[javascript]Apply與Call用法說明
今天寫的這篇非常無聊,因為只是兩個javascript的method。就是Apply與Call
在網路上隨便搜尋就有一堆文章,黑大也有一篇Javascript .apply()應用實例。
但因為自己看不太懂要怎麼用,所以還是花了不少時間去理解,就順便記錄一下心得好了。
先來看一段我寫的範例:
<script type="text/javascript">
//定義一個全域變數pig
var pig = "我是豬";
$(function () {
//範例1:丟進去一個jQuery物件,因此funciton裡面的this就代表jQuery物件。
//接著就可用jQuery.attr()叫出物件屬性
function TestApply1() {
alert(this.attr('href'));
}
TestApply1.apply($('#link'));
//-----------------------------------------------------------
//2.範例2:丟進去一個windows物件,因此function裡面的this代表window
// 因為我增加了一個全域變數叫pig,所以用this.pig得到的值就是"我是豬"
function TestApply2() {
alert(this.pig);
}
TestApply2.apply(window);
//結論:吃什麼拉什麼,丟進去什麼,裡面的this就是什麼
//----------------------------------------------------------
//3.範例3:順便介紹一下第二個參數的用法
// 我新增了一個物件叫obj,他內含一個屬性叫myName
// 當我new 一個 obj丟進去,this就代表obj這個物件,
// 因此可以用this.myName點出obj的屬性。
// 第二個參數傳一個陣列進去。
// TestApply3這個function有兩個參數,所以我丟進一個有兩個值的陣列進去。
function obj() {
this.myName = "點部落";
}
function TestApply3(arg1, arg2) {
alert(this.myName + arg1 + arg2);
}
TestApply3.apply(new obj(), ['是個', '好地方']);
});
</script>this 這個關鍵字可以在{}內指到class或是method本身
當用apply或call時,就可以傳入所指定的物件,在function裡面成為"this"
如下,
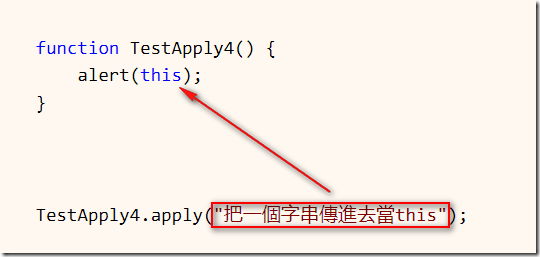
如果我直接呼叫TestApply4()時,彈出的對話框是
但當我把一個字串傳進去,這時候this就變成這個字串,彈出的對話框就變成
當然可以傳任何不同的東西進去,就像最上面的範例,
假設在DOM上抓了一個元素,傳一個jQuery物件進去,在function內部就可以用this代表這個jQuery物件。
那到底有什麼用呢?
目前想到可以運用的,就是以前執行事件時,必須先在物件上綁上事件,
並指定一個function。但利用apply就可以用另外一種作法,並且可以傳參數進去。
<script type="text/javascript">
$(function () {
//當A按鈕click時,執行AlertValue這個function,跳出按鈕的value
$("#A").click(AlertValue);
//當B按鈕click時,一樣執行AlertValue,執行時function內部的this
//會變成B按鈕,並且可用一個陣列傳入參數。
$("#B").click(function () {
AlertValue.apply(this, ["1", "2", "3"]);
});
});
//彈出按鈕的value,並判斷如果有參數的話彈出參數值。
function AlertValue() {
alert(this.value);
if (arguments.length > 0) {
for (var i = 0; i < arguments.length; i++) {
if (typeof (arguments[i]) != "object")
alert(arguments[i]);
}
}
}
</script>而call跟apply的差別,就在於apply的第二個參數是陣列,而call則是一個一個指定參數
如上面的例子,用call呼叫的話會變成;AlertValue.call(this,"1","2","3");
用apply的好處是可以先把陣列準備好,然後重複使用,不用一個一個指定。
大概是這個樣子,雖然這兩個method平常可能不太會用到,但我個人覺得多會一些東西
將來有需要用到時就可以多一種寫法,也許會有意外的收穫。