuthorization(filterContext);
//判斷!! 當是未登入使用者時
if (filterContext.Result is HttpUnauthorizedResult)
{
//自己寫的Method,用來做判斷未登入使用者是從哪個頁面來的
CheckPermission(filterContext);
return;
}
}
private void CheckPermission(AuthorizationContext filterContext)
{
object areaName = null;
//當使用者是從area來的,並且這個area名稱是Admin時(也就是後台管理者未登入時)
if (filterContext.RouteData.DataTokens.TryGetValue("area", out areaName)
&& (areaName as string) == "Admin")
{
//導向 /Default/LogOn
filterContext.Result = new RedirectToRouteResult("Admin_default",
new RouteValueDictionary
{
{ "controller", "Default" },
{ "action", "LogOn" },
{ "id", UrlParameter.Optional }
});
}
else
{
//否則就直接用預設的登入頁面
filterContext.Result = new HttpUnauthorizedResult();
}
}
}這篇只是簡單的說明如何導向,如有需要可以在繼承AuthorizeAttributec後做更多的事情。
就看需求囉。